Total.js Platform
Website: https://www.totaljs.com
Tutorials
 Data Caching for fast loading Total.js Apps. Unlock the potential of Total.js with FILECACHE, a powerful file caching mechanism designed to optimize data performance. This feature-rich tool seamlessly integrates into Total.js applications, offering efficient data caching capabilities that enhance speed and efficiency. Discover how FILECACHE simplifies data management, accelerates application performance, and boosts overall productivity, making it an indispensable asset for Total.js developers.
Data Caching for fast loading Total.js Apps. Unlock the potential of Total.js with FILECACHE, a powerful file caching mechanism designed to optimize data performance. This feature-rich tool seamlessly integrates into Total.js applications, offering efficient data caching capabilities that enhance speed and efficiency. Discover how FILECACHE simplifies data management, accelerates application performance, and boosts overall productivity, making it an indispensable asset for Total.js developers.New tabTutorials / 25 May. 2024 • 8 min read
 Installing Total.js v5: A Comprehensive Guide. Step-by-step guide to install Total.js v5
Installing Total.js v5: A Comprehensive Guide. Step-by-step guide to install Total.js v5New tabTutorials / 19 Apr. 2024 • 5 min read
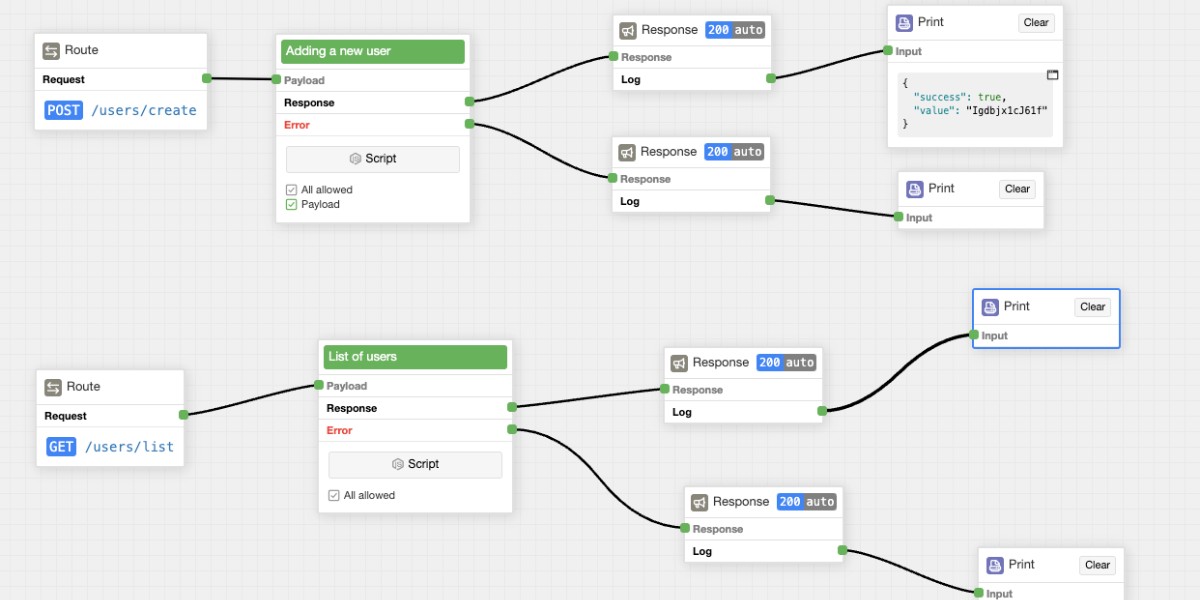
 How to create REST API using Total.js LessCode. In this tutorial, we will walk through the process of building a REST API using Total.js LessCode, which offers a visual programming interface. We will cover how to handle requests and responses using Total.js LessCode.
How to create REST API using Total.js LessCode. In this tutorial, we will walk through the process of building a REST API using Total.js LessCode, which offers a visual programming interface. We will cover how to handle requests and responses using Total.js LessCode.New tabTutorials / 08 Apr. 2024 • 6 min read
 Enhance your applications with Total.js v5 proxy functionality. My previous exploration into Total.js, a robust framework for web applications, uncovered its straightforward yet powerful proxy creation capabilities. Since then, Total.js has released version 5, which brings significant updates and improvements to its proxy functionality. Today, I'm excited to delve into these updates, demonstrating how Total.js continues to ease and refine the development process.
Enhance your applications with Total.js v5 proxy functionality. My previous exploration into Total.js, a robust framework for web applications, uncovered its straightforward yet powerful proxy creation capabilities. Since then, Total.js has released version 5, which brings significant updates and improvements to its proxy functionality. Today, I'm excited to delve into these updates, demonstrating how Total.js continues to ease and refine the development process.New tabTutorials / 03 Apr. 2024 • 5 min read
 Building a CRUD API with Total.js: A Step-by-Step Guide. Discover the power of Total.js, a robust web application framework for Node.js, through this step-by-step guide to building a CRUD (Create, Read, Update, Delete) API. Learn the essentials, from setting up the project and defining API routes to creating a 'Books' schema and testing the API. The post also dives into testing API routing for WebSockets, providing a comprehensive resource for Total.js enthusiasts. Explore the additional documentation for in-depth insights into API routing mechanisms.
Building a CRUD API with Total.js: A Step-by-Step Guide. Discover the power of Total.js, a robust web application framework for Node.js, through this step-by-step guide to building a CRUD (Create, Read, Update, Delete) API. Learn the essentials, from setting up the project and defining API routes to creating a 'Books' schema and testing the API. The post also dives into testing API routing for WebSockets, providing a comprehensive resource for Total.js enthusiasts. Explore the additional documentation for in-depth insights into API routing mechanisms.New tabTutorials / 19 Feb. 2024 • 3 min read
 JavaScript Unveiled Prototypes #02: Array.async(). For developers leveraging the power of the Total.js framework, a robust tool awaits — Array.sync(). This unique utility, not native to JavaScript but crafted by Total.js, introduces an innovative approach to handling asynchronous tasks efficiently. Before we delve into examples, let's ensure your environment is set up correctly.
JavaScript Unveiled Prototypes #02: Array.async(). For developers leveraging the power of the Total.js framework, a robust tool awaits — Array.sync(). This unique utility, not native to JavaScript but crafted by Total.js, introduces an innovative approach to handling asynchronous tasks efficiently. Before we delve into examples, let's ensure your environment is set up correctly.New tabTutorials / 09 Jan. 2024 • 2 min read
 Javascript unreveiled prototypes #01: Array.wait(). In the Total.js framework, developers are granted an exceptional tool for managing asynchronous operations within arrays — Array.wait(). This utility, not native to JavaScript but crafted by Total.js, introduces a novel way to handle asynchronous tasks efficiently.
Javascript unreveiled prototypes #01: Array.wait(). In the Total.js framework, developers are granted an exceptional tool for managing asynchronous operations within arrays — Array.wait(). This utility, not native to JavaScript but crafted by Total.js, introduces a novel way to handle asynchronous tasks efficiently.New tabTutorials / 04 Jan. 2024 • 2 min read
 JavaScript Unveiled Prototypes #03: Array.findItem() and Array.findIndex(). For developers seeking mastery in the realm of JavaScript array manipulation, two hidden gems emerge — Array.findItem() and Array.findIndex(). These powerful functions, often overlooked, unlock the potential to discover the first array item that meets specific criteria. Let's embark on a journey of exploration, unraveling the elegance and efficiency of these functions.
JavaScript Unveiled Prototypes #03: Array.findItem() and Array.findIndex(). For developers seeking mastery in the realm of JavaScript array manipulation, two hidden gems emerge — Array.findItem() and Array.findIndex(). These powerful functions, often overlooked, unlock the potential to discover the first array item that meets specific criteria. Let's embark on a journey of exploration, unraveling the elegance and efficiency of these functions.New tabTutorials / 04 Jan. 2024 • 3 min read
 The Best Node.js Framework for Scalable AI Apps in 2024. In the dynamic landscape of AI-driven applications, choosing the right framework is crucial for success. As we step into 2024, one Node.js framework has emerged as the frontrunner, redefining the way we build scalable and intelligent applications – Total.js.
The Best Node.js Framework for Scalable AI Apps in 2024. In the dynamic landscape of AI-driven applications, choosing the right framework is crucial for success. As we step into 2024, one Node.js framework has emerged as the frontrunner, redefining the way we build scalable and intelligent applications – Total.js.New tabTutorials / 14 Dec. 2023 • 5 min read
 Boosting Total.js Application Performance: Mastering Clusterization. One potent tool in this quest is Total.js, an exceptional framework that supports clusterization for supercharging performance. In this article, we'll delve into the world of Total.js clusterization and unveil its potential to elevate your application's performance.
Boosting Total.js Application Performance: Mastering Clusterization. One potent tool in this quest is Total.js, an exceptional framework that supports clusterization for supercharging performance. In this article, we'll delve into the world of Total.js clusterization and unveil its potential to elevate your application's performance.New tabTutorials / 07 Dec. 2023 • 4 min read
 How to Use MySQL Database in Total.js with QueryBuilderMySQL. The blog post provides a step-by-step guide on how to integrate MySQL database in Total.js using QueryBuilderMySQL. It covers the prerequisites, installation of QueryBuilderMySQL, setting up a Total.js application, configuring MySQL database connection, and creating a sample route to interact with the MySQL database. The tutorial emphasizes the convenience and efficiency of using Total.js and QueryBuilderMySQL for building robust web applications with MySQL database integration.
How to Use MySQL Database in Total.js with QueryBuilderMySQL. The blog post provides a step-by-step guide on how to integrate MySQL database in Total.js using QueryBuilderMySQL. It covers the prerequisites, installation of QueryBuilderMySQL, setting up a Total.js application, configuring MySQL database connection, and creating a sample route to interact with the MySQL database. The tutorial emphasizes the convenience and efficiency of using Total.js and QueryBuilderMySQL for building robust web applications with MySQL database integration.New tabTutorials / 14 Nov. 2023 • 3 min read