Posts on Bufferwall
 How to install stream to IoT platform — Total.js. This blog continues the IoT platform setup by explaining how to install and run the Stream application, which collects incoming data from sensors. You’ll learn how to create a driver and device, secure the data with a token, and send real-time values to your platform using a simple API request.
How to install stream to IoT platform — Total.js. This blog continues the IoT platform setup by explaining how to install and run the Stream application, which collects incoming data from sensors. You’ll learn how to create a driver and device, secure the data with a token, and send real-time values to your platform using a simple API request.New tabTutorials / 08 Aug. 2025 • 5 min read
 How to install IoT platform — Total.js. This blog shows how to install the Total.js IoT platform step by step, including setting up the database, downloading the code, and running the application. It’s the first part of a series that explains how to build the full platform by adding components like Stream, OpenReports, Flow, and OpenPlatform.
How to install IoT platform — Total.js. This blog shows how to install the Total.js IoT platform step by step, including setting up the database, downloading the code, and running the application. It’s the first part of a series that explains how to build the full platform by adding components like Stream, OpenReports, Flow, and OpenPlatform.New tabTutorials / 01 Aug. 2025 • 3 min read
 Revolutionize Your IoT Management with Total.js IoT Platform: Simplify, Monitor, and Optimize. The Total.js IoT Platform simplifies the management of diverse IoT devices by unifying data, monitoring, and automation in one place. It helps you streamline your operations, visualize data in real-time, and focus on insights instead of technical complexity.
Revolutionize Your IoT Management with Total.js IoT Platform: Simplify, Monitor, and Optimize. The Total.js IoT Platform simplifies the management of diverse IoT devices by unifying data, monitoring, and automation in one place. It helps you streamline your operations, visualize data in real-time, and focus on insights instead of technical complexity.New tab15 Jul. 2025 • 4 min read
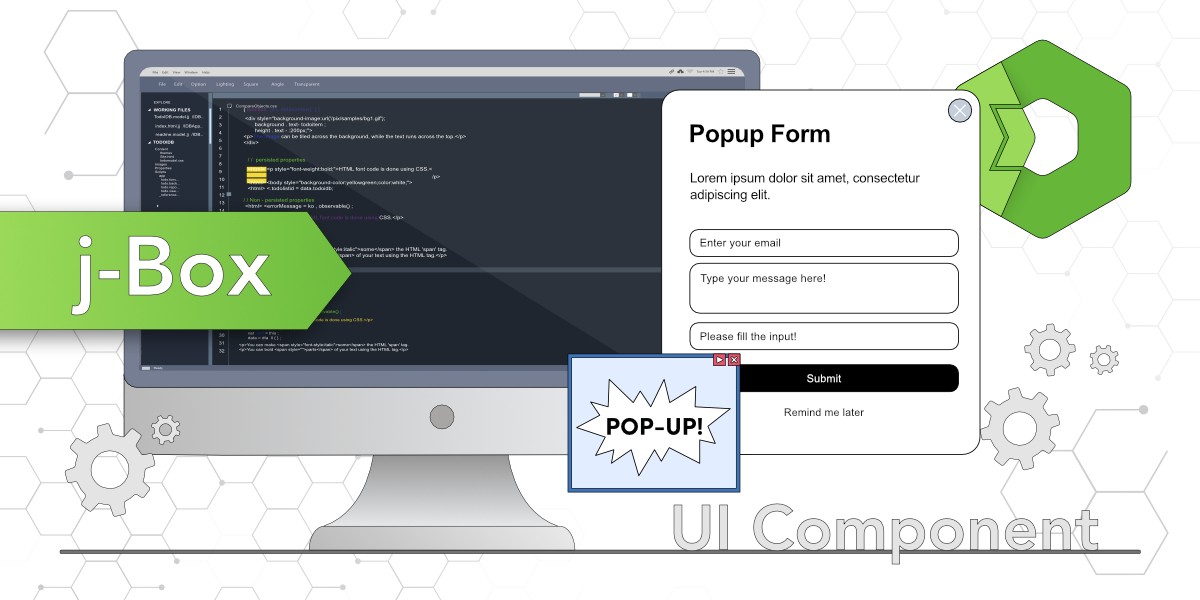
 j-Box - Total.js UI component. The j-Box component from the Total.js jComponent UI library is a versatile tool for creating customizable pop-up windows, such as forms or galleries. This blog demonstrates its setup, attributes, and integration with other components, using examples to show how to build pop-up forms with menus, content, and buttons.
j-Box - Total.js UI component. The j-Box component from the Total.js jComponent UI library is a versatile tool for creating customizable pop-up windows, such as forms or galleries. This blog demonstrates its setup, attributes, and integration with other components, using examples to show how to build pop-up forms with menus, content, and buttons.New tabTutorials / 24 Apr. 2025 • 4 min read
 j-Importer - Total.js. The blog introduces j-Importer, a component from the jComponent library by Total.js, which allows importing HTML templates, scripts, or styles dynamically based on conditions. It explains how to set up and use j-Importer to import a pop-up form triggered by a button.
j-Importer - Total.js. The blog introduces j-Importer, a component from the jComponent library by Total.js, which allows importing HTML templates, scripts, or styles dynamically based on conditions. It explains how to set up and use j-Importer to import a pop-up form triggered by a button.New tabTutorials / 11 Apr. 2025 • 3 min read
 The Thurzo House Museum. Interactive Kiosk System at Thurzo House Museum, Banská Bystrica powered by Total.js Platform.
The Thurzo House Museum. Interactive Kiosk System at Thurzo House Museum, Banská Bystrica powered by Total.js Platform.New tabCase studies / 10 Apr. 2025 • 1 min read
 j-DataGrid - Total.js UI component part 2. This blog focuses on the advanced features of the j-DataGrid component from the jComponent library, such as handling row click events, using checkboxes for selecting multiple rows, and adding control buttons for individual rows. It includes practical examples and usage demonstrations.
j-DataGrid - Total.js UI component part 2. This blog focuses on the advanced features of the j-DataGrid component from the jComponent library, such as handling row click events, using checkboxes for selecting multiple rows, and adding control buttons for individual rows. It includes practical examples and usage demonstrations.New tabTutorials / 28 Mar. 2025 • 2 min read
 j-DataGrid - Total.js part 1. j-DataGrid is a great and efficient way to handle large datasets on your website. You can seamlessly render 30,000 rows. Supports sorting, filtering, resizing, dark mode, and responsiveness. Here, we will go through different column types (string, number, phone, email, boolean, date) and provide example to get you started.
j-DataGrid - Total.js part 1. j-DataGrid is a great and efficient way to handle large datasets on your website. You can seamlessly render 30,000 rows. Supports sorting, filtering, resizing, dark mode, and responsiveness. Here, we will go through different column types (string, number, phone, email, boolean, date) and provide example to get you started.New tabTutorials / 20 Mar. 2025 • 6 min read
 j-Directory - jComponent. j-Directory will present options from your data source to the user and you can easily handle selected option or multiple options depending on your requirements. It can use custom templates, dark mote, supports integration with other components and supports LAZY for better performance.
j-Directory - jComponent. j-Directory will present options from your data source to the user and you can easily handle selected option or multiple options depending on your requirements. It can use custom templates, dark mote, supports integration with other components and supports LAZY for better performance.New tabTutorials / 13 Mar. 2025 • 5 min read