Total.js Platform offers a great and more powerful alternative to Node-Red. Total.js Flow is stable and fully customizable for various cases.

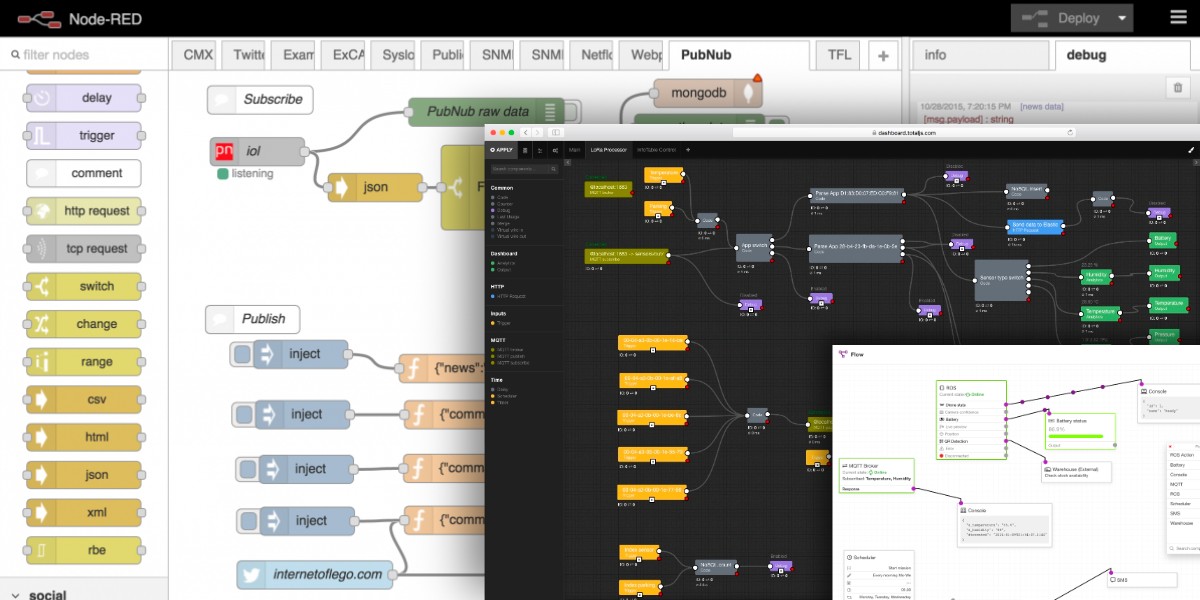
Customizable Node-red alternative
Total.js Flow is part of Total.js Platform and it's direct alternative to Node-red without any dependencies. Total.js Flow is fully open-source under MIT license.
- Flow: Website
- Flow: Documentation
- GitHub: Flow
- GitHub: Flow components
- Total.js Twitter
- Download: Flow example
Topics:
- Beautify UI
- No 3rd party dependencies and with power saving
- Stability
- Works offline
- Crash mode
- Launch modes
- Amazing performance
- Many useful components
- Creating components
- Customization
- Try Total.js Flow in Cloud
- Great support
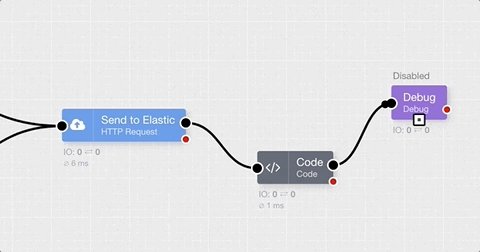
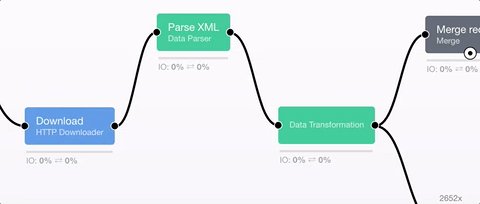
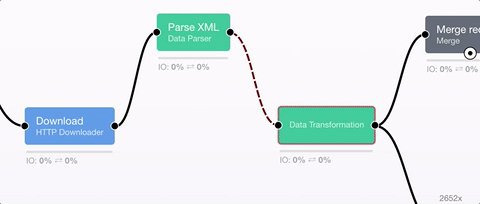
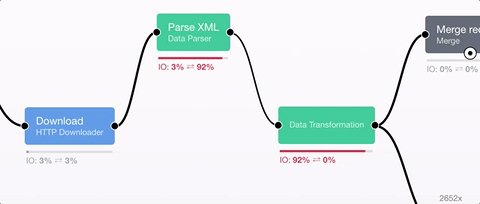
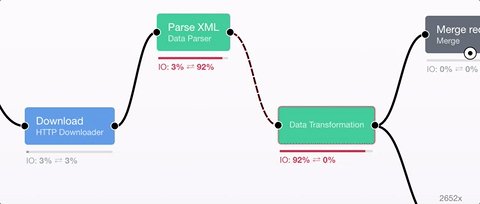
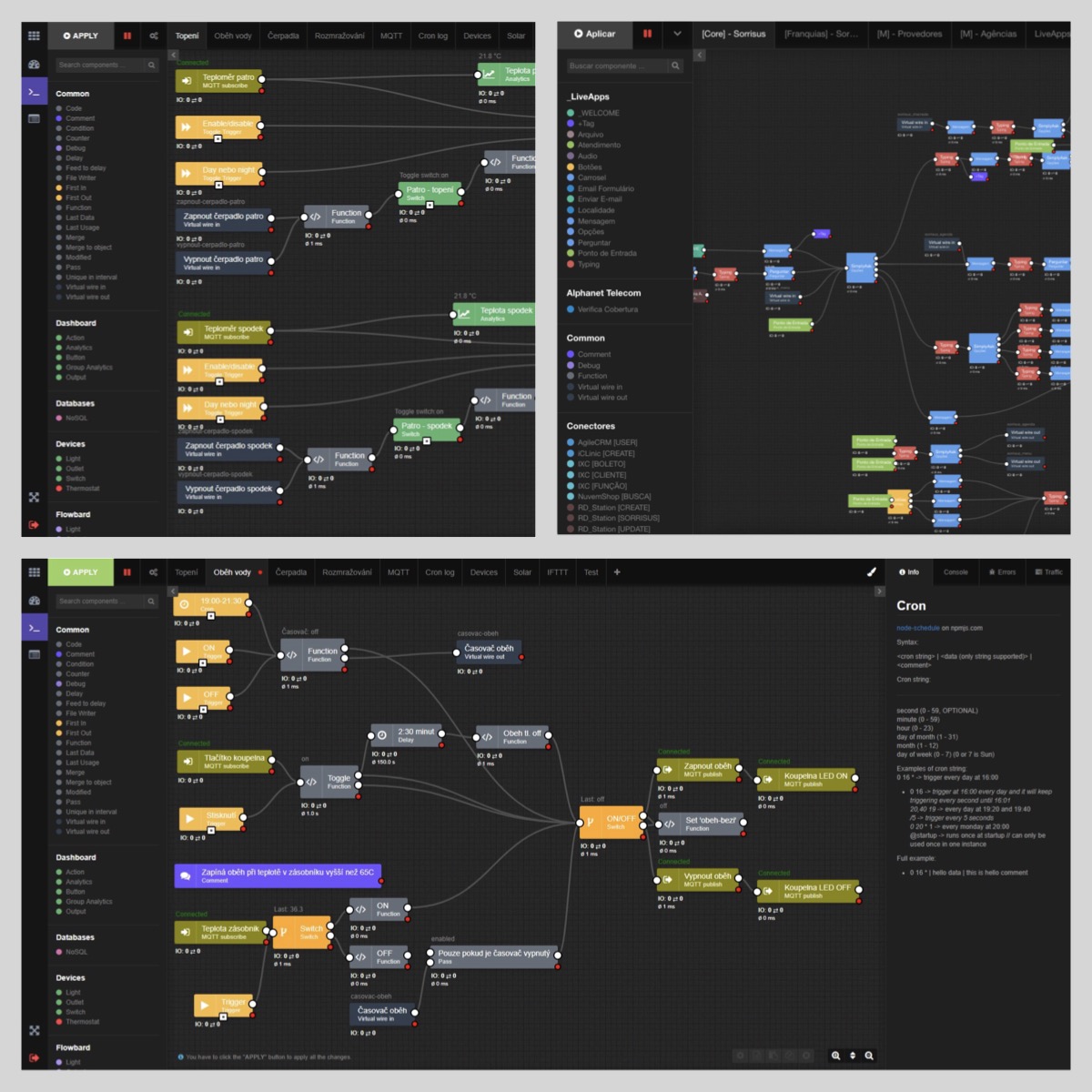
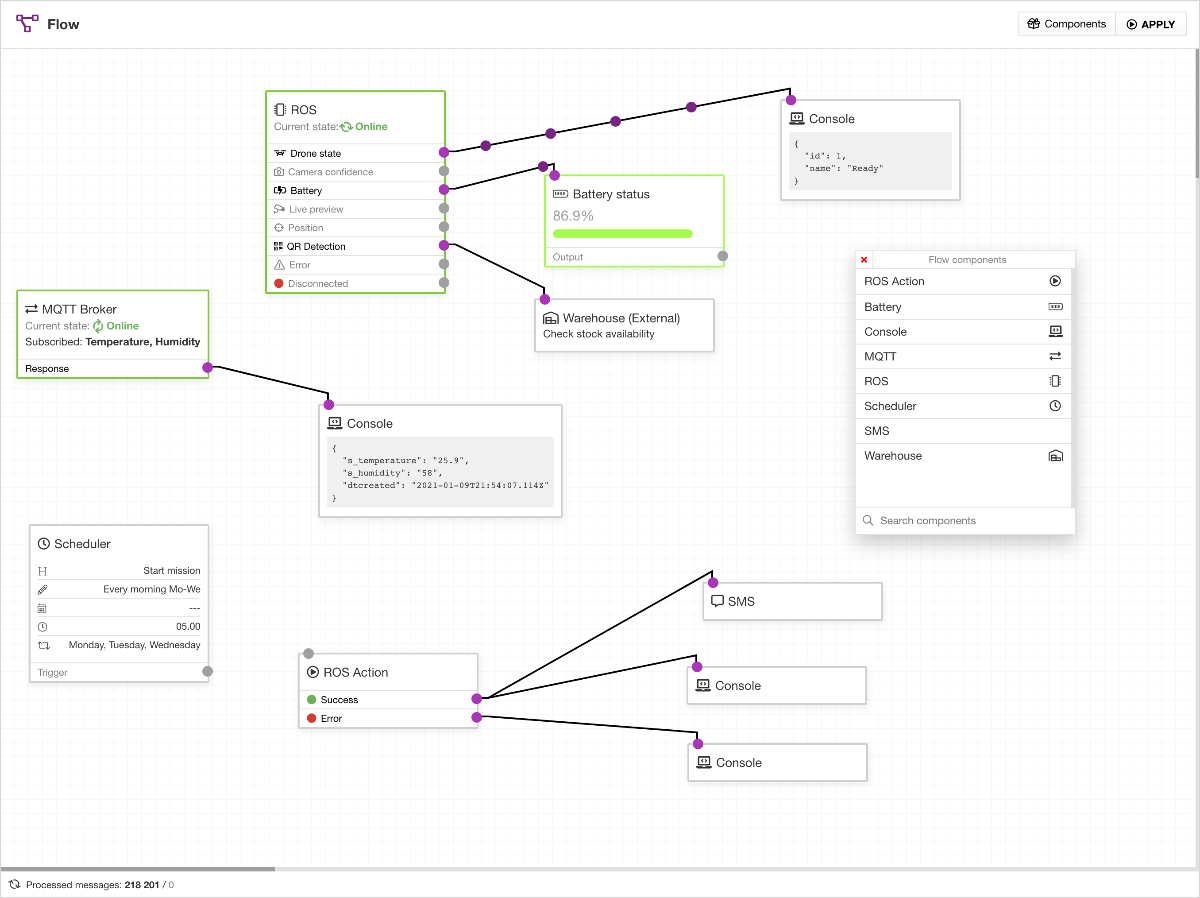
Beautify UI
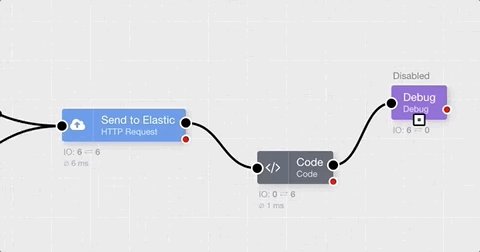
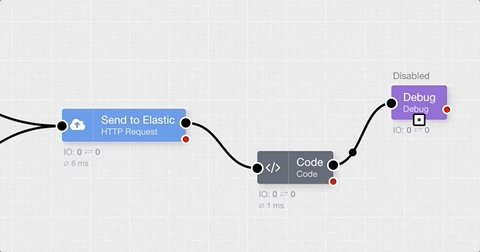
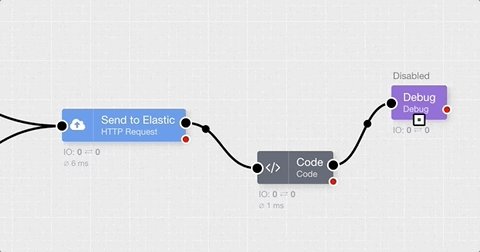
Total.js Flow offers a beautiful and slick user interface with nice features like:
- Real-time traffic indicator
- Real-time statistics
- Visual error handling
- Fully responsive and optimized for mobile devices
- Supports zooming
- Dark/Light theme


No 3rd party dependencies and with power saving
The core of Total.js Flow is without any 3rd party dependencies, so the maintenance is effortless. You can provide Flow for several years without any problem on various devices. Total.js Flow doesn't limit you, and Flow components can contain any module from NPM. We create Total.js Flow from scratch, and we optimized it for saving CPU and memory consumption.
Stability
Total.js Flow is stable for several years, and the Total.js Flow is part of many great projects.

Works offline
Total.js Flow is fully optimized for working offline without any internet connection. So you can provide Total.js Flow directly for example in IoT devices.
Crash mode
Total.js Flow supports crash mode or pausing of the entire designed Flow just in time. The crash mode will ensure that after crashing, the instance will automatically pause the Flow due to analyses of all problems.
Launch modes
Total.js Flow supports three types of Flow modes:
bundle(default) launches UI designer and backend Flow servicesclientruns only UI designer, but you need to specify URL address for backend Flow services (UI designer will connect external server)serverruns only backend Flow services without UI designer
Amazing performance
Total.js Flow offers excellent performance that can handle hundreds of requests per second.
Many useful components
We have prepared a lot of functional components. You can easily install existing components or create your own. You can easily change the default behavior of Total.js Flow by adding your link to templates with the Flow components or templates with predefined Flow designs. You can change the default configuration anytime.
Creating components
We have prepared a tool for creating Flow components. You can create Flow components without Flow, our test tool simulates Flow, and you can quickly test component functionality. Clone the repository above and learn from existing Flow components, you can start with tutorial component.
Tutorials
Customization
We have prepared a particular version of Flow called Total.js FlowStream which can be fully customized/optimized for various cases. You can provide FlowStream in Cluster or Cloud, and it can be optimized for accessing of multiple users (with possibility to implement various permissions) and much more.

Try Total.js Flow in Cloud
Start with Total.js Flow in Total.js Cloud in two minutes:
Great support
Join Total.js Telegram or write us on Total.js Messenger. We are ready to help you with the development or customizing of apps with the Total.js Flow. Our company offers professional support services for companies.
Other posts from Total.js Platform
- 2025-07-01June report 2025
- 2025-06-02May report 2025
- 2025-05-01April report 2025
- 2025-04-24j-Box - Total.js UI component
- 2025-04-14Beekeeping - recording damage caused by a brown bear
- 2025-04-11j-Importer - Total.js
- 2025-04-10The Thurzo House Museum
- 2025-04-02March report 2025
- 2025-03-28j-DataGrid - Total.js UI component part 2
- 2025-03-20j-DataGrid - Total.js part 1

