jComponent library is updated throughout the year and we are bringing a summarization of all new features.

New improvements in jComponent v18
I have added a lot of nice features and improvements to jComponent v18.
- New documentation
- Join Componentator Telegram
- Follow us on Twitter
- More than +230 UI components
- Commercial support
New documentation
We have prepared a new documentation site for jComponent library. The new documentation is much cleaner, and finally, you can search for methods or properties.
Flags
Flags are a convenient feature because flags can be defined in SET(), GET() etc.. and EXEC(), SETTER() methods directly. We have divided flags into two categories, internal and custom:
Internal flags
Internal flags are preddefined flags which perform some special tasks. Can be part of SET(), GET(), UPD(), EXTEND(), INC() or PUSH() methods.
What flags are supported? List of supported flags is defined in the documentation for each supported method.
Custom flags
Custom flags can be called everywhere like e.g. SET() or EXEC() or SETTER(). Custom flags execute only events in the form:
Capturing of flags:
Usage:
New methods ASETTER(), AEXEC() AND ACMD()
These new methods simplify development. Char A means asynchronous processing of the method.
Quick example:
Big advantages with ASETTER():
Some UI components like j-Message, j-SnackBar, j-NofifyBar supports method name response, the below example describes more:
Example 1:
Example 2:
Example 3:
Anonymous plugins
Anonymous plugins contain very great implementation for anonymous scopes, and this is one of the best features in jComponent v18. Look at the example below, which describes more:
Anonymous plugins are a famous way how to handle the same dynamic and independent parts.
Pluginables
Pluginables are Plugins that aren't processed when they are declared (unlike default Plugin). Plugins must execute them via the EXEC() method. Pluginables can be very helpful in some types of SPA.
Definition:
Usage:
Improved scopes
We have improved a bit scopes, and this change affects some UI components like j-Form, j-LargeForm, j-Window or j-MiniForm. The example says more:
Old decleration:
New decleration:
API() method
This method offers a new way of how to send data to the Total.js 4 application. API is a new REST endpoint declared in Total.js framework v4. The endpoint brings more clarity on the client and server-side, stability, and client <> server encryption. Method has same functionality like AJAX() method.
Usage:
Usage with preddefined API:
Encryption
With Total.js 4 is possible to encrypt/decrypt communication between client-side and server-side. The secret must be defined same and on both sides.
- all requests created via
AJAX()orAPI()will be encrypted with except file upload - all responses will be decrypted with except static files
New commands for data-bind
We have added new commands which simplify work with this incredible part of the jComponent library.
helper command
helper command can transform value through the Tangular helper. value is automatically bound always as the first argument.
set command
This command can set a value to a component and vice versa. Primarily it's targeted for vbindarray.
Added two CSS variables
I have added new CSS variables to spa.min@18.css and spa.min@17.css:
var(--color)contains a blue color#4285F4var(--radius)contains a default border radius3px
These variables use UI components. We added a new method called APPEARANCE() which can help you to change appearance in JS:
Example:
Improved custom scrollbars
Shadows
I have improved custom scrollbars by adding shadow option to config SCROLLBAR(.., { shadow: true }), which enables slick shadows. You can test it with the help of the j-ViewBox component. Shadows are disabled for all mobile devices because they used native scrollbars.

Added rgba color to scrollbars
Now the scrollbars look much better on various backgrounds.

One more thing ...
I have added a small handy feature. Look to example:
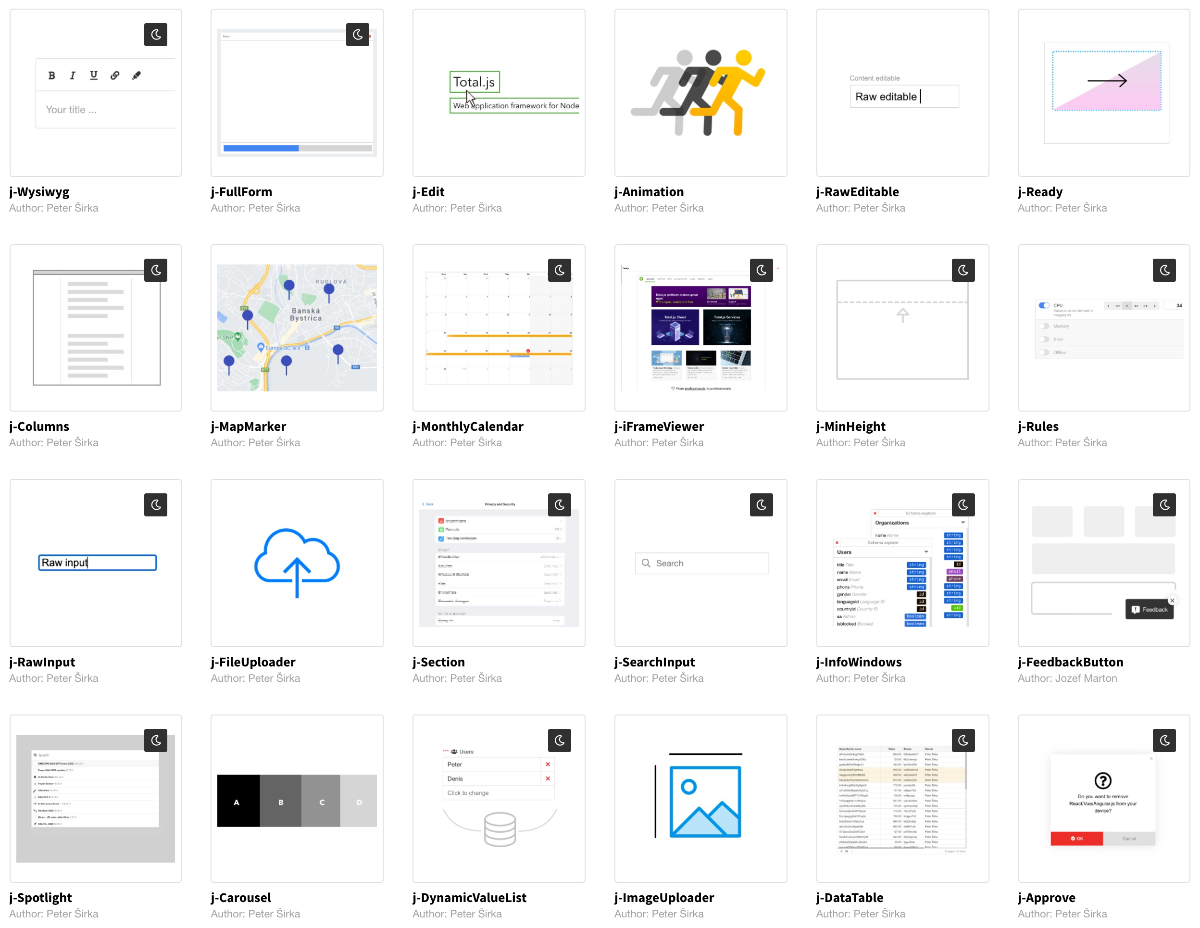
New UI components
We add some new components each month, and now the componentator contains 231 UI components. This is a great message for everyone because Componentator is maybe only the one website that has so many free UI components.

What's next?
I have prepared a great UI designer with a lot of features. We will inform you soon about it.

Other posts from Componentator
- 2020-04-14Fix scrolling in mobile Safari / iOS
- 2020-02-12Developer tools
- 2019-10-26How to create a sign up form?
- 2019-09-23Dark mode for Google Static Maps
- 2019-09-18Pure JavaScript core for Pie and Donut SVG charts

