Dark mode for Google Static Maps
A simple tutorial how to apply dark mode to Google Static Maps. Look at our example and use it in your project.

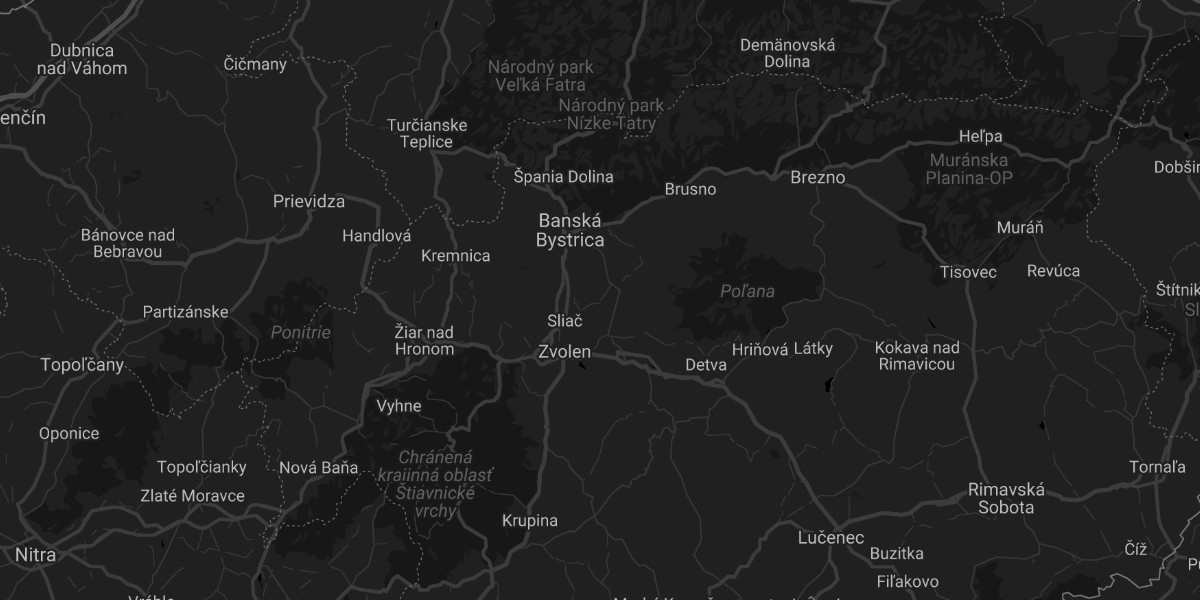
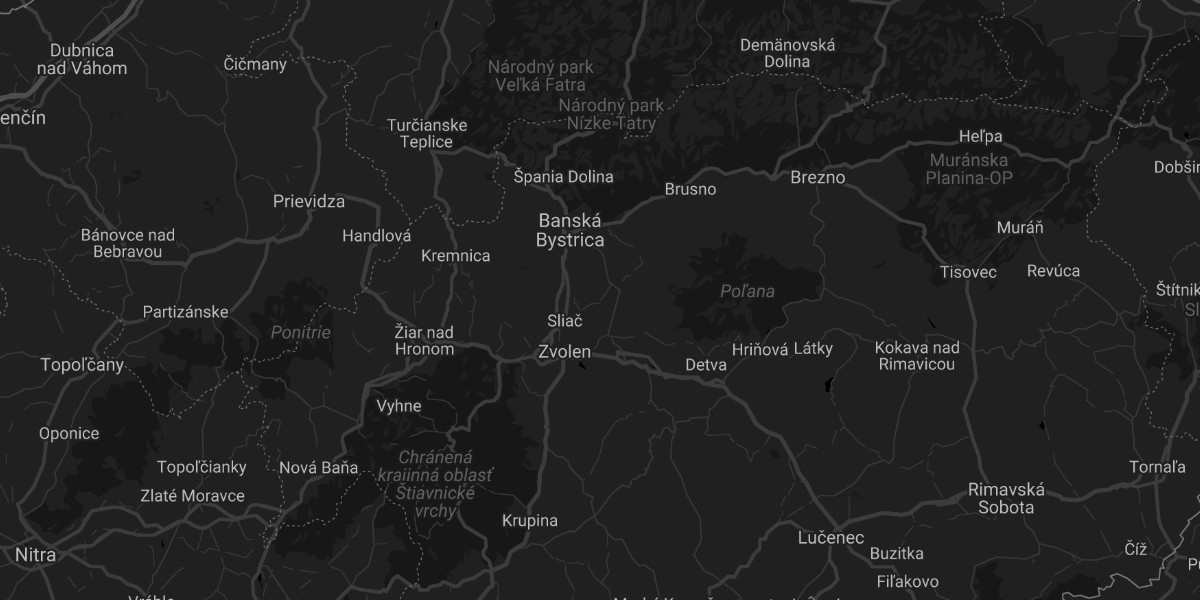
Dark mode for Google Static Maps
Just copy the HTML code below and replace YOUR_API_KEY value with your Google API key. Then update gps coordinates in center key:
<img src="https://maps.googleapis.com/maps/api/staticmap?key=YOUR_API_KEY¢er=48.737080,19.144530&zoom=3&size=600x300&maptype=roadmap&markers=color:blue%7Clabel:∙%7C50.789381%2C14.304316&style=element:geometry%7Cinvert_lightness:true&style=feature:landscape.natural.terrain%7Celement:geometry%7Cvisibility:on&style=feature:landscape%7Celement:geometry.fill%7Ccolor:0x303030&style=feature:poi%7Celement:geometry.fill%7Ccolor:0x404040&style=feature:poi.park%7Celement:geometry.fill%7Ccolor:0x222222&style=feature:water%7Celement:geometry%7Ccolor:0x333333&style=feature:transit%7Celement:geometry%7Cvisibility:on%7Ccolor:0x101010&style=feature:road%7Celement:geometry.stroke%7Cvisibility:on&style=feature:road.local%7Celement:geometry.fill%7Ccolor:0x606060&style=feature:road.arterial%7Celement:geometry.fill%7Ccolor:0x888888feature:road.local%7Celement:geometry.fill%7Ccolor:0x606060feature:road|color:0x606060|visibility:simplified" />

Other posts from Componentator