Improved FlowStream components
We have improved and simplified the declaration for FlowStream components. Read more about new improvements.

Improved FlowStream components
We have improved declaring of FlowStream components. If you provide your own version of Total.js FlowStream Designer, please update it from GitHub.
New improvements
CSS
FlowStream designer compiler replaces all phrases CLASS for the component name in inline CSS <style> of the component. The old declaration will work too.
Old declaration:
New declaration:
HTML
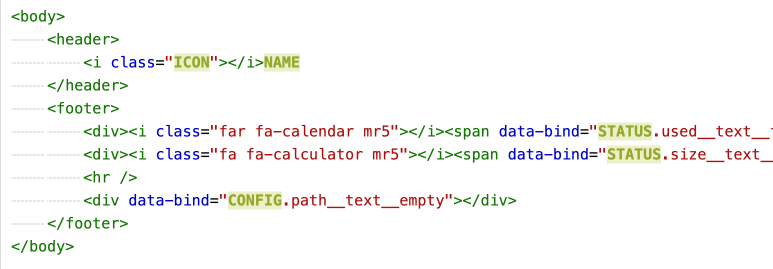
FlowStream designer compiler replaces all phrases CONFIG, STATUS, NAME, and ICON. So you don't need to declare complicated phrases, duplicate icons, or names. The old declaration will work too.
Code form has been updated too:

Old declaration:
New declaration:
If you use your own version of Total.js FlowStream Designer, you need to update it from GitHub.
Other posts from Total.js Platform
- 2025-07-01June report 2025
- 2025-06-02May report 2025
- 2025-05-01April report 2025
- 2025-04-24j-Box - Total.js UI component
- 2025-04-14Beekeeping - recording damage caused by a brown bear
- 2025-04-11j-Importer - Total.js
- 2025-04-10The Thurzo House Museum
- 2025-04-02March report 2025
- 2025-03-28j-DataGrid - Total.js UI component part 2
- 2025-03-20j-DataGrid - Total.js part 1

