Flow: Callback component
I have released a new Flow component called Callback with powerful functionality for most of the Flow designs.

Flow: Callback component
I have released a new helpful Flow component called Callback. This component can trigger, send or mask another component and repeat a specific Flow. It's something like a ghost.
Try the Callback component:
- Install it via Flow
- The callback component is part of
Commoncomponents
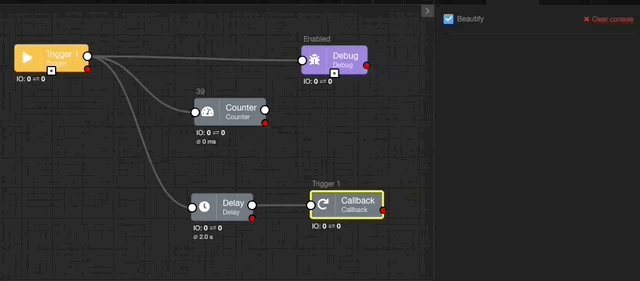
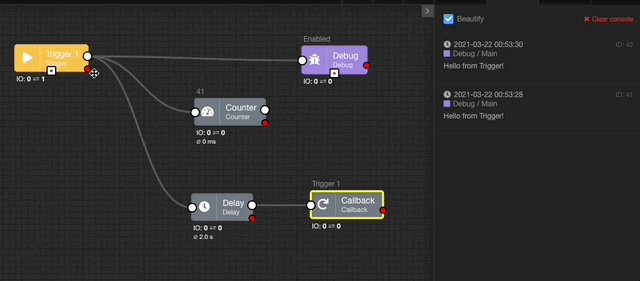
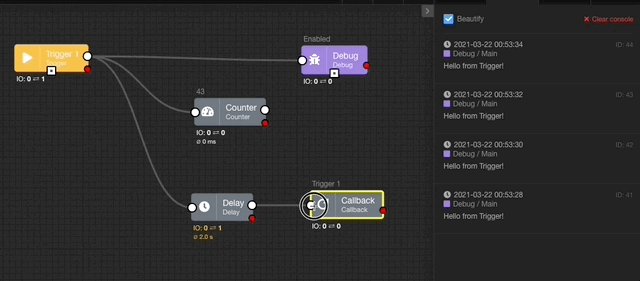
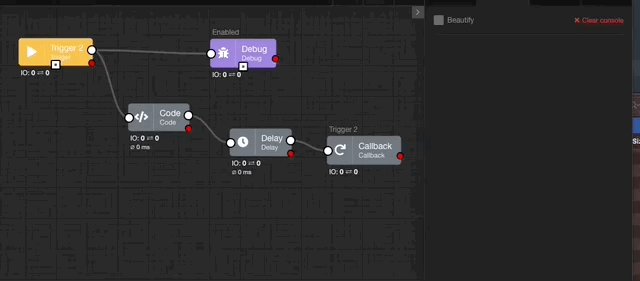
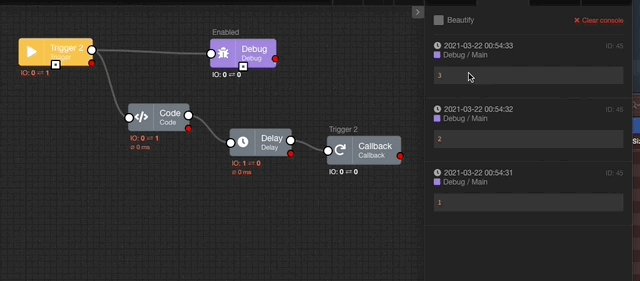
Example 1
In this example, the callback component simulates click on the Trigger component.

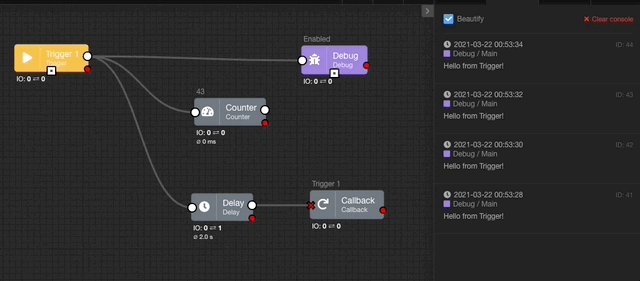
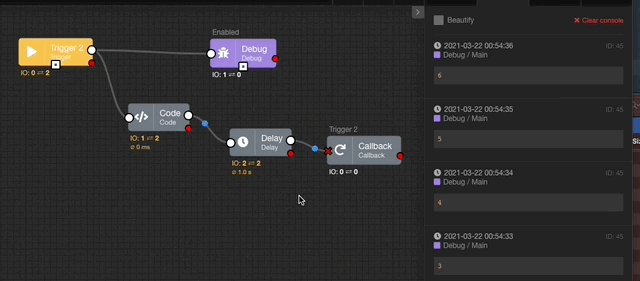
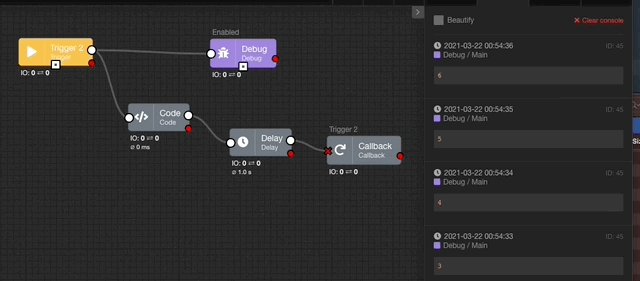
Example 2
In this example, the callback component sends a modified data as the trigger component. So you can easily create e.g., pagination with this component:

Other posts from Total.js Platform
- 2026-01-02December report 2025
- 2025-12-15Totally Merry Christmas and a Happy New Year 2026!
- 2025-12-01November report 2025
- 2025-11-02October report 2025
- 2025-10-22New universal drivers for IoT Platform
- 2025-10-13IoT Platform Update: New Features and Enhancements
- 2025-10-01September report 2025
- 2025-09-05How to create Google Gemini AI component in Total.js Flow
- 2025-09-01August report 2025
- 2025-08-25IoT platform — Total.js

