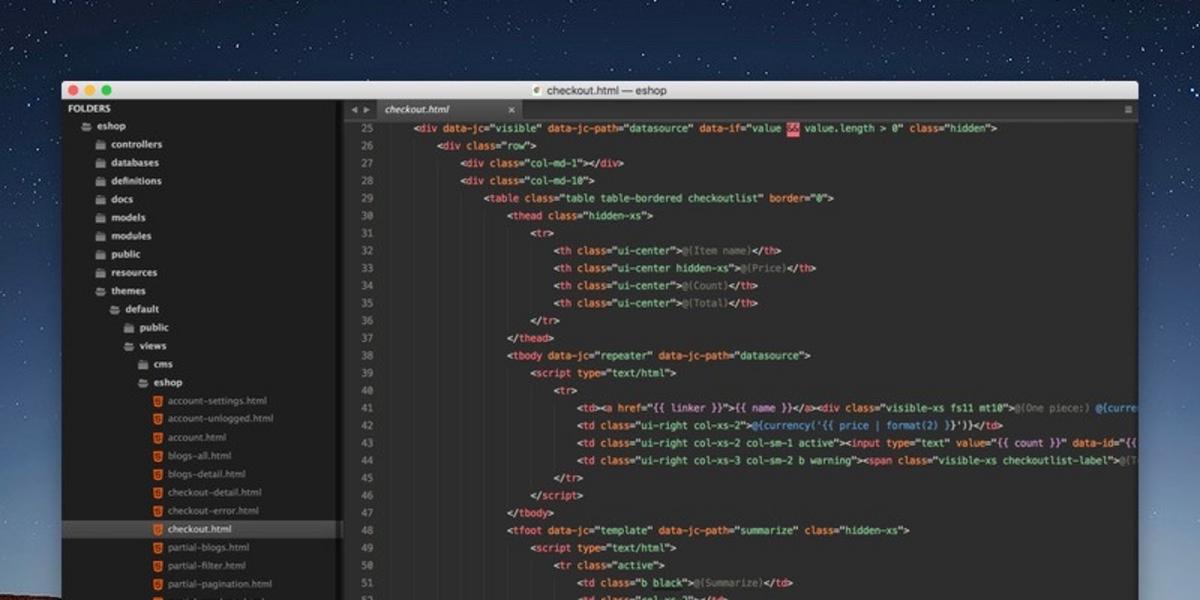
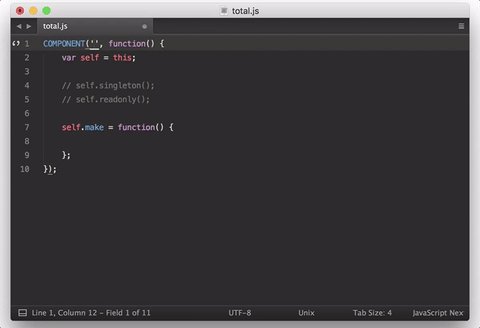
Set up your Sublime Text editor for Total.js
Get a great syntax highlighting and snippets for Sublime Text Editor 3. Just download prepared config files.

Set up your Sublime Text editor for Total.js
- syntax highlighting for View Engine markup
- syntax highlighting for View Engine localization
- syntax highlighting for Tangular template engine
- snippets for
Controllers,SchemasandjComponents - Node.js build system for running Node.js apps directly in the editor
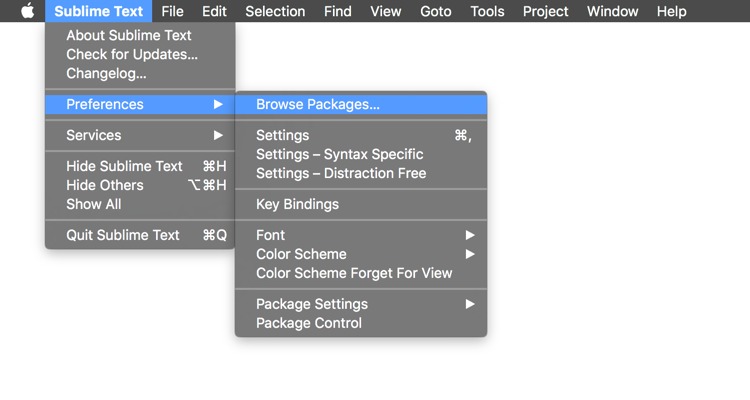
How to install it?
- install package via Package Control: JavaScriptNext - ES6 Syntax
- install theme via Package Control: Theme - SoDaReloaded
- install theme via Package Control: Theme - Spacegray
Sublime User preferences:
Then download my .zip file and extract it into the Sublime Packages directory and rewrite all existing files. Then restart Sublime Text Editor.

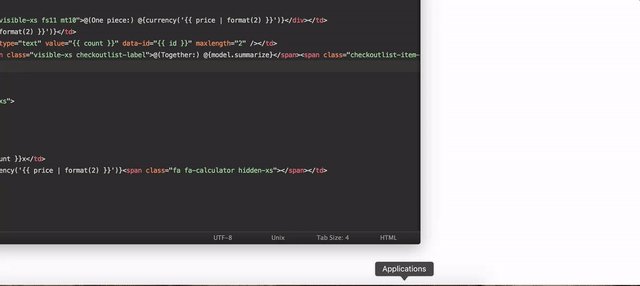
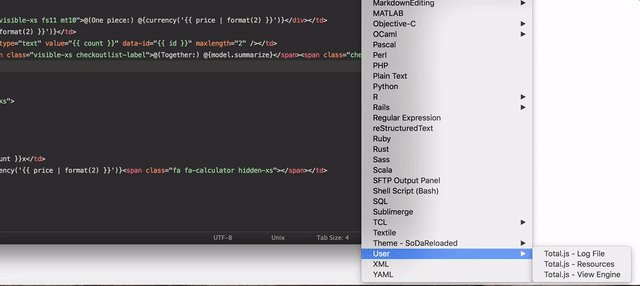
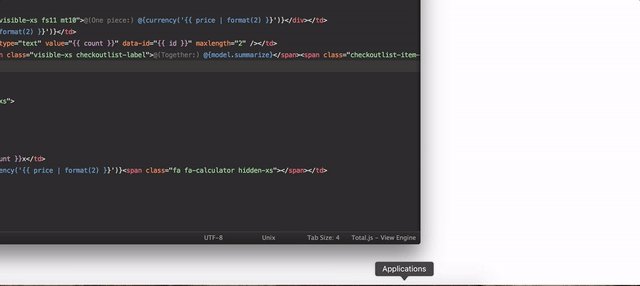
How to use Total.js syntax highlighting?
- open some
viewand set the syntax like this:

The same procedure with Total.js configuration files, resources and logs.
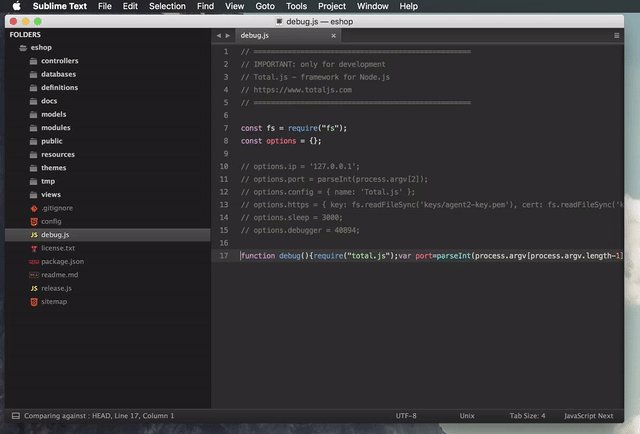
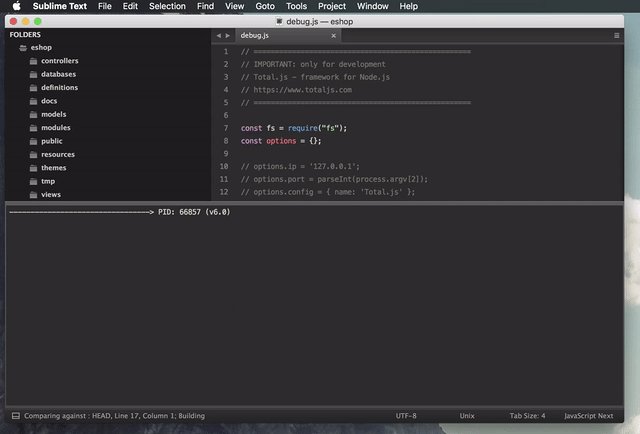
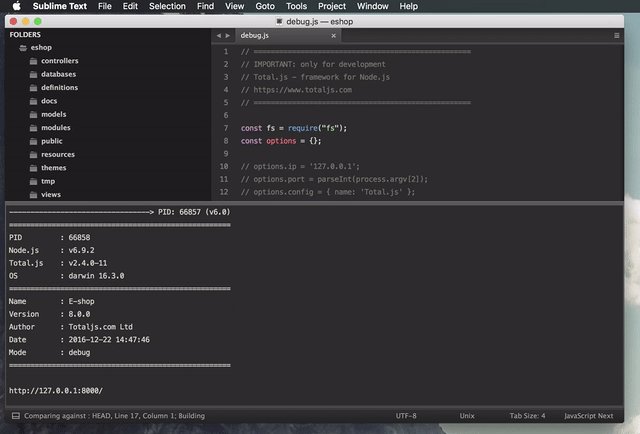
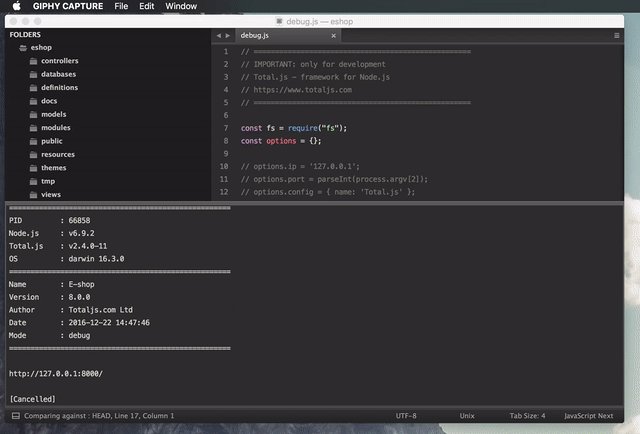
How to use Sublime Node.js build system?
- it works in macOS (Windows/Linux users have to change a path in
/User/nodejs.sublime-buildfile.

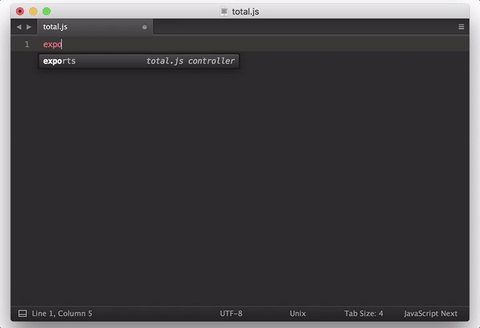
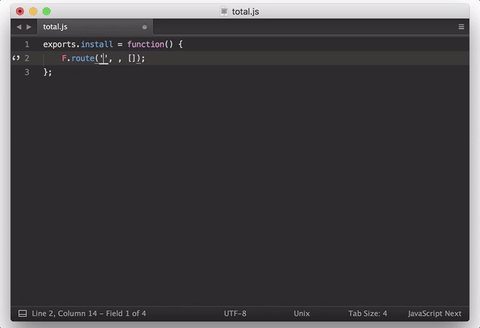
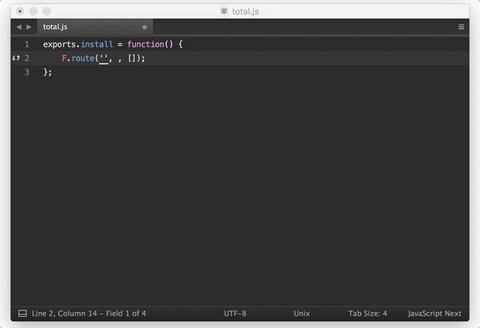
Snippets
Total.js Controller

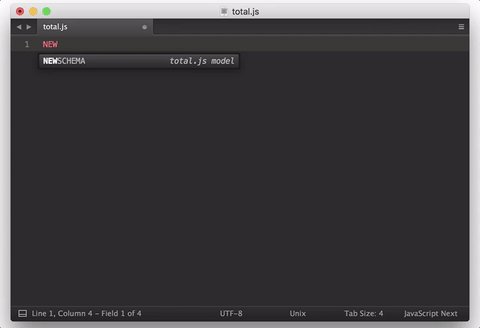
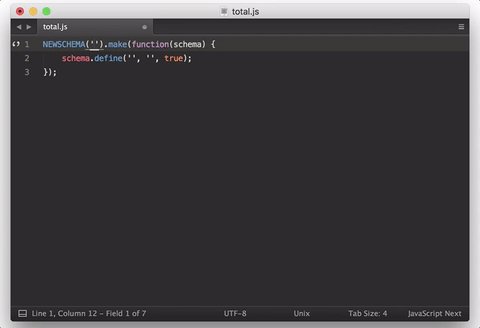
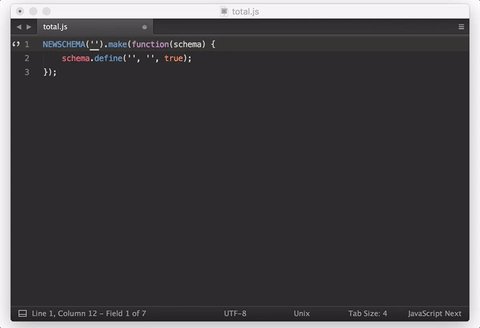
Total.js Schema

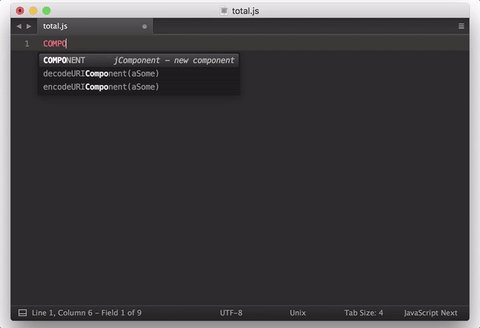
jComponent

Other posts from Total.js Platform
- 2024-04-19Installing Total.js v5: A Comprehensive Guide
- 2024-04-08How to create REST API using Total.js LessCode
- 2024-04-04Create UI parts visually with the power of Total.js UI Builder
- 2024-04-03Enhance your applications with Total.js v5 proxy functionality
- 2024-04-01March report 2024
- 2024-03-22How to scale your Total.js application with clusterization?
- 2024-03-01February report 2024
- 2024-02-19Building a CRUD API with Total.js: A Step-by-Step Guide
- 2024-02-01January report 2024
- 2024-01-18LessCode app

