Key features of Total.js to bring into your Express.js application.

Express.js is great. It has robust routing and strong middleware system that makes it easy to build server side applications on top of node.js. However server side application development generally requires many other things like generating unique IDs and communication with databases, requesting external applications, handling uploaded files, logging, OS level system calls, consuming cloud API services, string operations, handling complex datetime objects and much more. To fullfill all those requirements, 100% of express developers and node.js developers in general always have to look beyond Express.js. Today i am revealing at least 10 features of total.js library that will change your life of Node.js developer:
- NOSQL/TextDB
- UID/GUID
- RESTBuilder
- Image
- SHELL
- FILESTORAGE
- TotalAPI
- LOGGER
- Utils
- Prototypes
Yes, total.js is amazing! Total.js Framework is a collection of javascript libraries and tools for building modern and next generation web applications. Let’s jump right then into discovery.
1.NOSQL
NOSQL or TextDB is a text based built-in database of Total.js. It is the awsome embedded database for your next node.js application. If you already know about SQLITE, you probably understand what embedded database is. But trust me, the main reason why you will prefer NOSQL to SQLite is that NOSQL is schema free, faster and you do not need to install sqlite driver or install third party ORM library to start using it. All what you need is run npm install total4 and then require('total4') Just like the examble below:
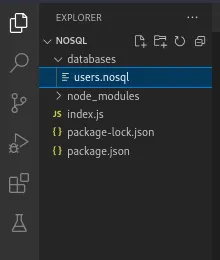
Good to know: Nosql will create a folder called databases at the root of your application and create some .nosql file. Look into picture.

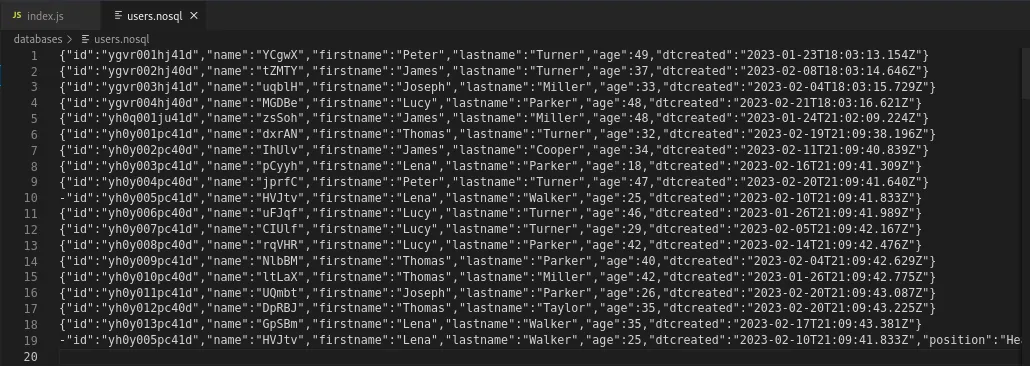
The content of each file looks like following:

NOSQL is a must-try. Read more about it in docs.
2.UID/GUID
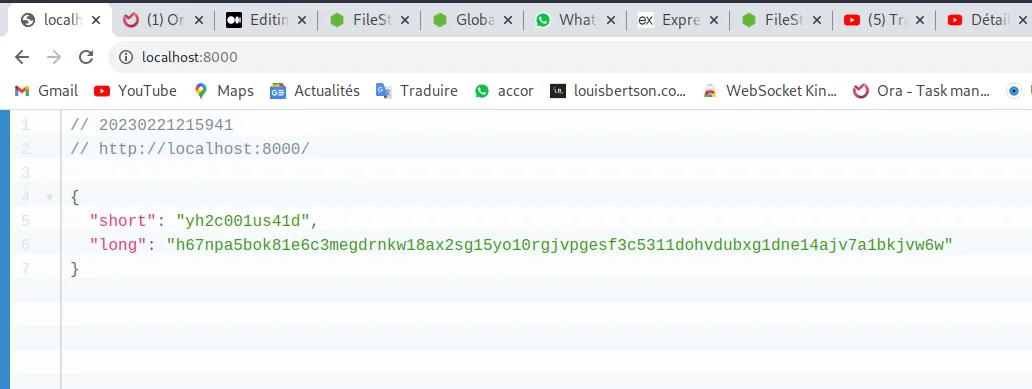
Unique identifiers are essential in programming. They are required in various cases like inserting new items into database, creating random filenames, verification/confirmation token, etc. Total.js gives you awsome global functions to generate unique IDs: UID() and GUID().

Read more about UID here and GUID there.
3.RESTBuilder
Building modern applications today is a matter of design and architectures that can involve two or more applications to talk to each other. RESTBuilder is a HTTP(S) client carefully designed to make requesting other applications easily and comfortably. Example:
However RESTBuilder has a complete collection of methods to execute HTTP(S) advanced requests. Discover more in documentation.
4.Image
This class contains functions to manipulate images. To start using Image, you need to have installed GraphicsMagick (recommended) or ImageMagick. Image is a global variable so that you can call it from anywhere. Images are processed in an independent thread in order to guarantee some perfermance. Usage:


Image enables more other possibilities. Just click here to learn more.
5.SHELL
This function can allow executing shell command.
If you need to run some command lines on your server consider using Total.js SHELL function. It is very easy.
If you wish to learn more about SHELL, take a look into its documentation.
6.FILESTORAGE
File storage is awsome too. It is used to store and handle uploaded files of your application according to unique IDs. Unique IDs can be anything else but we recommand using UID that we discussed about above.
File storage make it easy to store/read files, list, filter and remove like a pro (Yes just like in Google Drive). It offers quiet usefull features and can also be used as the missing file manager of multer in express world.
Unfortunately we cannot cover everything here, but i hope you will look into its documentation, play with it, and leave us comments here about what you think about it.
In this example i am using File Storage next to multer in an express.js application:
Now can build your own Google drive with it, just read more into documentation but don't forget to leave a comment here about what you think about it.
7. TotalAPI
TotalAPI is a great service of Total Platform that allows you give special features to your application, whether is total.js application or not. You can use TotalAPI to send sms, print html to pdf, send mails, get geoip data, save logs data, get exchange rates, check VAT, etc at extremely low cost. You can even get free credits to test everithing before.
- Obtaining your API token.
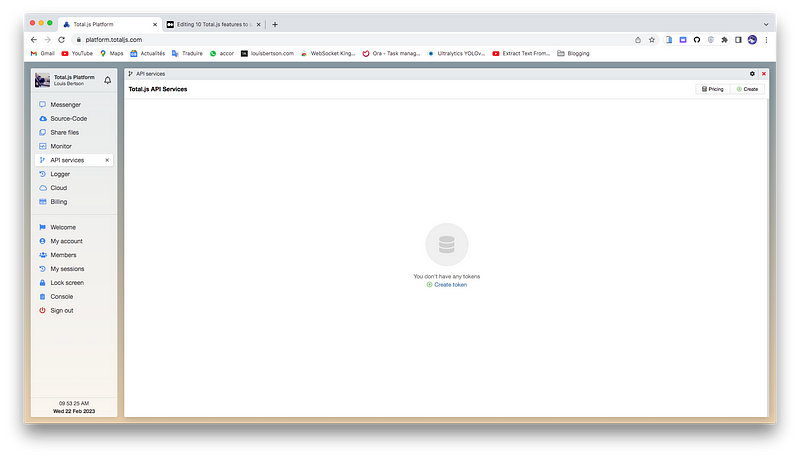
To start using you need to generate your api token at platform.totaljs.com.
If you do not have account yet, create your account and follow the next steps.
Login into your account then open API services, and then create token.

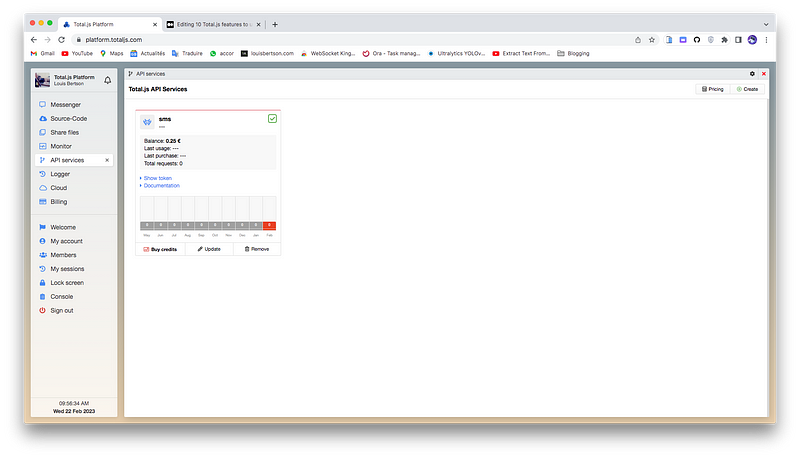
You will be granted some free credits for testing. Then you click on buy credits to add more credits.

You can now click on show token to copy your token for using in your code.
You can use .env file to store your token but in the following example we are using it in a simple variable. Copy/paste the following code to send
a comment to us (Phone number in code example) via sms with TotalAPI free credits☺️.
8.LOGGER
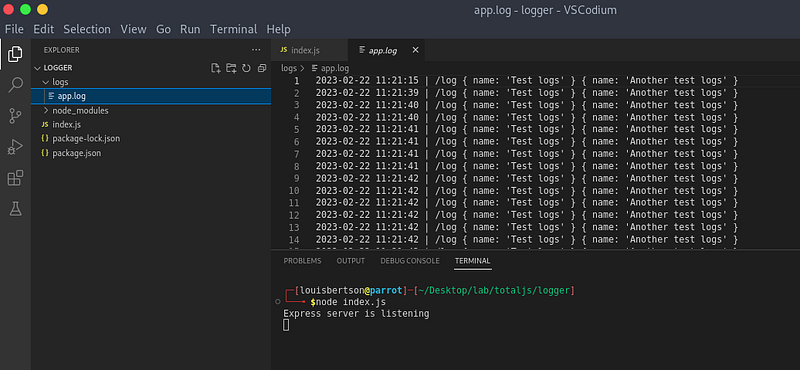
Good programmers always log application activities and you should consider doing the same. If you need simple that does its jobs without slowing doing your application performance, then Total.js LOGGER function is for you. It is easy to use and works very fine. It writes the message into the specific log file. The log file will contain date + time automatically and you can include as much information as you want.
This will write logs in /logs/app.log file

9.Utils
Utils is a global object of Total.js which contains lots of usefull helper functions. Functions/methods can be accessed via Utils.fn_name() or U.fn_name() and you will find there usefull things like U.parseXML()
, U.random([min], [max]) , U.reader() , U.queue() , etc.
let us take an example with U.resolve() to resolve any IP address from DNS.
We cannot cover everything in this blog post. I recommand that you look into documentation. Just click here.
10.Prototypes
Javacript Native objects such as String, Number, Array and Date can be extended thanks to prototypes. As soon as you include express.js project via require('total4') , those Obect are extended with great features.
Everything become accessible: If you need a slug from a String you don't need extra library. Just use String.slug().
E.g : console.log('Hello world'.slug()) // output: hello-world
And there are prototypes for many objects by total.js even the Node.js Request and Response objects. In this case you need to use total.js as webserver.
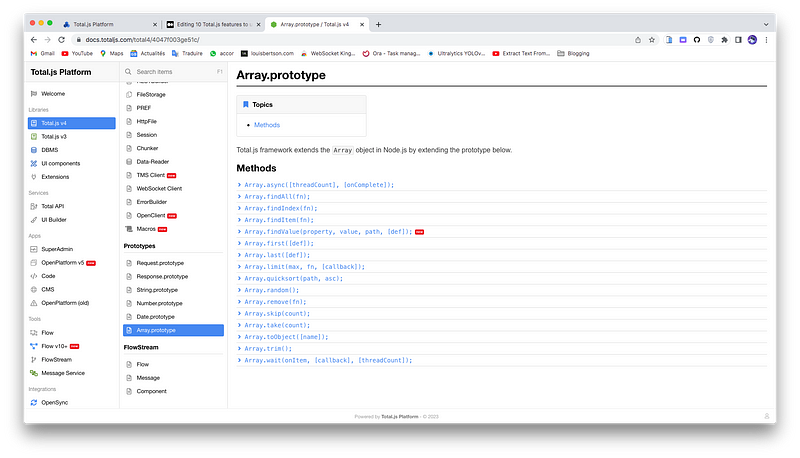
Let us take an example with Array prototype in an Express application
that will run many workflows asynchronously using Array.async(fn);
You can visit total.js documentation website to see more protoypes.

It has been a long way till the end of this post. It has never been easy to cover all the universe of Total.js. There was a 10 features of total.js to discover for your next Node.js/Express application. I hope you enjoyed the reading. If any part of this blog post is not clear, let'us discuss about it in comments. And most important, write below in comment which one of Total.js feature you liked the most and why.
Next, i will cover other features of Total.js Client side. Yes Total.js fullstack that is why it is called Total.js . But before you go, consider following me here to not miss any post about total.js. I Thank you!
Other posts from Total.js Platform
- 2024-07-11Achieve more with Total.js: Introducing Total.js Enterprise
- 2024-07-01June report 2024
- 2024-06-11j-Exec UI component
- 2024-06-11Introduction to jComponent
- 2024-06-07May report 2024
- 2024-05-25Data Caching for fast loading Total.js Apps
- 2024-05-02April report 2024
- 2024-04-19Installing Total.js v5: A Comprehensive Guide
- 2024-04-08How to create REST API using Total.js LessCode
- 2024-04-04Create UI parts visually with the power of Total.js UI Builder

