This version of Flow brings three new great features and small UI improvements.

Flow v5.1
This minor update of Total.js Flow brings a few great features and small UI improvements. Just download Flow package and update your project.
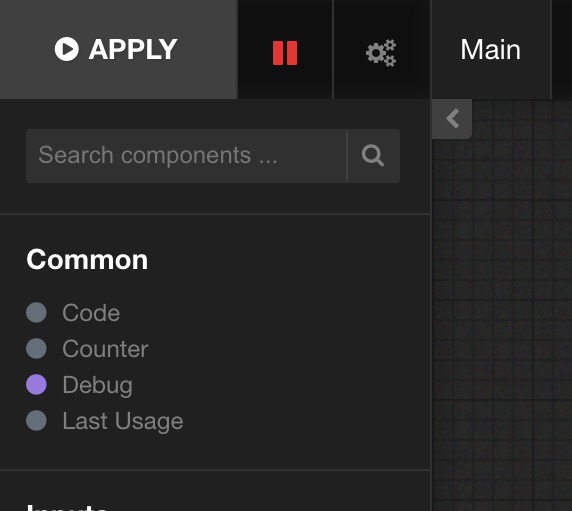
Applying changes
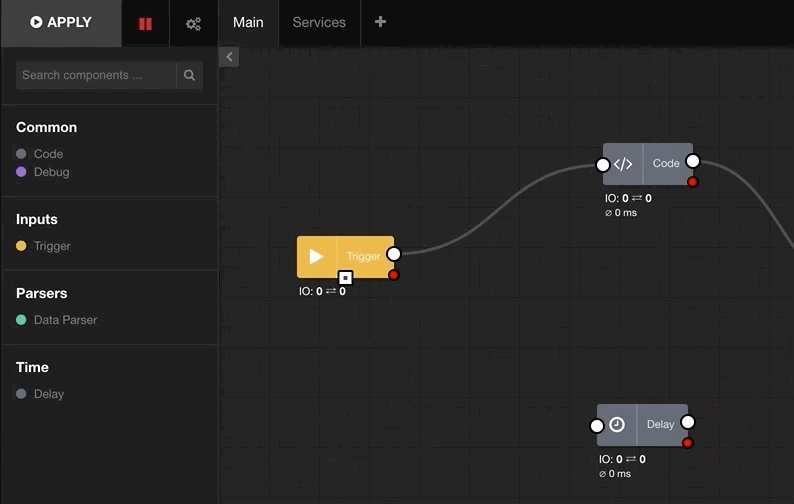
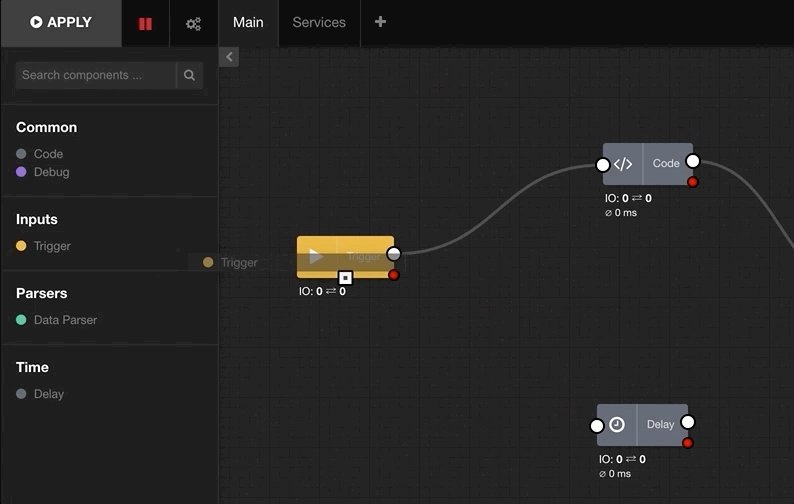
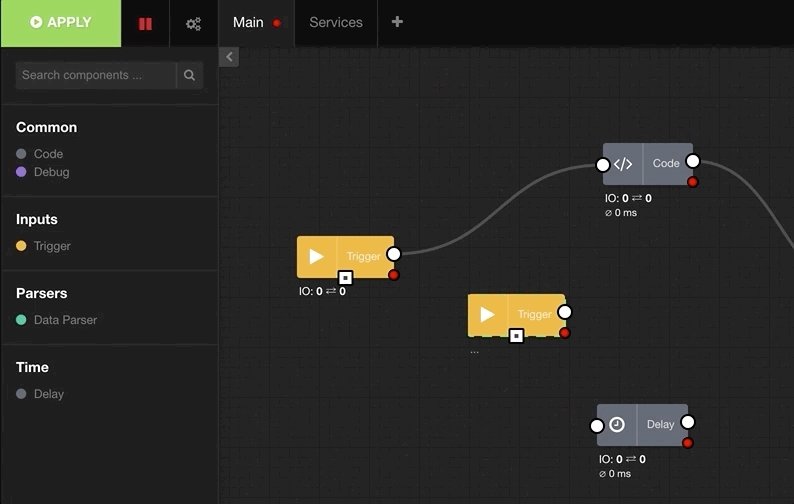
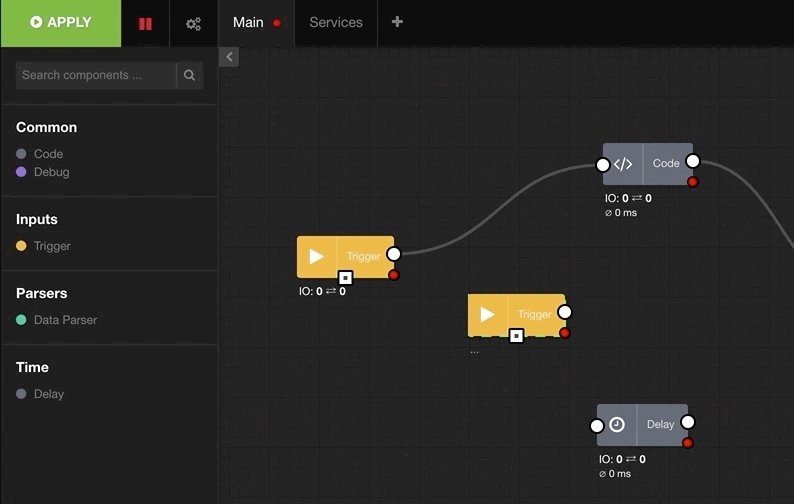
VERY IMPORTANT CHANGE: Applying changes in flow designer is now done in much more efficient way. Instead of sending all flows at once, only the changes are sent to the server. This also means the server doesn't need to proccess all the flows but process the changes only. Great work done by Martin Smola.
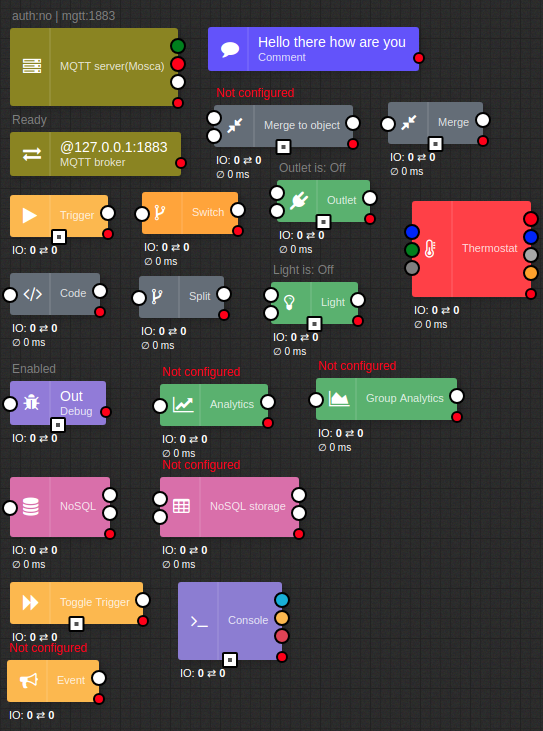
Enable / Disable IO
Martin Smola also added this missing and a very helpful feature which you are gonna love. Now you can very simply enable/disable any input and output of all the components.

Icons
Icons (Font-Awesome) are parts of designer and they are defined in components.

Pause Flow
This version supports pausing of the entire Flow processing.

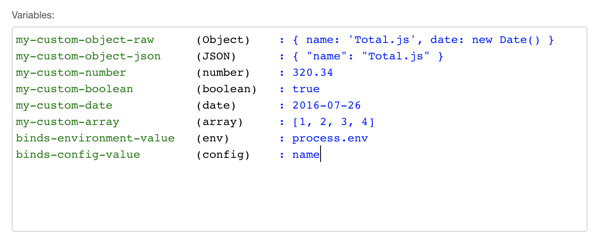
Variables
Variables form contains a better input field / codemirror with Total.js config syntax highlighter. It's much nicer and cleaner than before, example:

Logging
This version brings a simple logging of events into a plain text file. By default it's disabled but enabling is very easy, just edit config file as shown bellow:
Example of output:
Tab change indicator
In this version Flow indicates a change in tabs. Now you can see which tabs were changed.

New version of jComponent (UI components)
New version of jComponent brings new hidden features which will create Total.js Flow better than ever before. All forms like Components, Export, Import, etc. are loaded dynamically just like they used to but now they will be removed when they are inactive for more than 5 minutes. Another feature is called LAZY components which inits/loads components like Calendar, SnackBar, Confirm, etc. when the component is required. This feature saves memory and CPU consumption of your device.
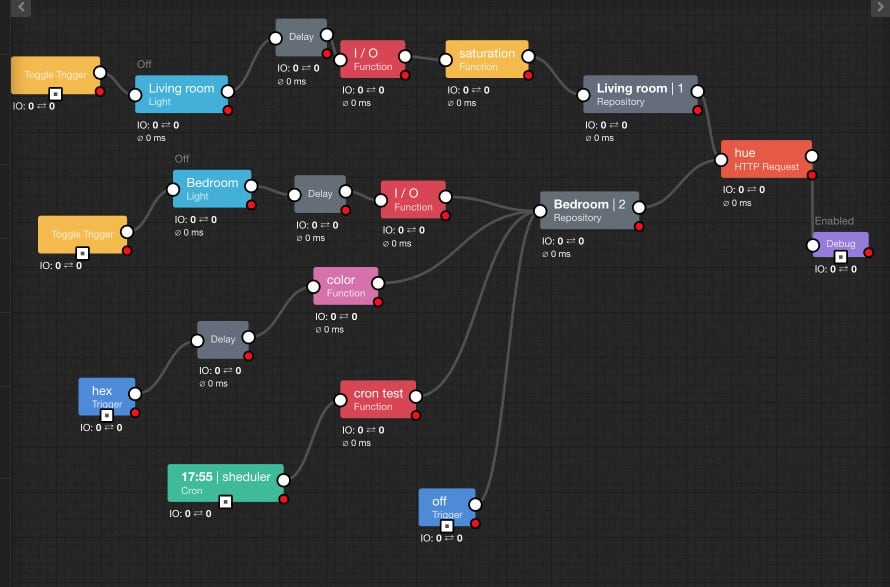
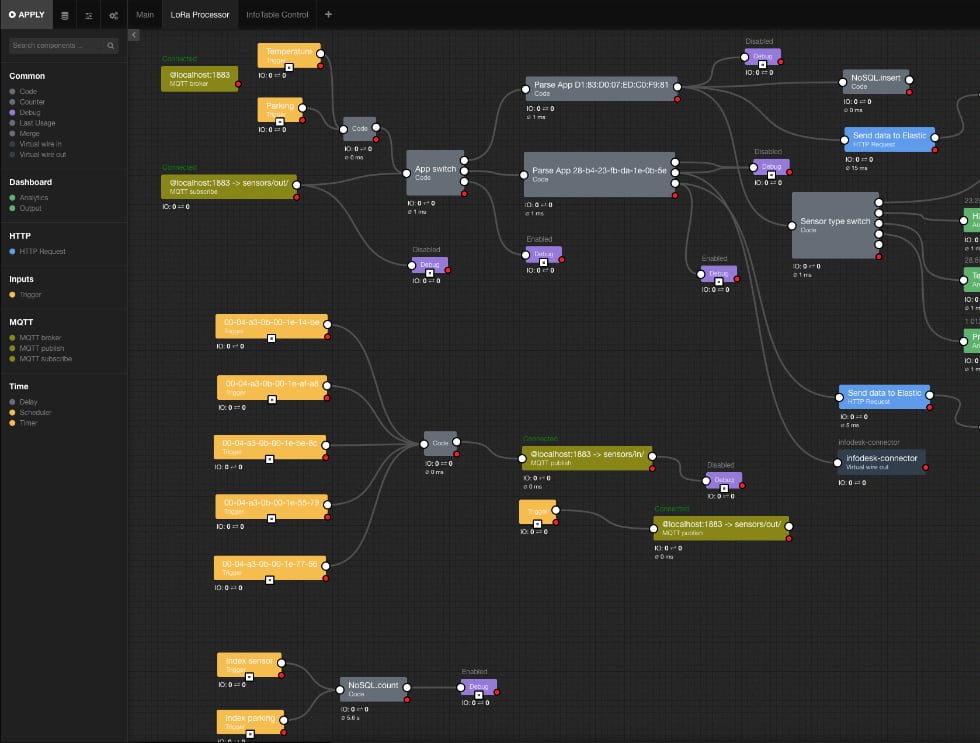
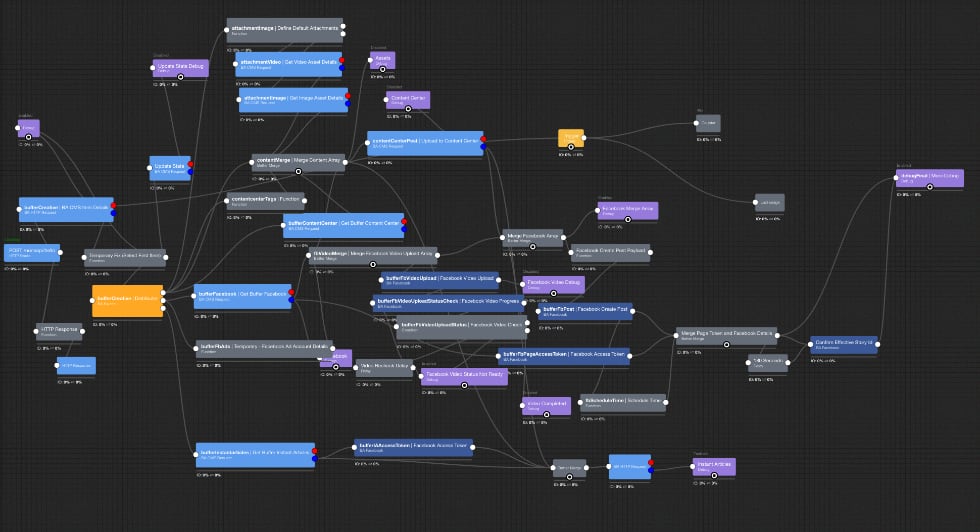
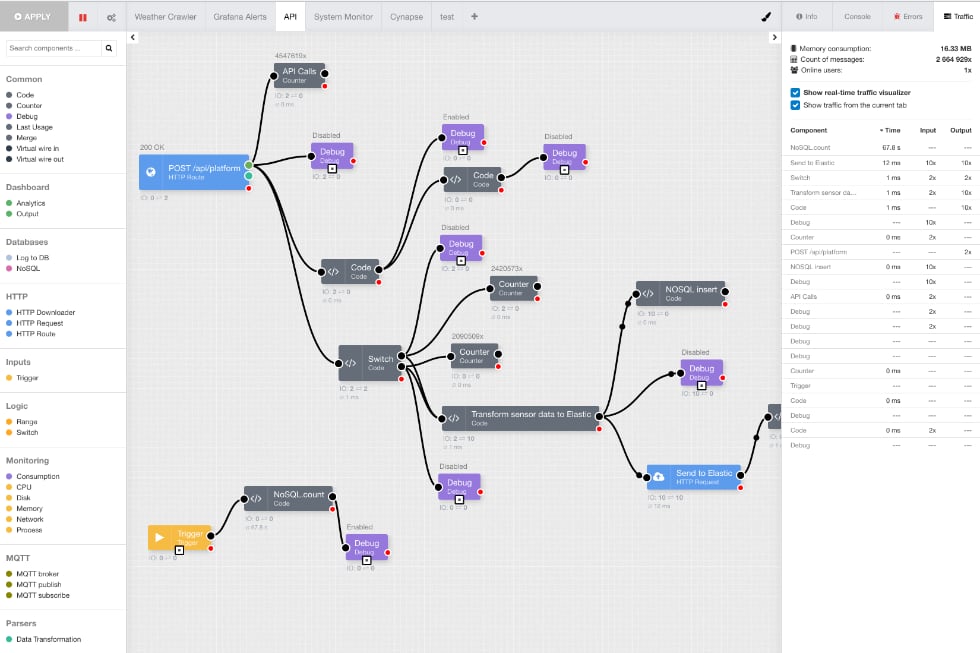
Some Total.js Flow screens
Thank to all contributors and supporters to make this great tool which can be used really for anything!
Philips Hue:

Processing data from sensors in industry:

Processing data + video for mobile application:

IoT devices + Elastic + Grafana:

Are you using Total.js Flow? Send us your own screenshot. We want to publish some case studies with Total.js Flow in the real life. If you want something special and you want to use Flow contact us, we provide Flow customization for different cases.
We are looking for Total.js Flow sponsors / partners
Be a sponsor or partner of Total.js Flow. We have big plans to create new components and new possibilities. Flow is open-source and we need your support to keep improving Total.js Flow and make it better. Become our sponsor or partner!
Are you interested? Contact us: info@totaljs.com
Other posts from Total.js Platform
- 2026-01-02December report 2025
- 2025-12-15Totally Merry Christmas and a Happy New Year 2026!
- 2025-12-01November report 2025
- 2025-11-02October report 2025
- 2025-10-22New universal drivers for IoT Platform
- 2025-10-13IoT Platform Update: New Features and Enhancements
- 2025-10-01September report 2025
- 2025-09-05How to create Google Gemini AI component in Total.js Flow
- 2025-09-01August report 2025
- 2025-08-25IoT platform — Total.js

