We have released a new version of Flow. This version brings great new features and UI improvements.

Total.js Flow v6
Today is a big day for Total.js Flow. Flow v6 is now released as a new version and it brings great new features and improvements.
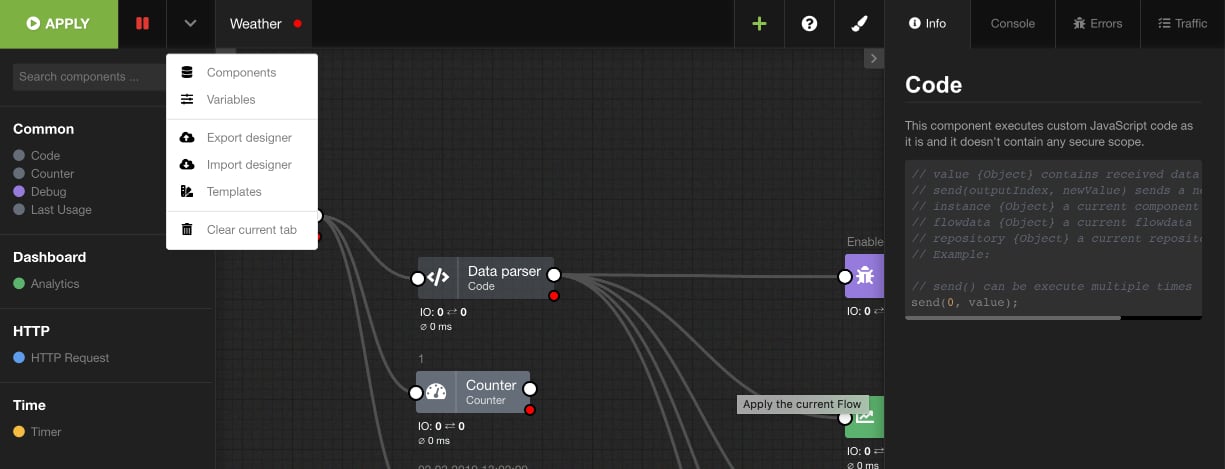
Improved UI
We have improved UI a lot. It contains a new version of jComponent - v17 or Font-Awesome 5 Free. We have improved performance in designer by removing shadows. Tabs can be scrolled on mobile devices or smaller desktop screens (but a mouse with horizontal scrolling wheel is needed).

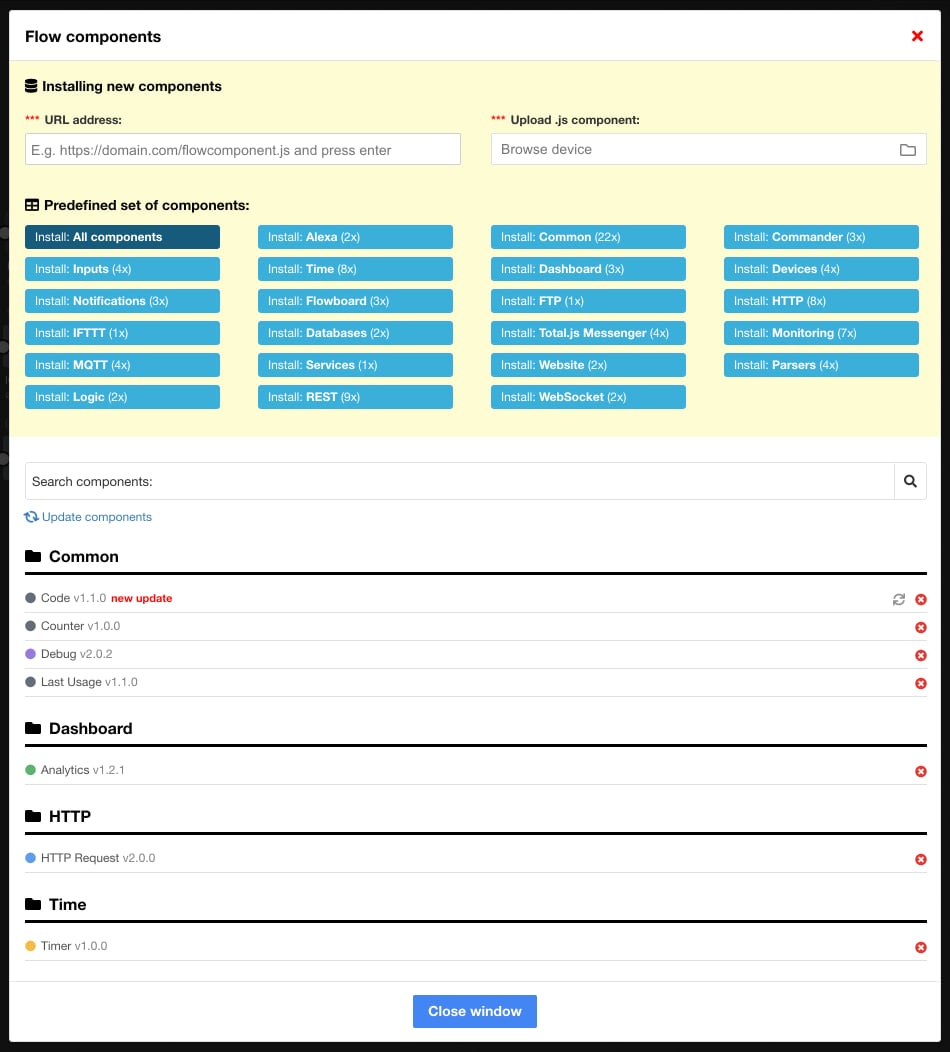
Better updates of components
We have updated the list of components on CDN. Now each component contains its version, so updating of Flow components will be much faster. We have updated UI for components section too.

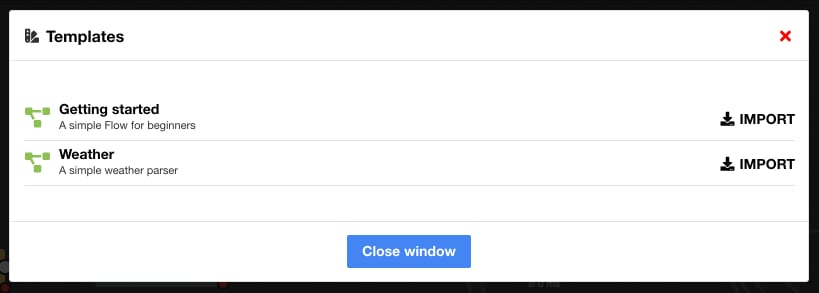
Added templates
Templates are something new and in other words: Templates are predefined Flows (exported to JSON + saved on our CDN). Now it's very easy to start with Total.js Flow.

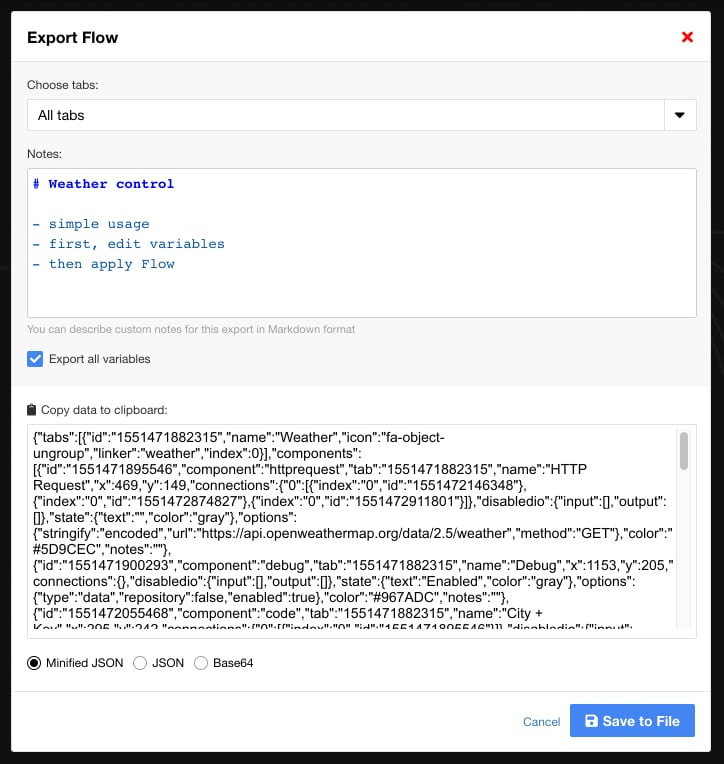
Exporting/Importing
Flow Importing/Exporting supports JSON format (by default). Exporting contains one big feature called note, you can type a note in markdown format.

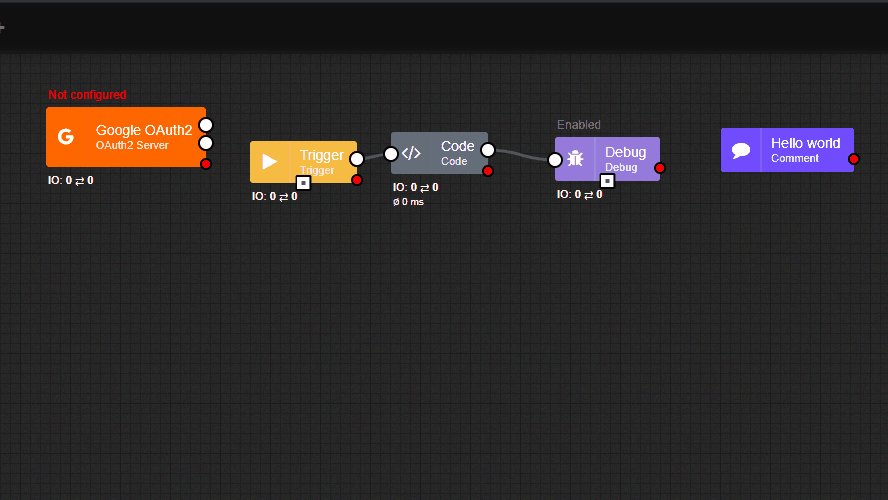
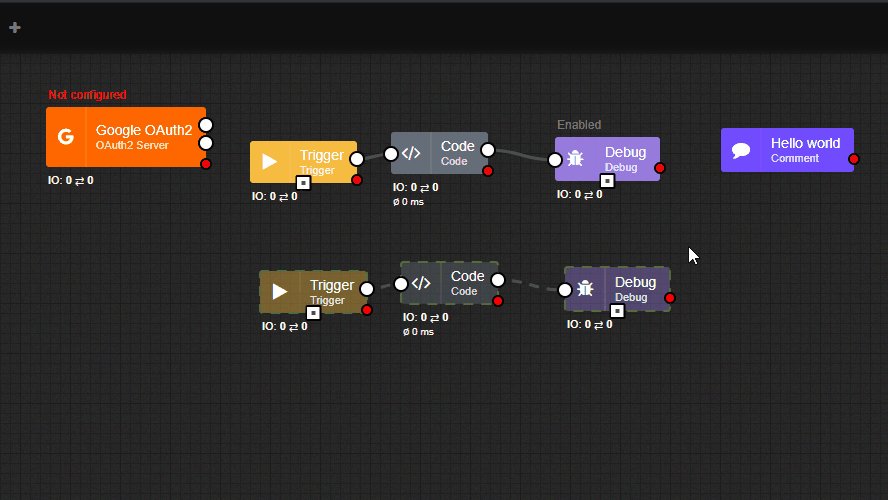
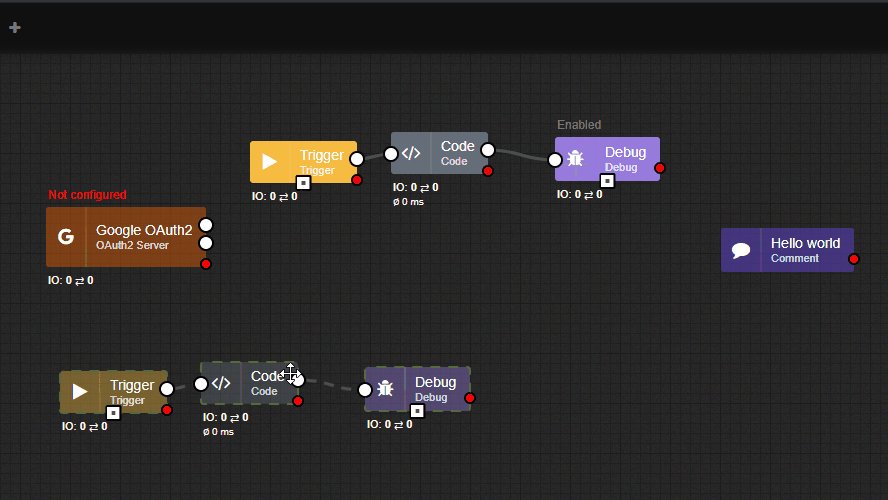
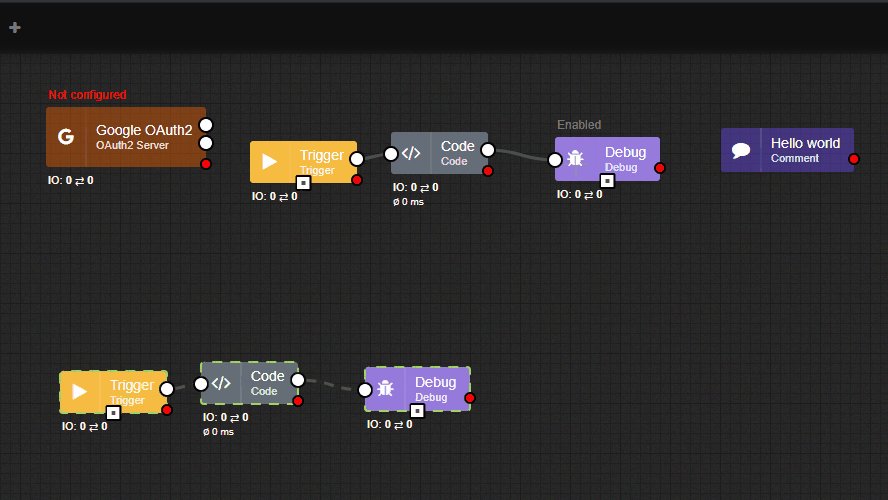
Improved designer
Martin Smola improved designer by adding mouse multi-select. Just press ctrl (Windows/Linux) or cmd (MacOS) and mouse, then you can select multiple components at once. The image below describes more:

Internal improvements
Updated Flow config
IMPORTANT: templates field must contain link to list of components
templatesfield contains a link to list of templatestemplates2field can contain your link to your custom list of templatescomponentsfield contains a link to list of componentscomponents2field can contain your link to your custom list of templatesurlfield can contain a link to external Flow (yes you can connect to another Flow instance)typefield can affect Flow's behaviour, read below
Behaviour type:
This new option called type can affect internal behaviour of flow.package. It can contain one of these values: bundle (default), server (frontend won't be used), client (backend won't be used) but you need a specific url address for connecting to an external Flow backend.
Variables
Now variables are stored in independent file called variables.txt. So designer.json will contain only Flow schema without variables. It was a missing feature for relasing Flow from development to production environment.
Flow reloading
This version of Flow contains a new method FLOW.reload() which can reload designer.json and variables.txt file dynamically without restarting. FLOW.reload() can be called from code component or directly in the app.
Other posts from Total.js Platform
- 2026-01-02December report 2025
- 2025-12-15Totally Merry Christmas and a Happy New Year 2026!
- 2025-12-01November report 2025
- 2025-11-02October report 2025
- 2025-10-22New universal drivers for IoT Platform
- 2025-10-13IoT Platform Update: New Features and Enhancements
- 2025-10-01September report 2025
- 2025-09-05How to create Google Gemini AI component in Total.js Flow
- 2025-09-01August report 2025
- 2025-08-25IoT platform — Total.js

