Chcete sa dozvedieť viac o vývojových rozšíreniach pre Azure DevOps? Navštívte CodeCon 2023 a vypočujte si prezentáciu odborníkov zo Slovanetu. Prečítajte si o malej ochutnávke o tom, ako vytvoriť rozšírenie pre Azure DevOpc, konkrétne pre widget pre dashboard a ukážeme vám aj prvý vzorový kód.

Nenechajte si ujsť Slovanet a vývojové rozšírenia pre Azure DevOps na CodeCon 2023
Chcete sa dozvedieť viac o vývojových rozšíreniach pre Azure DevOps? Navštívte CodeCon 2023 a vypočujte si prezentáciu odborníkov zo Slovanetu. Prečítajte si o malej ochutnávke o tom, ako vytvoriť rozšírenie pre Azure DevOpc, konkrétne pre widget pre dashboard a ukážeme vám aj prvý vzorový kód.
Dashboard widgety sa implementujú ako contributions, v rámci extension frameworku. Jedno rozšírenie môže obsahovať aj viac takýchto contributions.
V tomto článku vám ukážeme, ako vytvoriť rozšírenie pre Azure DevOps, konkrétne widget pre dashboard.
Zdrojový kód je možné stiahnuť z nášho repozitára.
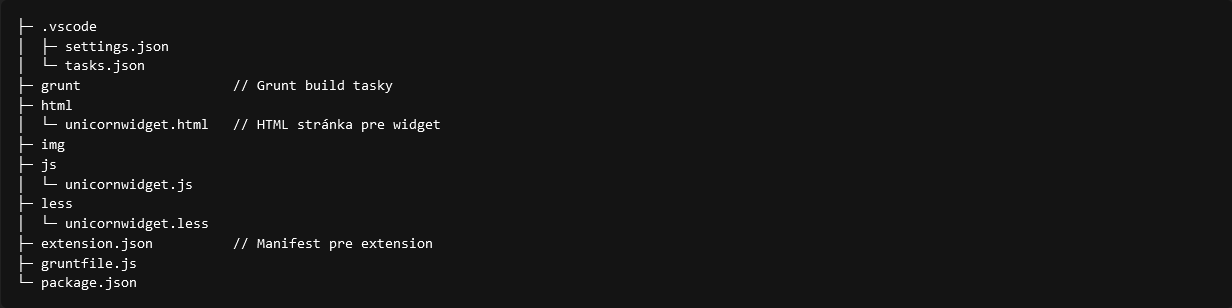
Štruktúra projektu
Štruktúra projektu je nasledovná:

package.json
Projekt je potrebné otvoriť v prostredí Visual Studio Code. Po stlačení klávesovej skratky Ctrl + Shift + B sa zobrazí zoznam zadefinovaných taskov, z ktorého zvolíte restore. Task spustí príkaz npm install a stiahne všetky dependencies zadefinované v súbore package.json. Súbor, okrem spomenutých dependencies, obsahuje aj ďalšie atribúty widgetu, ktoré sa pri builde prenesú aj do manifestu:
- version: verzia rozšírenia (pri builde nahradí placehoder #{Project.AssemblyInfo.Version}#),
- name: názov rozšírenia (pri builde nahradí placehoder #{Extension.Id}#),
- author: meno autora rozšírenia (pri builde nahradí placehoder #{Extension.Publisher}#).
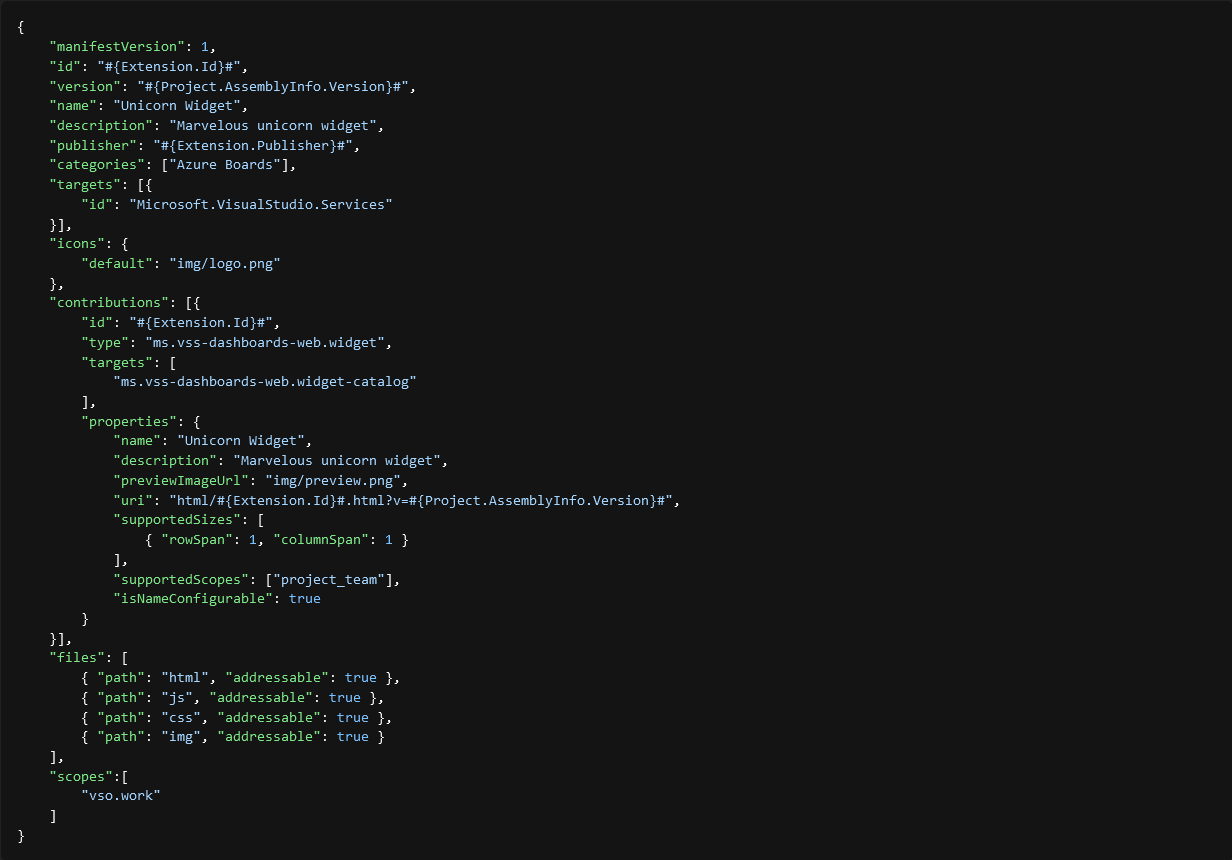
extension.json
Rozšírenie musí obsahovať manifest, ktorý definuje základné informácie o rozšírení (id, názov, autor, ...) a spôsob, akým vlastne rozširuje funkcionalitu Azure DevOps.

Každá položka v zozname contributions definuje nasledovné vlastnosti:
- id: Jednoznačný identifikátor pre contribution, ktorý musí byť unikátny v rámci rozšírenia. Predvolene sa použije hodnota atribútu name zo súboru package.json.
- type: Pre contribution typu widget predstavuje hodnotu ms.vss-dashboards-web.
- targets: Časť Azure DevOps, ktorú daná contribution rozširuje. Pre widgety, ktoré rozširujú dashboard, predstavuje hodnotu ms.vss-dashboards-web.widget-catalog.
- properties: Obsahuje objekt, ktorý definuje ďalšie vlastnosti pre zvolený typ contribution.
- Položka files definuje zoznam súborov, ktoré majú byť súčasťou balíčka a dostupné prostredníctvom URL adresy.
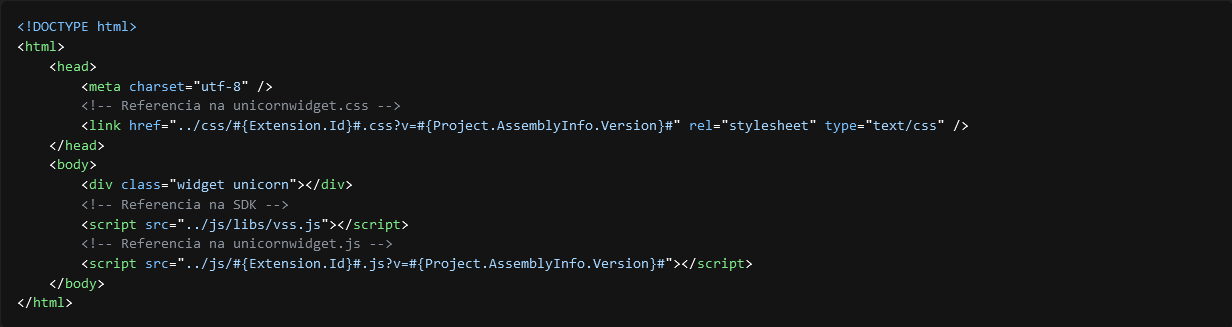
HTML stránka - unicornwidget.html
HTML stránka definuje UI layout. Obsahuje referencie na css a javascript súbory. Referencia na tento súbor je definovaná v manifeste, v atribúte contributions.properties.uri.
HTML stránka sa pri zobrazení načítava prostredníctvom iframe, z čoho plynú aj určité obmedzenia.

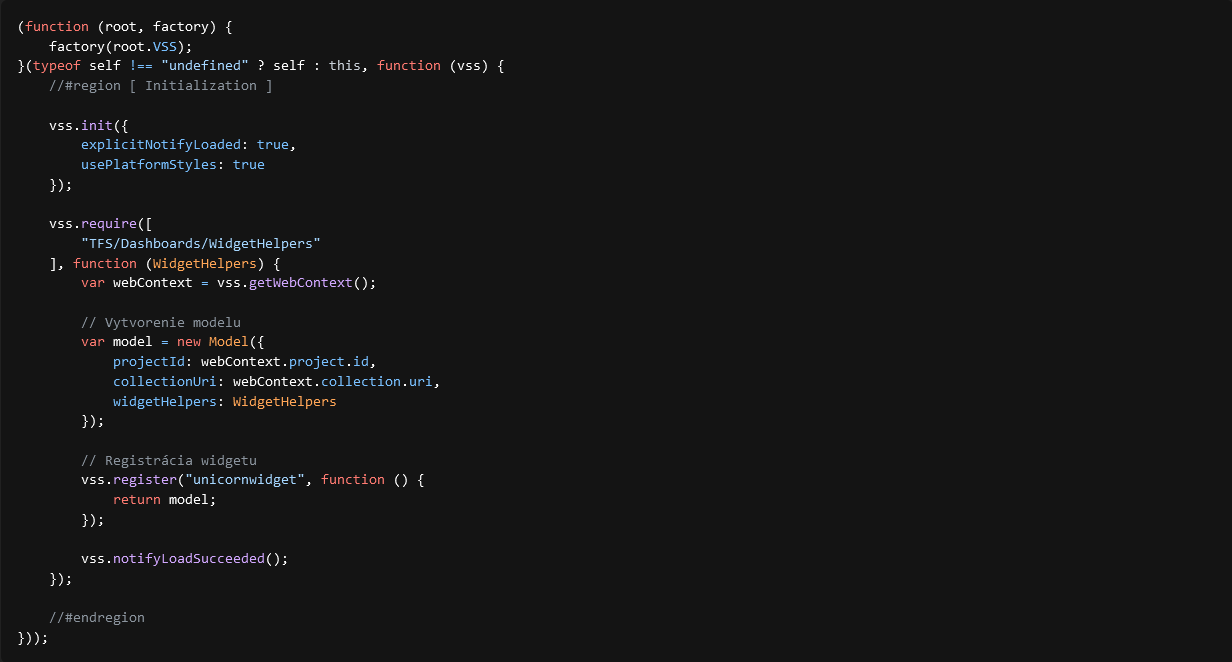
Javascript – unicornwidget.js
Javascript zabezpečuje inicializáciu widgetu a obsahuje aj samotnú biznis logiku. Zároveň notifikuje extension framework o výsledku inicializácie. (pozn. Nemusí byť nutne umiestnený v samostatnom súbore.)

Vytvorenie inštalačného balíčka
Po stlačení klávesovej skratky Ctrl + Shift + B zvoľte možnosť build, čím sa spustí buildovací proces, ktorého výstupom bude inštalačný balíček, t.j. súbor s príponou .vsix. Následne je možné daný súbor nahrať do DevOps, prípadne do Marketplace.
Zastavte sa na CodeCon 2023. Príďte si vypočuť prezentáciu plnú informácií, ktorú vám sprostredkujú odborníci zo Slovanetu.
Tešíme sa na všetkých nadšencov IT.
Other posts from CodeCon
- 2023-12-19CODECON #Žilina: Vízia a inovácie v rozvoji developerskej komunity na Slovensku
- 2023-12-04Od surových dát k užívateľovi: ako udržiavať a rýchlo sprístupniť stovky gigabajtov živých dát
- 2023-11-27Čo si pre teba prichystal GoodRequest na premiérovom CodeCon Žilina?
- 2023-11-27Datapac - vytvárame prostredie významné svojim spiritom!
- 2023-11-27Predefinovanie pracovného výkonu: Dell Precision pracovné stanice menia profesionálnu produktivitu
- 2023-11-27Éra Titanov praje aj novému CodeConu v Žiline
- 2023-11-22CODECON #Žilina - Organizačné informácie
- 2023-11-215 jednoduchých tipov, ako zlepšiť váš agilný vývoj
- 2023-11-16KROS na CODECONe
- 2023-11-16Ako sme sa pustili do revolúcie v parkovaní

