We have prepared a new example of how to execute FlowStream, send data and receive a response.

Custom FlowStream execution
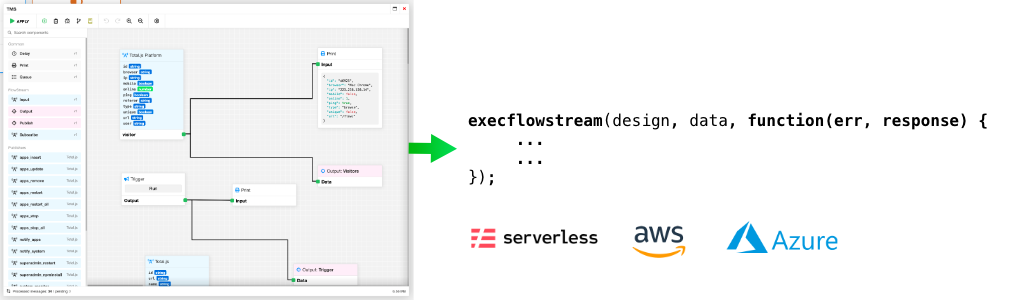
We have prepared a simple app (called FlowStreamExec) that allows you to execute a custom FlowStream with some data and wait until the end of the message process. So you can use the FlowStream as a final workflow or a predefined algorithm in e.g. Serverless app.
We have prepared a simple function FUNC.exec() in this app that creates a new FlowStream instance, then tries to find a component Exec that makes a new FlowMessage with the end event. Finally, the end event performs a callback with a transformed message data.

The FlowStreamExec app can work only with generated design, so you need to create/edit design in another app, e.g. TMS or FlowStream app. Please follow the readme file in the FlowStreamExec repository.
Good to know:
- you can load FlowStream from various sources, not only from HDD
- you can trigger various kinds of data like String/Number/Object/Buffer/Date/Boolean/Stream
- the
Execcomponent is used as the input/trigger component
Usage
The possibilities are enormous, and you can run your FlowStreams in various services or attach the FlowStream into the Serverless architecture on AWS.
Other posts from Total.js Platform
- 2026-01-02December report 2025
- 2025-12-15Totally Merry Christmas and a Happy New Year 2026!
- 2025-12-01November report 2025
- 2025-11-02October report 2025
- 2025-10-22New universal drivers for IoT Platform
- 2025-10-13IoT Platform Update: New Features and Enhancements
- 2025-10-01September report 2025
- 2025-09-05How to create Google Gemini AI component in Total.js Flow
- 2025-09-01August report 2025
- 2025-08-25IoT platform — Total.js

