Improved FlowStream components
We have improved and simplified the declaration for FlowStream components. Read more about new improvements.

Improved FlowStream components
We have improved declaring of FlowStream components. If you provide your own version of Total.js FlowStream Designer, please update it from GitHub.
New improvements
CSS
FlowStream designer compiler replaces all phrases CLASS for the component name in inline CSS <style> of the component. The old declaration will work too.
Old declaration:
New declaration:
HTML
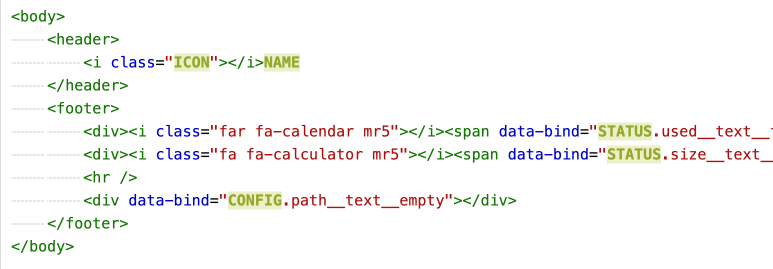
FlowStream designer compiler replaces all phrases CONFIG, STATUS, NAME, and ICON. So you don't need to declare complicated phrases, duplicate icons, or names. The old declaration will work too.
Code form has been updated too:

Old declaration:
New declaration:
If you use your own version of Total.js FlowStream Designer, you need to update it from GitHub.
Other posts from Total.js Platform
- 2026-01-02December report 2025
- 2025-12-15Totally Merry Christmas and a Happy New Year 2026!
- 2025-12-01November report 2025
- 2025-11-02October report 2025
- 2025-10-22New universal drivers for IoT Platform
- 2025-10-13IoT Platform Update: New Features and Enhancements
- 2025-10-01September report 2025
- 2025-09-05How to create Google Gemini AI component in Total.js Flow
- 2025-09-01August report 2025
- 2025-08-25IoT platform — Total.js

