Wir haben eine neue Version des Total.js Code Editors veröffentlicht und dieser bringt viele neue Funktionen und Verbesserungen mit sich.

Total.js Code v1.3
Diese neue Version des Code Editors bietet wirklich großartige und leistungsstarke Funktionen, die jeder Total.js Entwickler so lieben wird wie nie zuvor. Total.js Code ist ein webbasierter Editor, der auf dem getunten CodeMirror basiert, so dass Sie Webanwendungen direkt in Ihrem Webbrowser programmieren oder unsere Electron-Version herunterladen können:

- Laden Sie die BUNDLE Version herunter und profitieren Sie von einer wesentlich besseren Entwicklung.
- optimiert nur für das Total.js Framework
- jezt auch mit PHP- und Python-Syntax Unterstützung
Links:
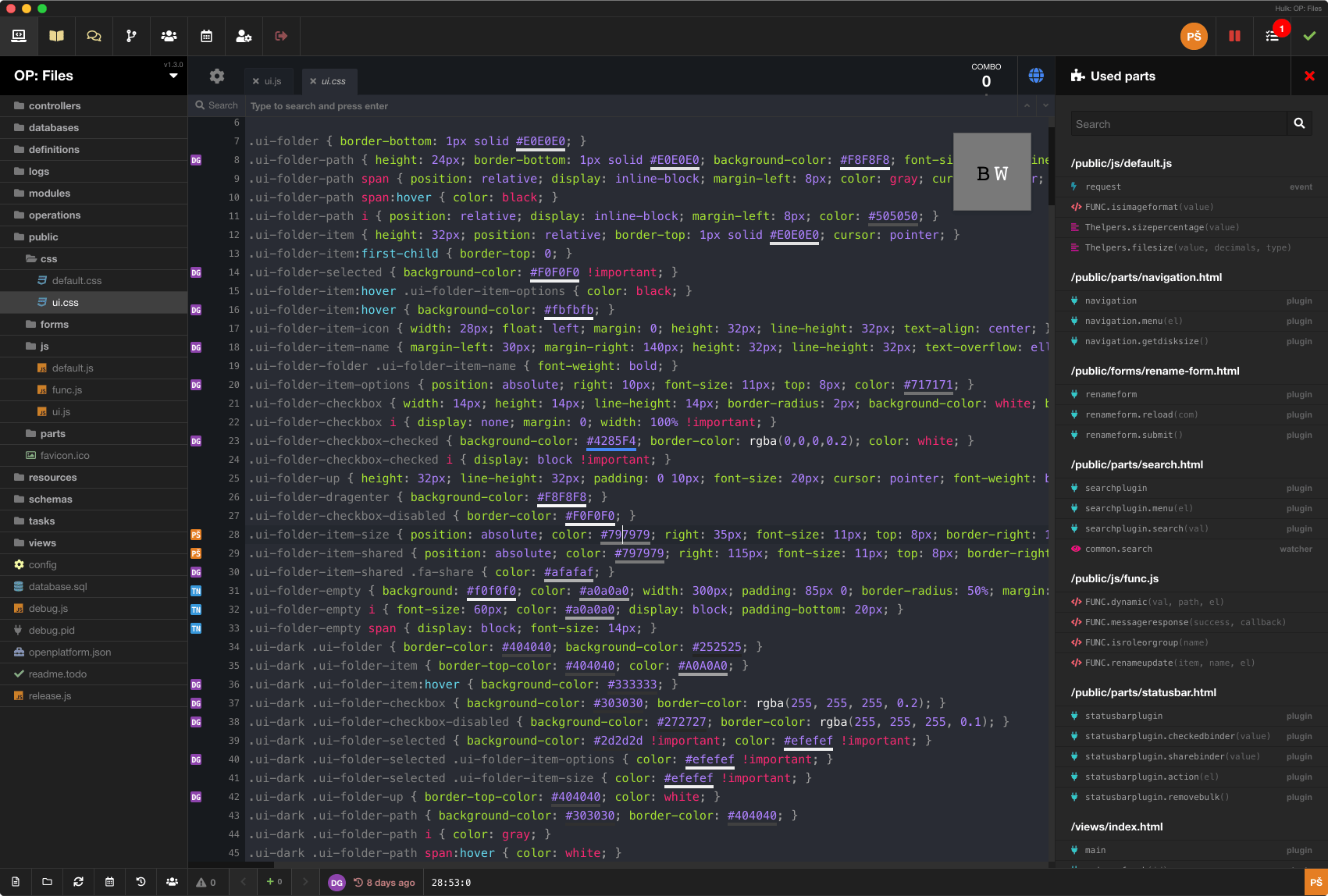
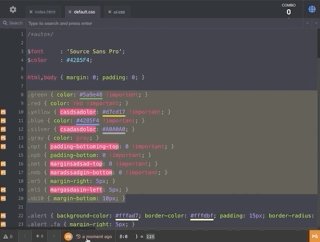
Verbesserte Benutzeroberfläche

Zusammenarbeit
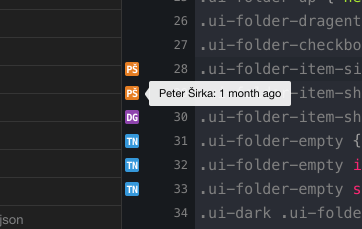
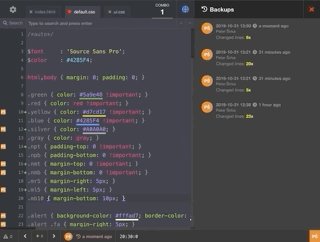
Wir haben die Zusammenarbeit und Synchronisation zwischen den Benutzern verbessert. Der neue Kollaborationsmechanismus enthält für jede geänderte Zeile einen diff Indikator, so dass Sie leicht verfolgen können, wer die spezifische Codezeile geändert hat.

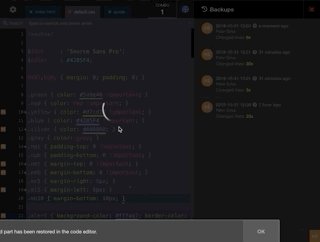
Die Wiederherstellung bestimmter Codezeilen aus Backups wurden von uns verbessert, wähle dazu einfach die Zeilen aus, die wiedergestellt werden sollen, und wechsel im Menu zu Backups.

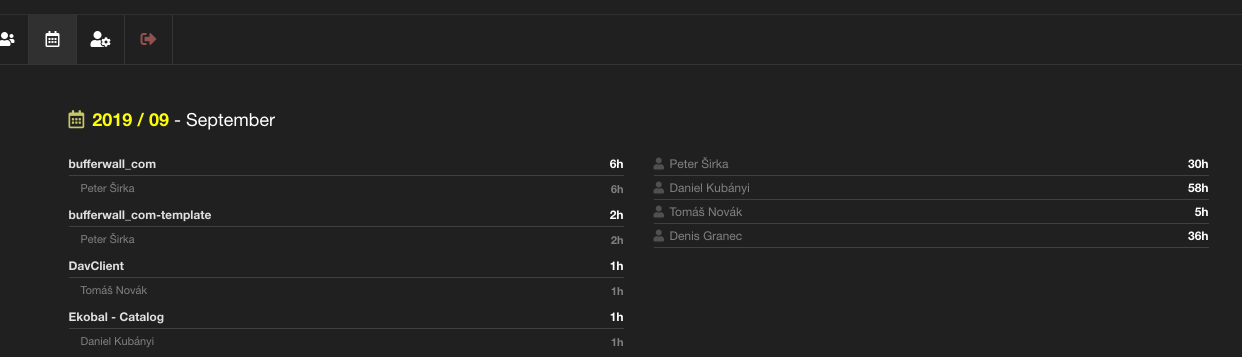
Echtzeit-Tracking / Zeiterfassung
Der Code-Editor misst die Arbeitszeiten der einzelnen Entwickler. Der Administrator kann großartige Statistiken pro Monat und Entwickler einsehen. Der Code-Editor enthält einen großartigen Algorithmus zur Zeiterfassung und der Editor misst die Zeit zwischen Dateiänderungen und Speichervorgang.

Vorlagen / Templates
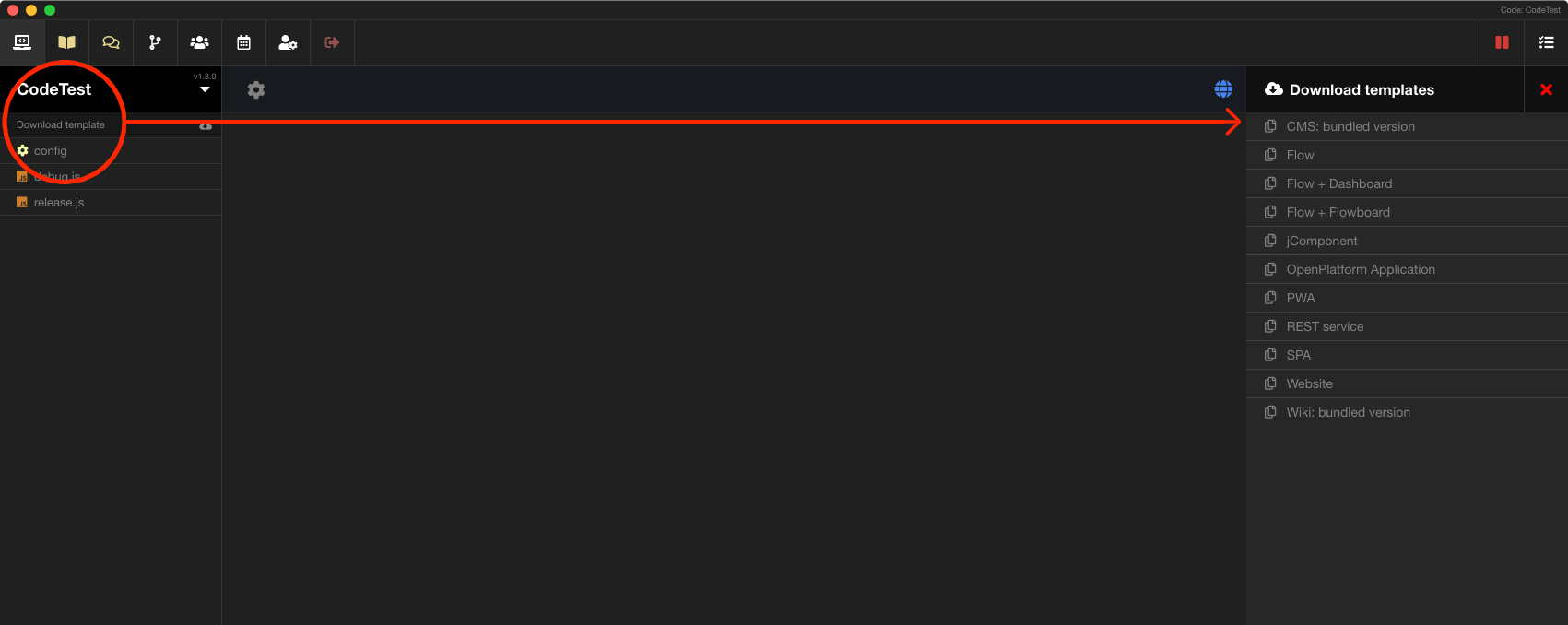
Projekte herunterladen
Das Herunterladen bestehender Projekte ist mit der neuen Version von Total.js Code sehr einfach. Jetzt kann viel schneller mit bestehenden Vorlagen angefangen werden zu coden und alle Vorlagen sind natürlich Open-Source auf Total.js GitHub gespeichert.

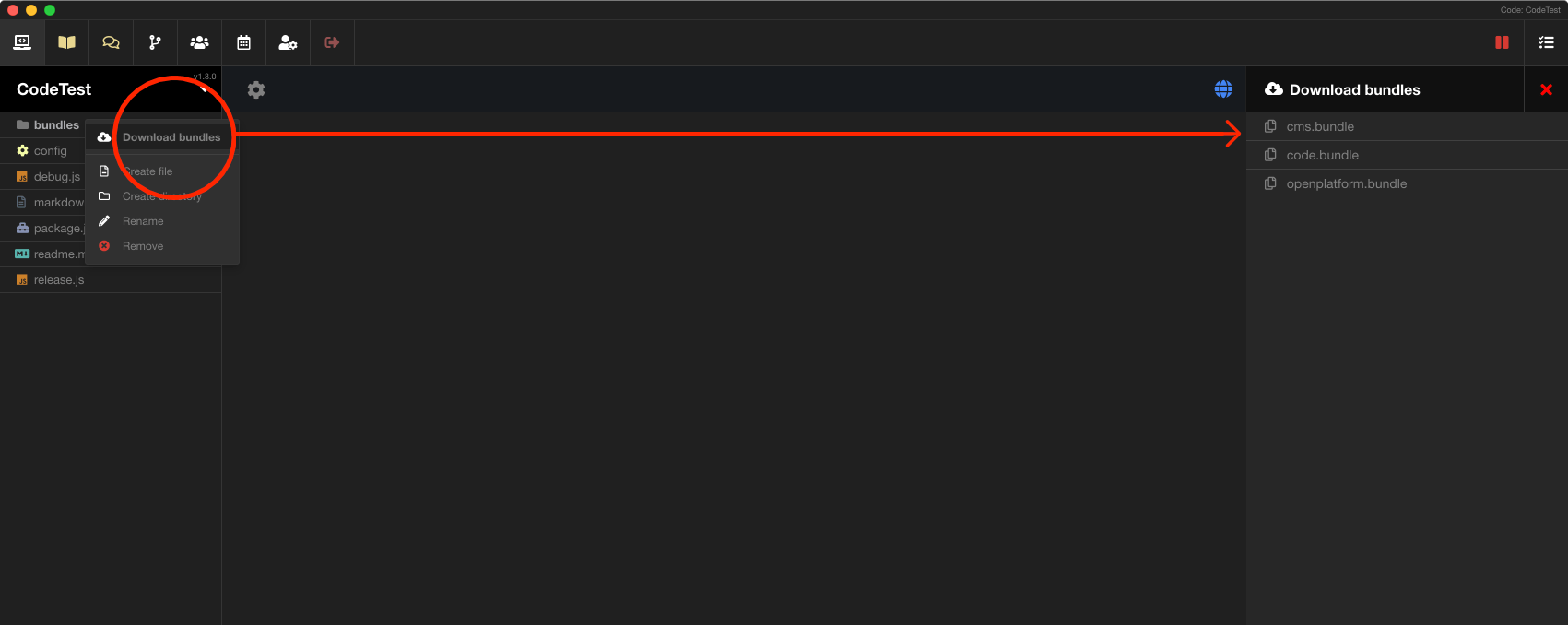
Projekterweiterungen herunterladen
Es können fertige Projekte(Packages) wie folgende Liste zeigen soll heruntergeladen werden:
- Bundles (wie
CMS) - Modules (wie
TOTP) - Operations (wie
Drucken in PDF) - Packages (wie
Flow) - Schemas

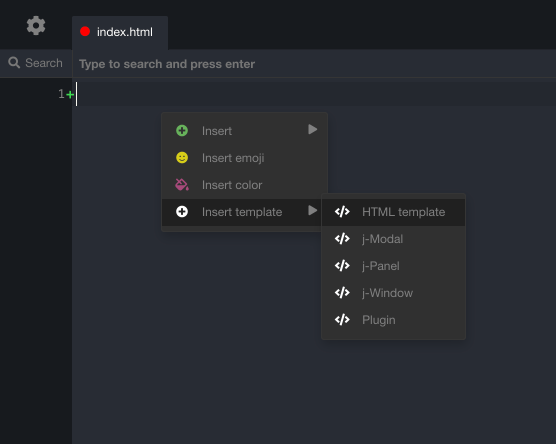
Inline-Vorlagen
Wir haben mehrere Inline-Vorlagen für eine wesentlich schnellere Codierung vorbereitet. Inline-Vorlagen können für .html, .js oder .api Dateien verwendet werden.

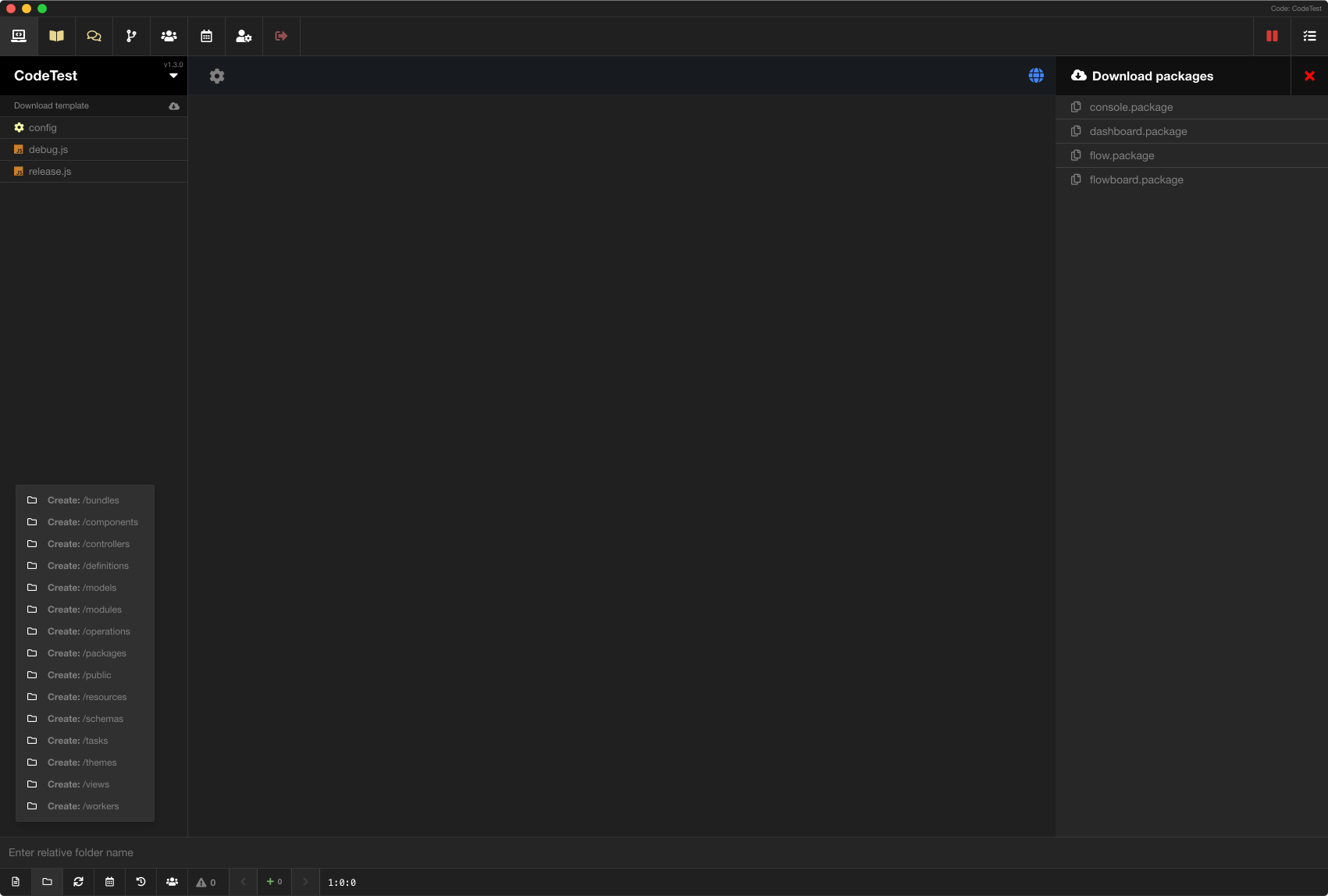
Rapide Erstellung von Verzeichnissen oder Dateien
Jetzt können Verzeichnisse oder einige Dateien mit einem Klick erstellt werden.

Power Mode
Mit dem Power-Modus ist die Programmierung viel lustiger als je zuvor :D. Entwickler sehen jetzt eine schöne Animation und die gesammelten Gesamttreffer in der COMBO Anzeige (rechte obere Ecke) . Der Code Editor speichert die Top-Trefferwerte für jedes Projekt und Entwickler.
Happy Coding :-) !

API-Tests
Die neue Version von Total.js Code unterstützt einen einfachen REST-API-Test. Erstelle einfach eine Datei mit der Erweiterung .api, Beispiel: readme.api.

Skripte / Scripts
Skripte können eine serverseitige Implementierung enthalten, die in einem unabhängigen Thread ausgewertet wird. Die Ausgabe von der Konsole wird zurück an den Editor gesendet. Scripts müssen in den Projekteinstellungen erlaubt sein.
- Verzeichnis
scriptserstellen - Datei erstellen z.B.
test.js. - Öffnen Sie diese Datei
- Inline-Vorlage
scriptüber das Kontextmenü importieren - das Skript über das Kontextmenü ausführen
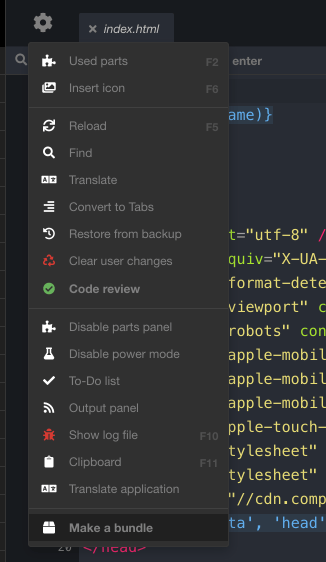
Bundle erstellen
Die neue Version von Total.js Code kann nun Bundle's erstellen, was eine der wichtigsten Funktionen unseres Editor's darstellt. Bundles müssen in den Projekteinstellungen erlaubt werden.

Auto-Discovering von Projekten
Diese Funktion kann Projekte automatisch entsprechend der Verzeichnisstruktur hinzufügen. Der Pfad für die automatische Erkennung muss in der /config Datei definiert werden:
- Standardwert ist
/www/www/ - wird
autodiscover :entfernt oderleergelassen, ist Erkennungsmodus automatisch deaktiviert.
Bonus
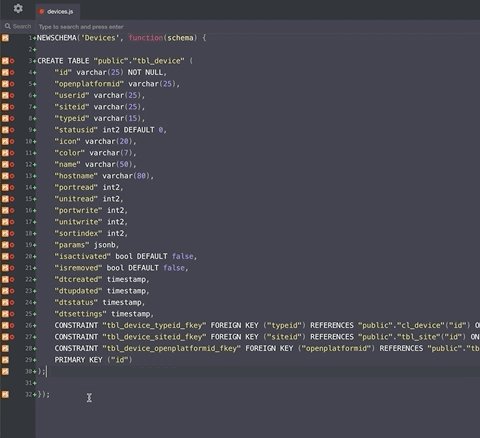
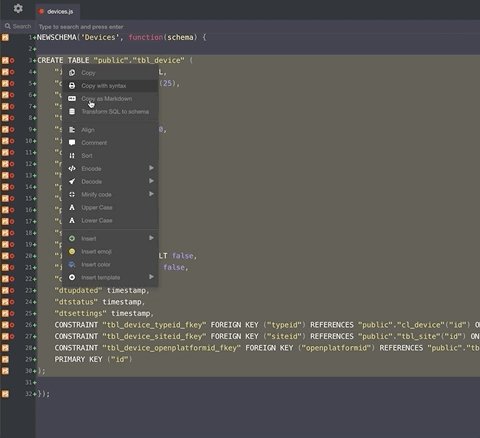
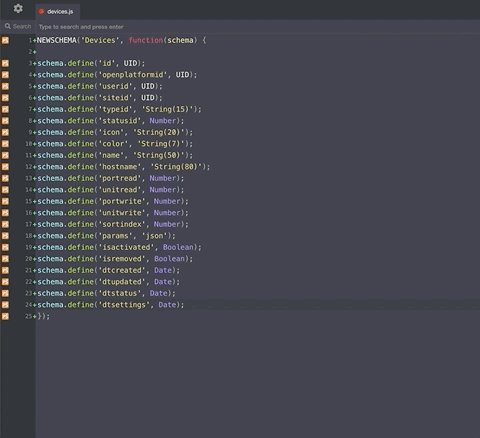
SQL zu Schema
Bonusfunktion. Füge das SQL-Skript ein und wähle über das Kontextmenü das Symbol Transform SQL to Schema:

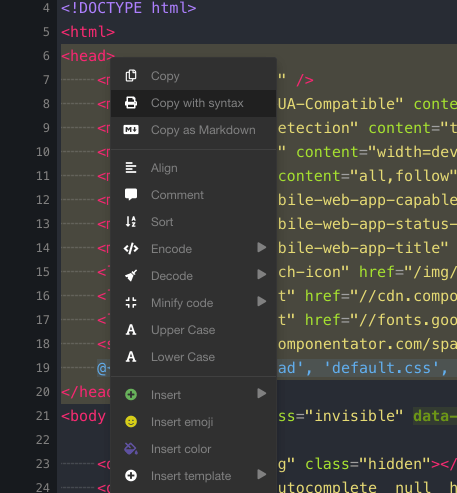
Kopieren von Text mit Syntaxhervorhebung.
- unterstützt Markdown

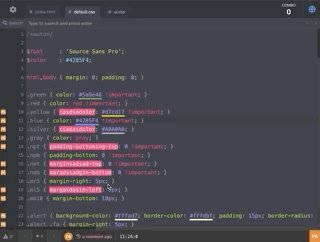
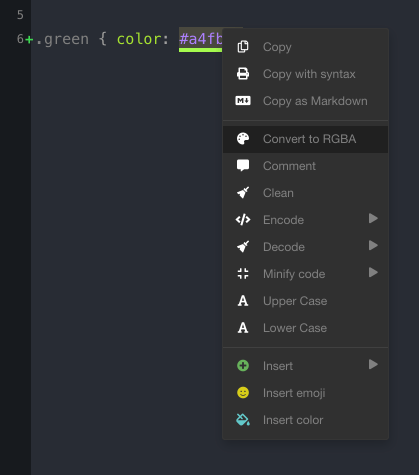
Farbwerte von HEX zu RGBA
Die Konvertierung von Farben im HEX-Format in das RGBA-Format ist mit der neuen Version des Total.js Code Editors sehr einfach. Wähle die HEX-Farbe aus und transformiere diese über das Kontextmenü ganz einfach:

Ein Blick in die Zukunft
- Code Review wird in Kürze freigeschaltet.
- Chat zwischen Entwicklern
Other posts from Total.js Platform
- 2019-12-03Dezember Report 2019
- 2019-11-28November Report
- 2019-11-14Dark Mode für Google Maps
- 2019-11-14JavaScript-Core für Pie- und Donut-SVG-Diagramme
- 2019-11-14Total.js v3.3.2 mit Bug Fixes
- 2019-10-28Wie erstelle ich eine Benutzer Registrierung mit jComponents
- 2019-10-01Total.js v3.3.0

