We have published a new version of Total.js Code editor. It brings a lot of new features and improvements.

Total.js Code v1.3
This new version of Code editor brings really great and powerful features which each Total.js developer will love it as never before. Total.js Code is web-based editor built on tuned CodeMirror, so you can code web apps directly in your web browser or download our Electron version:

- Download bundled version and enjoy much better development
- optimized for Total.js framework only
- supports PHP and Python syntax too
Links:
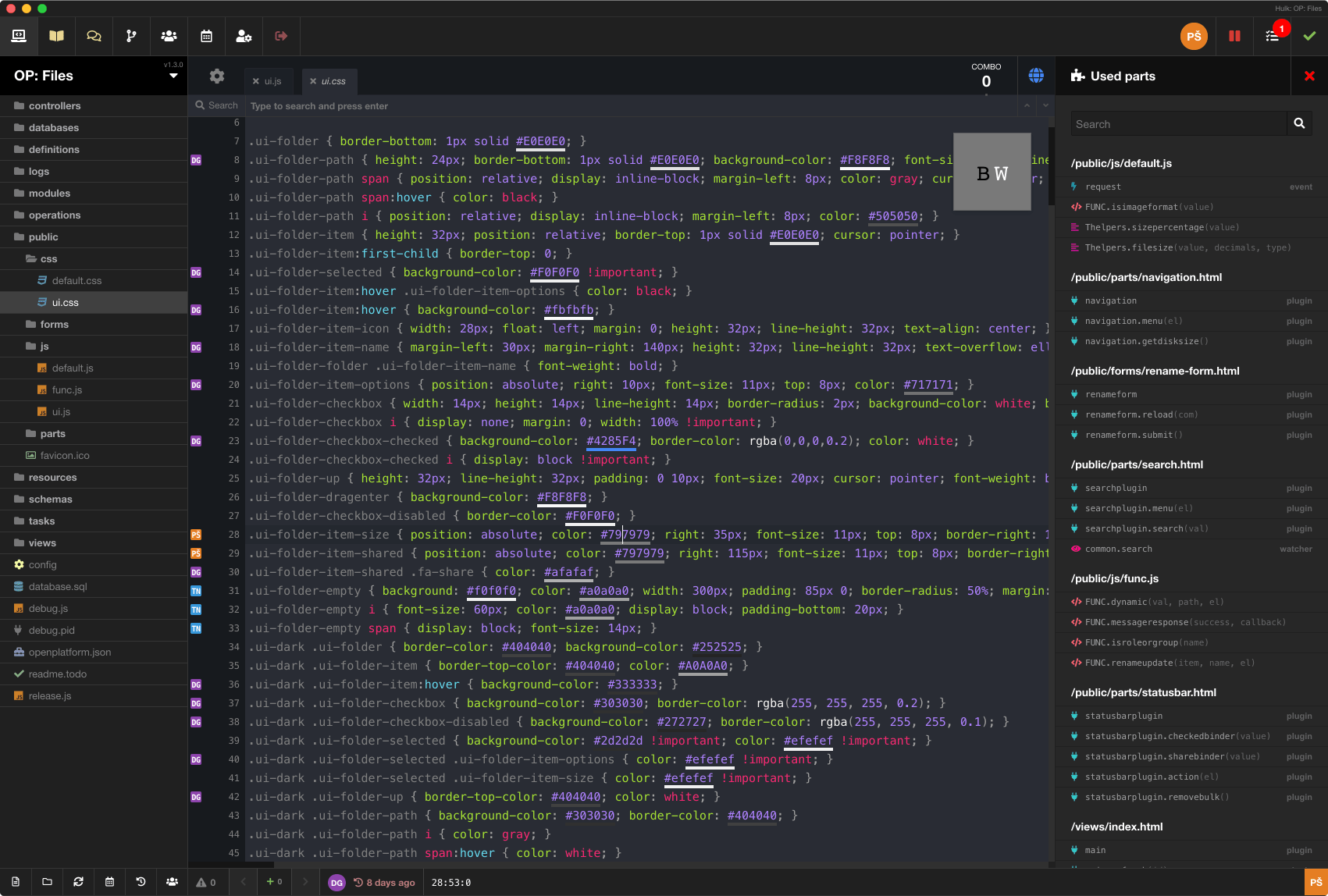
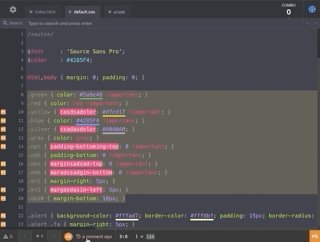
Improved UI

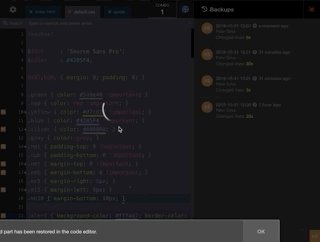
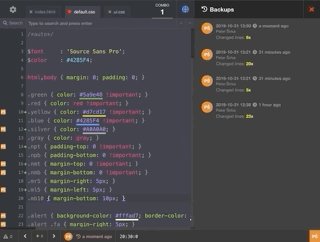
Collaboration
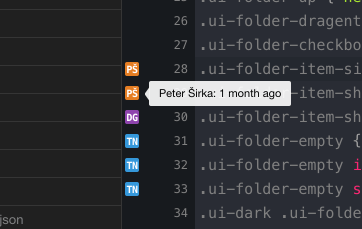
We have improved collaboration and synchronization between users. New collaboration mechanism contains a diff indicator for each changed line, so you can easily track who changed the specific line of code.

We have improved restoring of specific lines of code from backups, just select lines which you want to restore and go to backups.

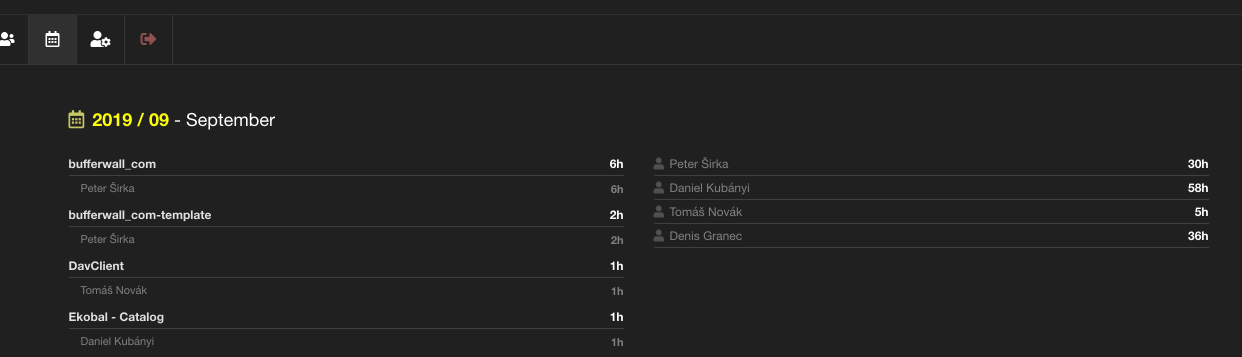
Real time-tracking
The Code editor measures a time of work of each developer. Administrator can see great stats per month and developer. The code editor contains a great algorithm for time-tracking and the editor measures time between file changes until saving operation.

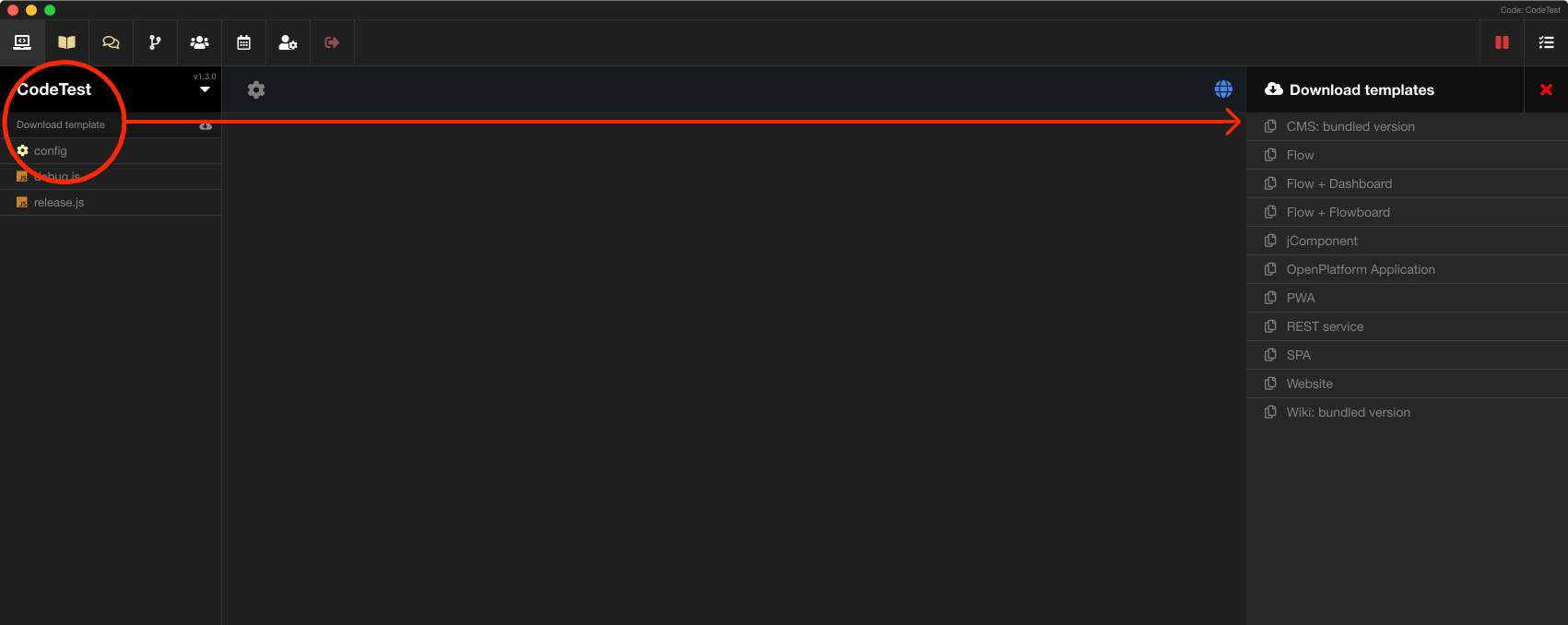
Templates
Download projects
Downloading of existing projects is really easy with the new version of Total.js Code. Get started much faster with existing templates and all templates are open-source stored on Total.js GitHub.

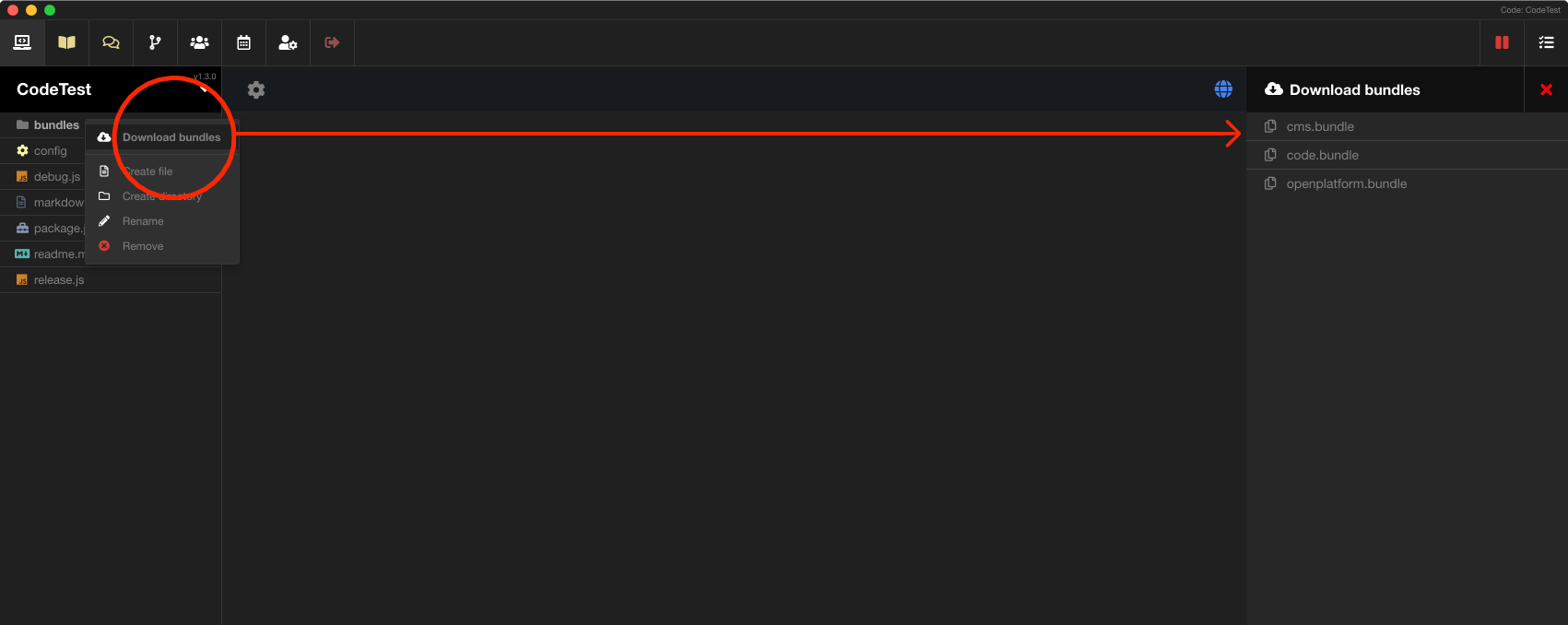
Download additional parts
You can download preddefined parts like:
- Bundles (like
CMS) - Modules (Like
TOTP) - Operations (like
Print to PDF) - Packages (like
Flow) - Schemas

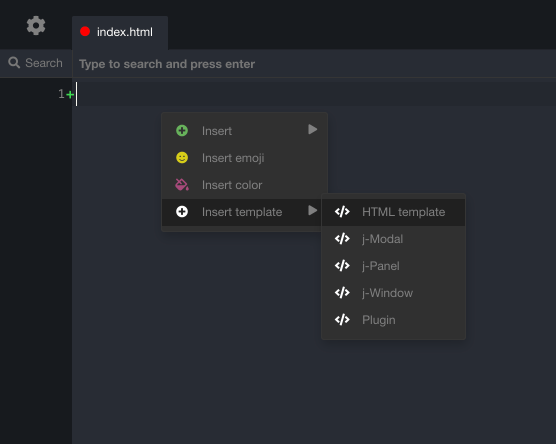
Inline templates
We have prepared several templates for much faster coding. You can use templates for .html, .js, or .api files.

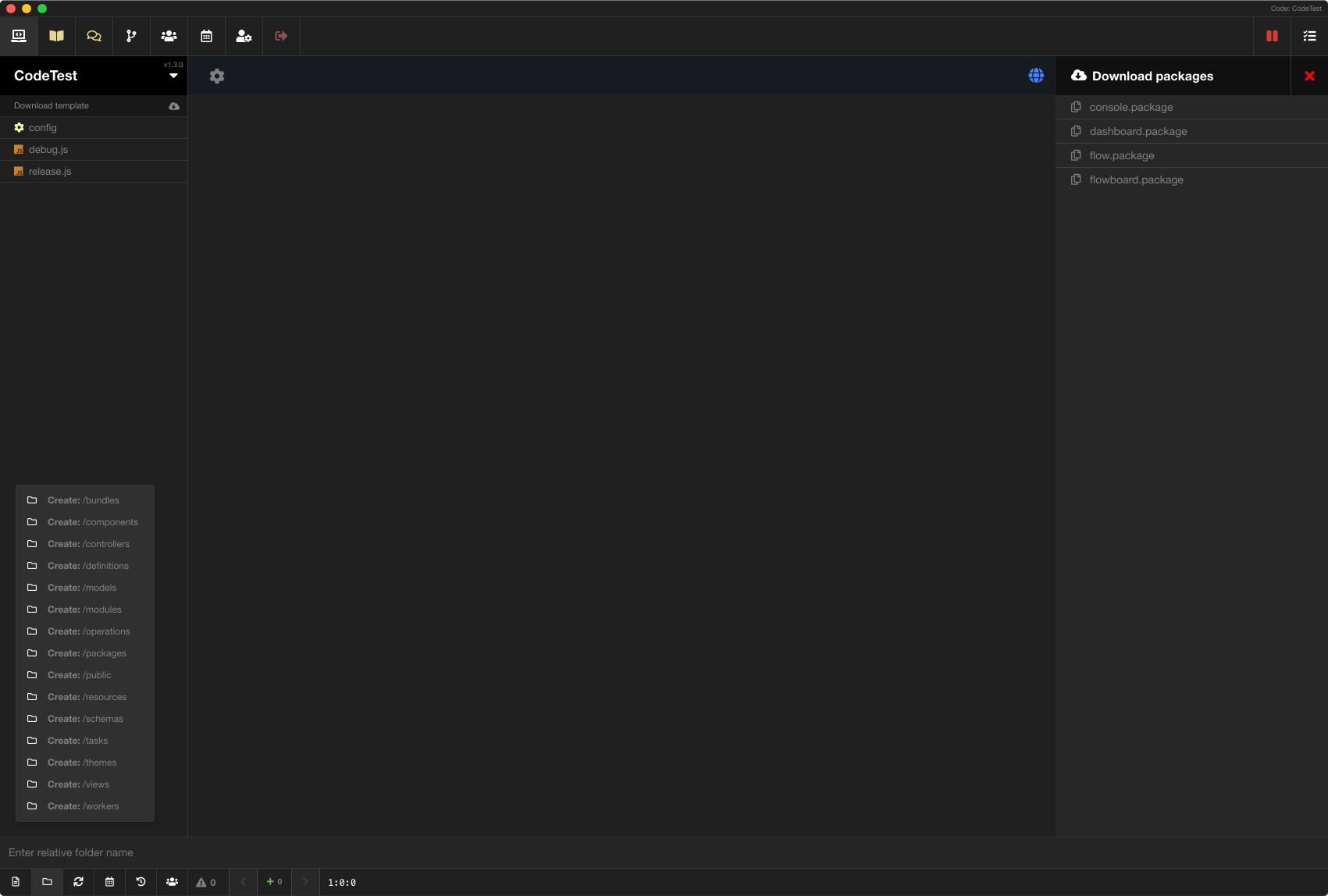
Quick creating directories or files
Now you can create directories or some files by the one click.

Power Mode
With the power mode is coding much funny as never before. Developer will see a nice animation and total hits in COMBO (right corner). Code Editor stores top stats of hits for each project per each developer.

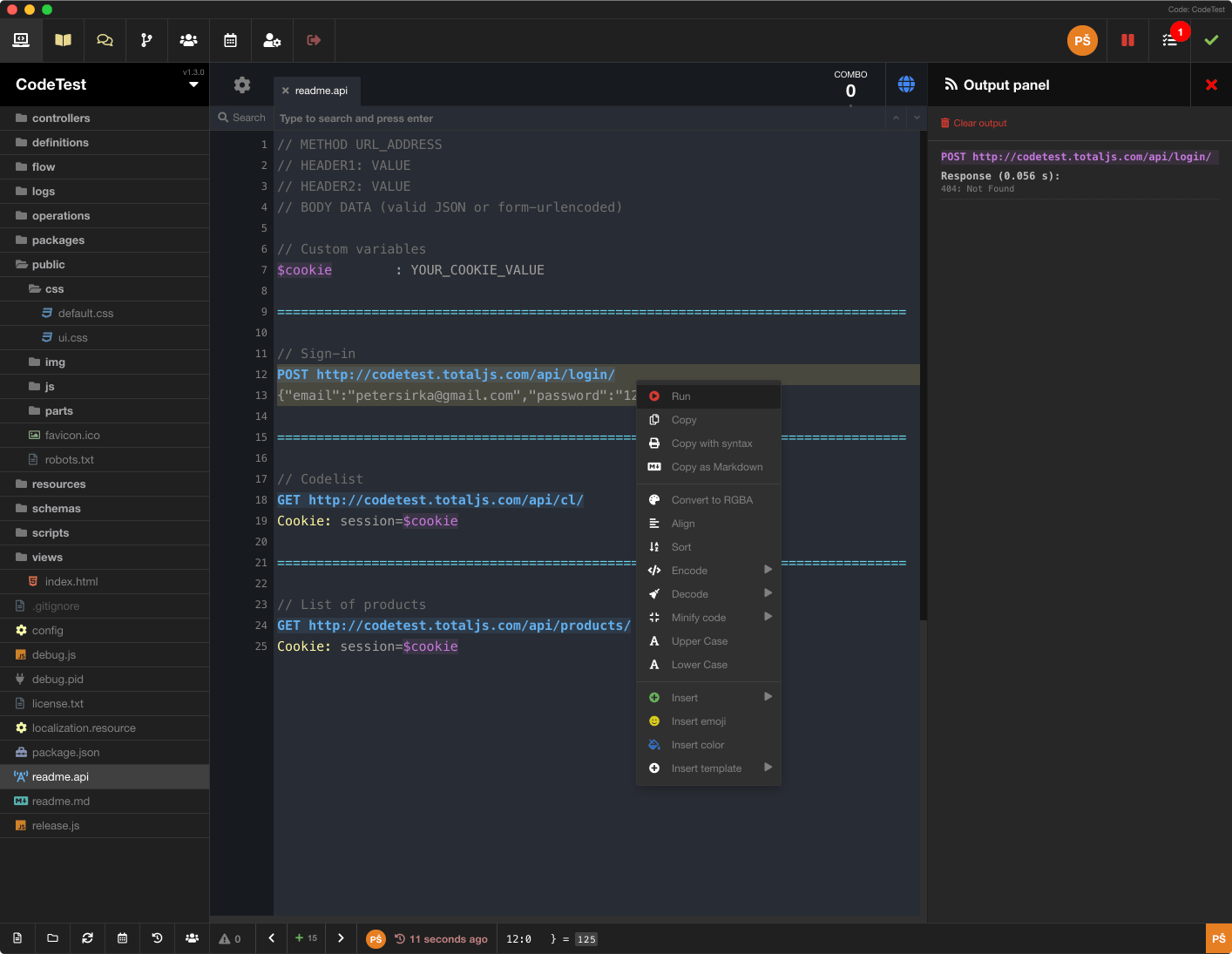
API testing
New version of Total.js Code supports a simple REST API testing. Just create a file with the .api extension, example: readme.api.

Scripts
Scripts can contain a server-side implementation which will be evaluated in the independent thread. The output from the console will be sent back into the Code. Scripts must be allowed in the project settings.
- create
scriptsdirectory - create file e.g.
test.js - open it
- import inline template
scriptvia context menu - run the script via context menu
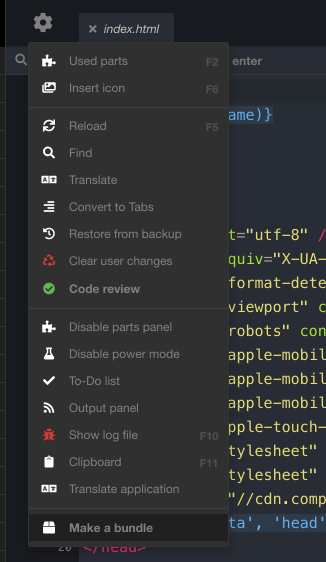
Bundling
This is most important feature. New version of Total.js Code can create a bundle. Bundles must be allowed in the project settings.

Auto-Discover projects
This feature can add projects automatically according to the directory structure. Auto-Discover path is defined in the /config file:
- default value is
/www/www/ emptyvalue will disable auto-discover mode
Bonus
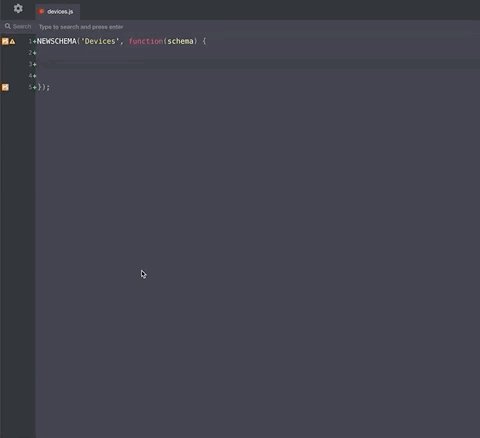
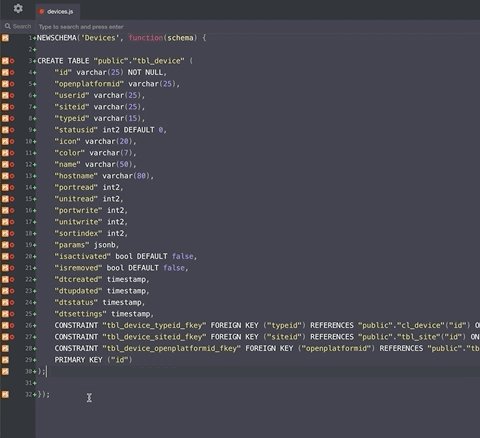
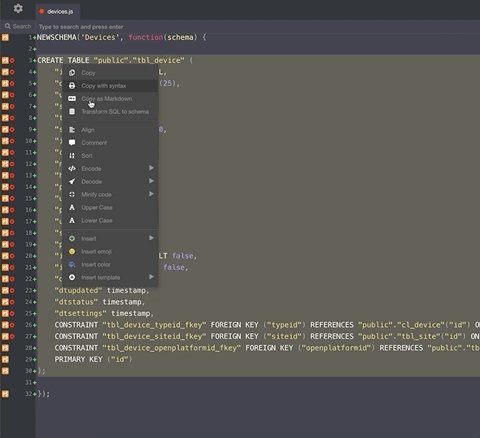
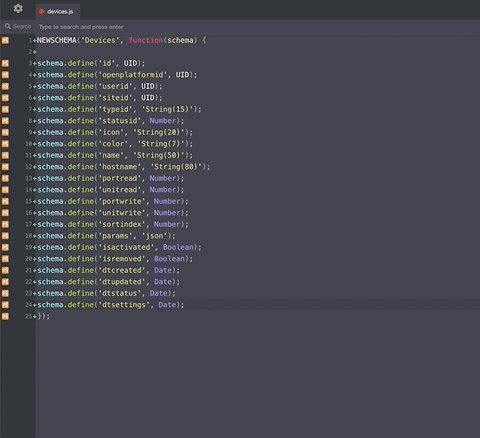
SQL to Schema
Bonus feature. Paste SQL script and click on the Transform SQL to schema via context menu:

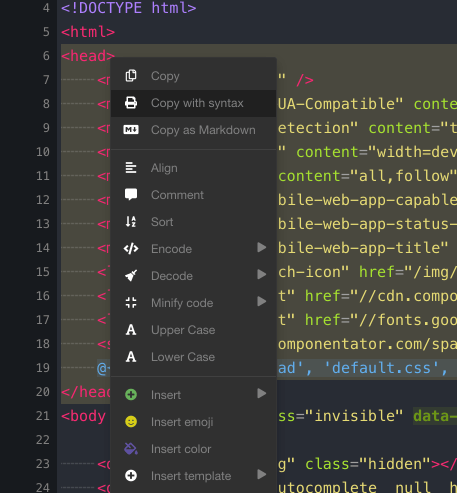
Copy text with the syntax highlighting
- supports Markdown format

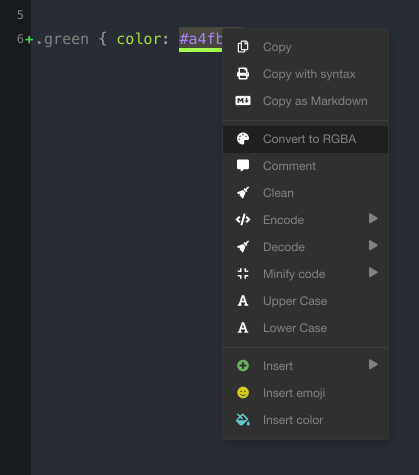
Hex to RGBA
Converting colors in HEX format to RGBA format is very easy with the new version of Total.js Code editor. Just select HEX color and transform it via context menu:

Future
- Code review by us will be enabled in short time
- Chat between developers
Other posts from Total.js Platform
- 2026-01-02December report 2025
- 2025-12-15Totally Merry Christmas and a Happy New Year 2026!
- 2025-12-01November report 2025
- 2025-11-02October report 2025
- 2025-10-22New universal drivers for IoT Platform
- 2025-10-13IoT Platform Update: New Features and Enhancements
- 2025-10-01September report 2025
- 2025-09-05How to create Google Gemini AI component in Total.js Flow
- 2025-09-01August report 2025
- 2025-08-25IoT platform — Total.js

