New version of CMS brings cool new features and new possibilities for your websites.

Total.js / Node.js CMS v12
Finally, Node.js CMS v12 is here! I can say that Total.js CMS is the best ever Node.js CMS in the world. It's free for everyone, is extensible and you can download a lot of free widgets. This version brings a lot of new features.
- Node.js CMS website
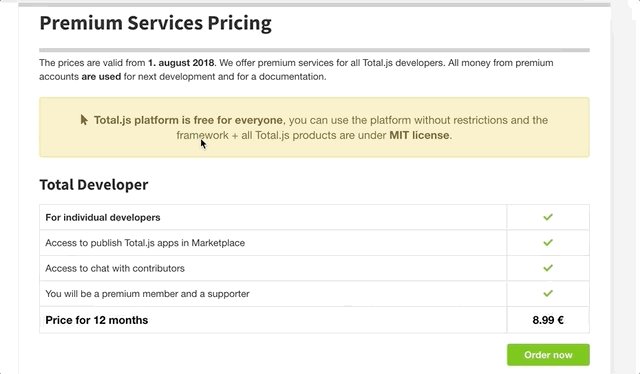
- Example of real usage: www.totaljs.com
- Download source-code
Benefits:
- Total.js CMS is without Node.js dependencies (you need Total.js framework only)
- Total.js CMS uses a very effective NoSQL embedded database
- Total.js CMS is free for everyone!
- CMS saves CPU and memory consumption (website uses around 15-25 MB-RAM)
Parts
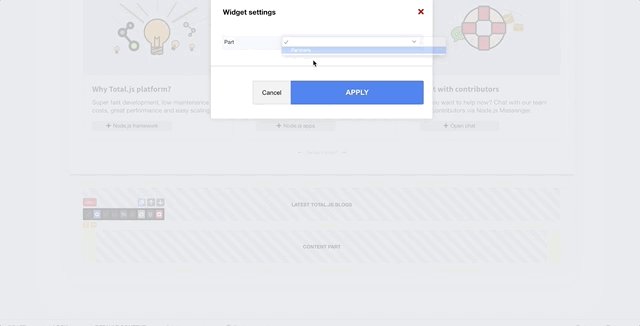
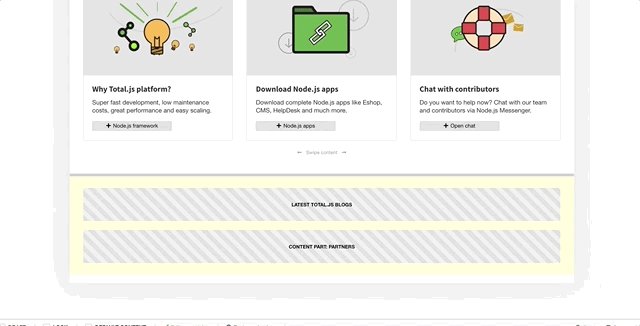
Parts offer re-using some content from one page for another pages. Parts are a part of CMS editor, but for rendering some partial content you need to download Part widgets. You will love this feature.
Creating Part:

Use Part:

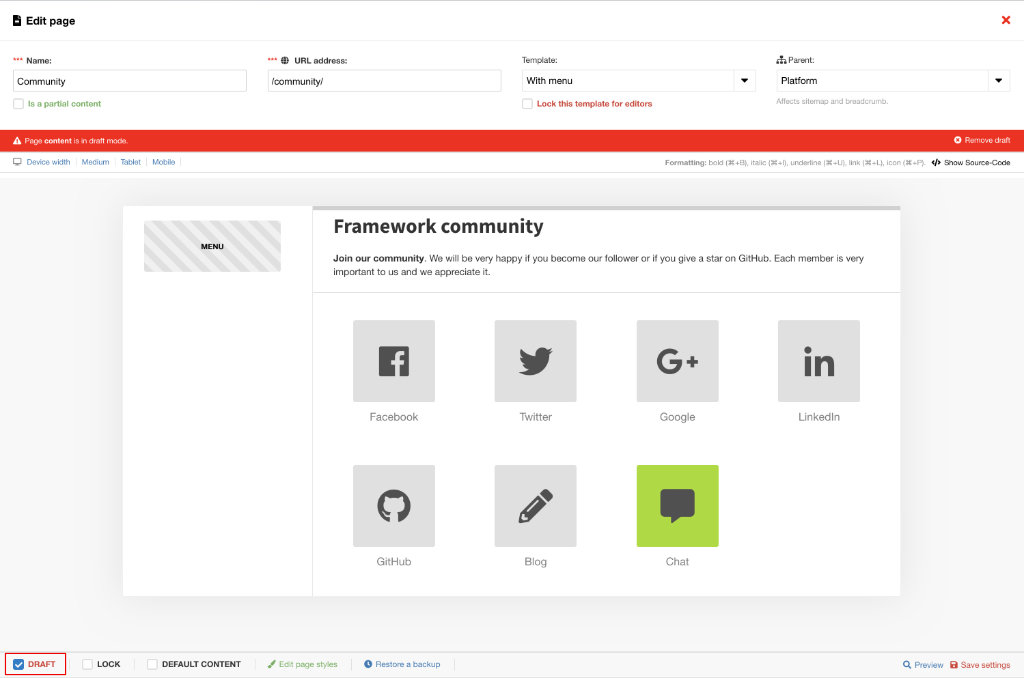
Save as a draft
Now you can create a draft of your new changes for existing pages. This was a missing feature. Draft is not published for your visitors, but you can see/send its preview easily.

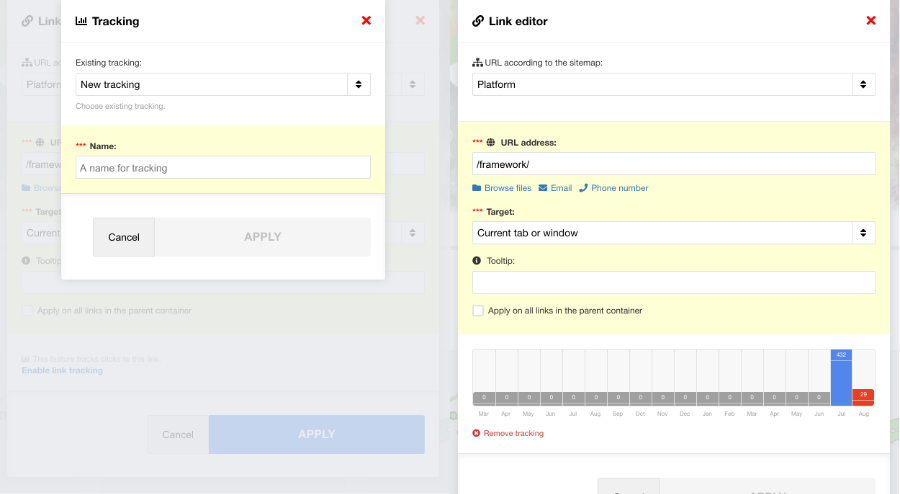
Link click tracking
Do you want to see a click statistic on your links? With this feature you can track count of clicks on the specific link. Also you can watch link tracking statistics in CMS dashboard and in the Link tracking form.

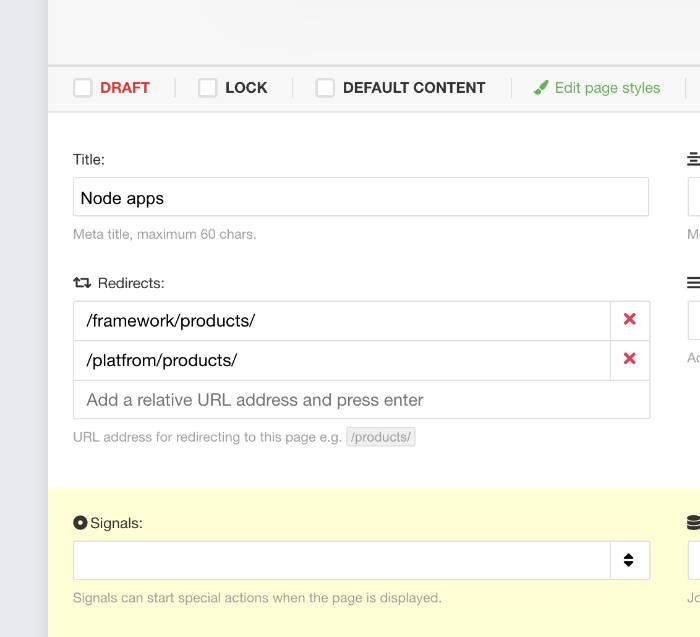
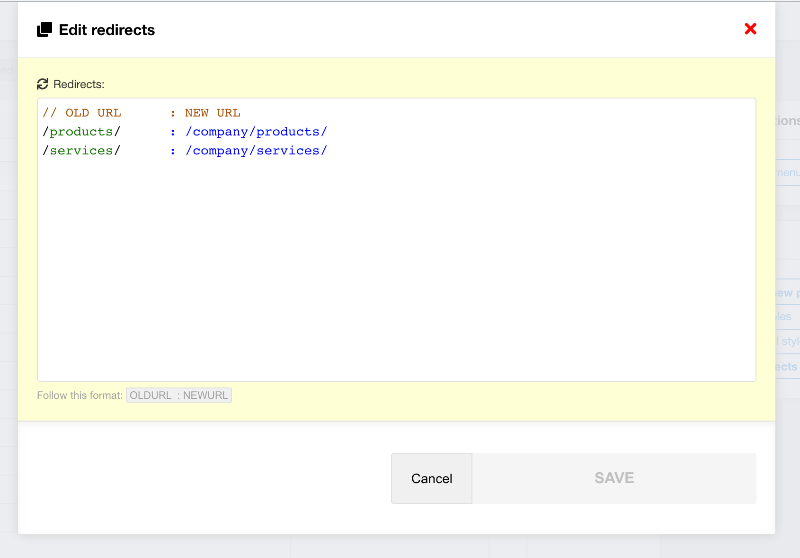
Redirects
This was the second missing feature. Now you can create redirects for your non-existing pages. Each page can contain own redirects. So if the visitor will visit some URL in redirects list then it will be redirected to this page.

Or you can create a global redirects, just open Page section and click on the Redirects item in the right panel.

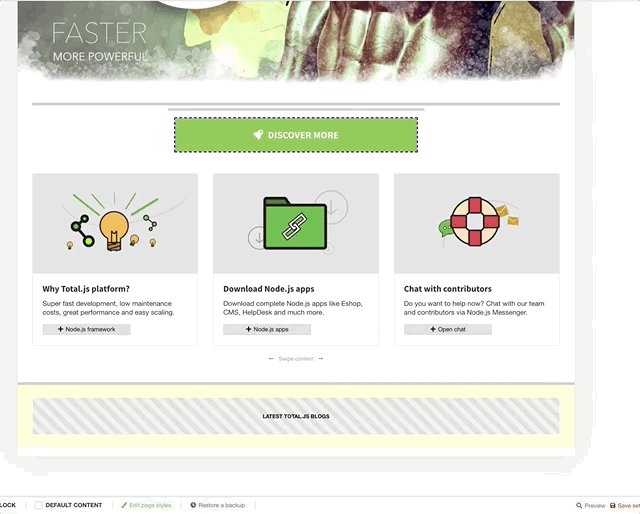
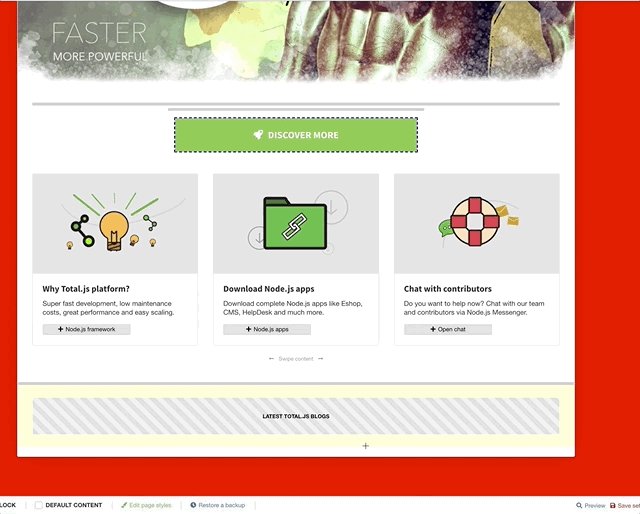
Improved CMS editor
CMS editor contains a lot of fixes and improvements.
Improvements
- editor shows empty all
altattributes ofimgtags - by default is text
multi-linedisabled
Add Font-Awesome icons easily

Just press CMD+P or CTRL+P in text editing.
Double click on the text allows editing

Copy & Paste existing widgets

Also you can copy widgets between different pages.
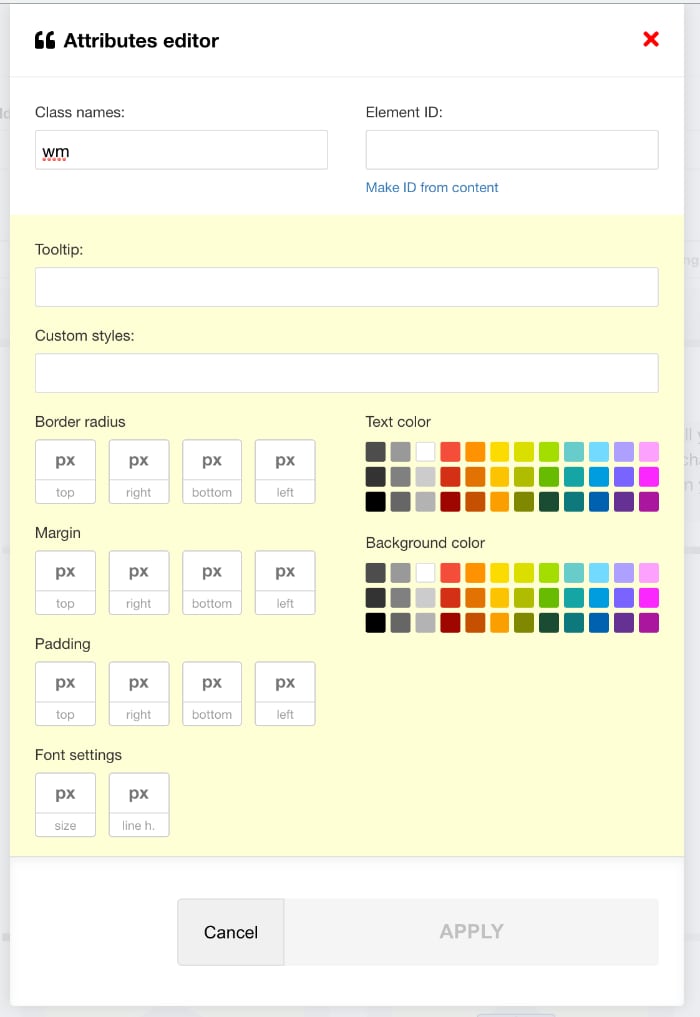
Improved attribute form

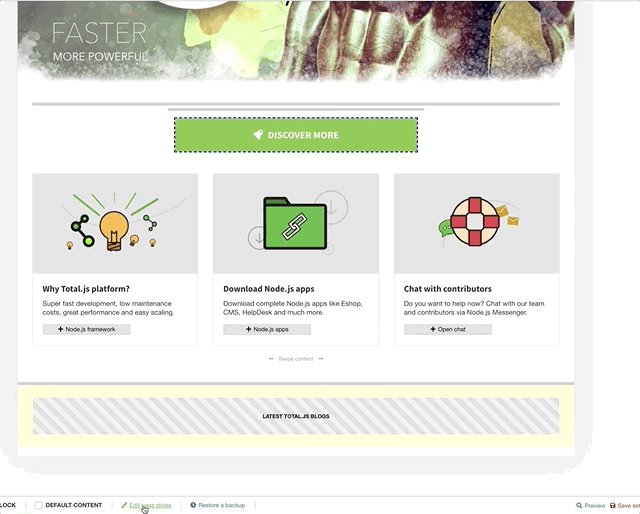
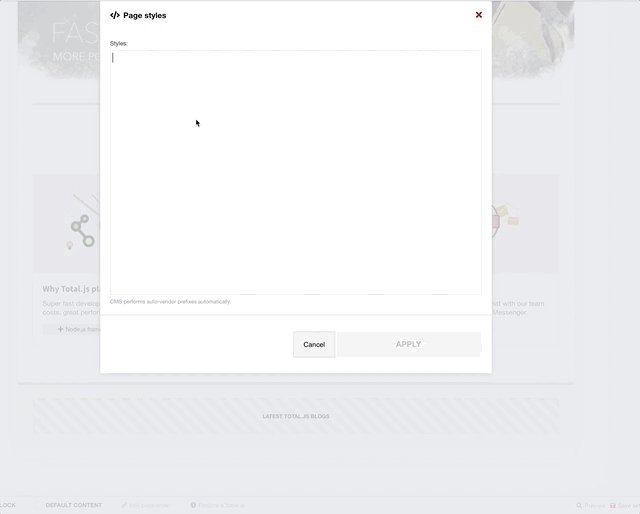
Custom page styles
This CMS version supports custom styles per page. Styles are added into the page <head> tag.

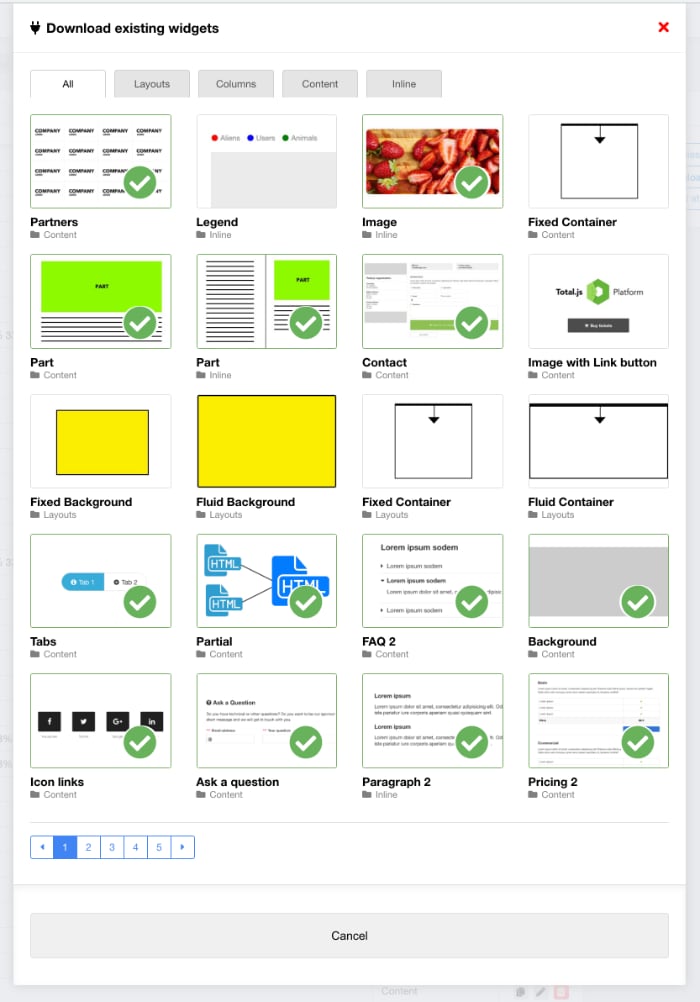
Improved widgets
- widgets can be installed from CMS editor directly
widgetsform contains tabs with categories

Events
This is a new part of CMS which contains global events from the entire page. For example if someone sends contact form or votes in a poll then you can see info about this in Events section.
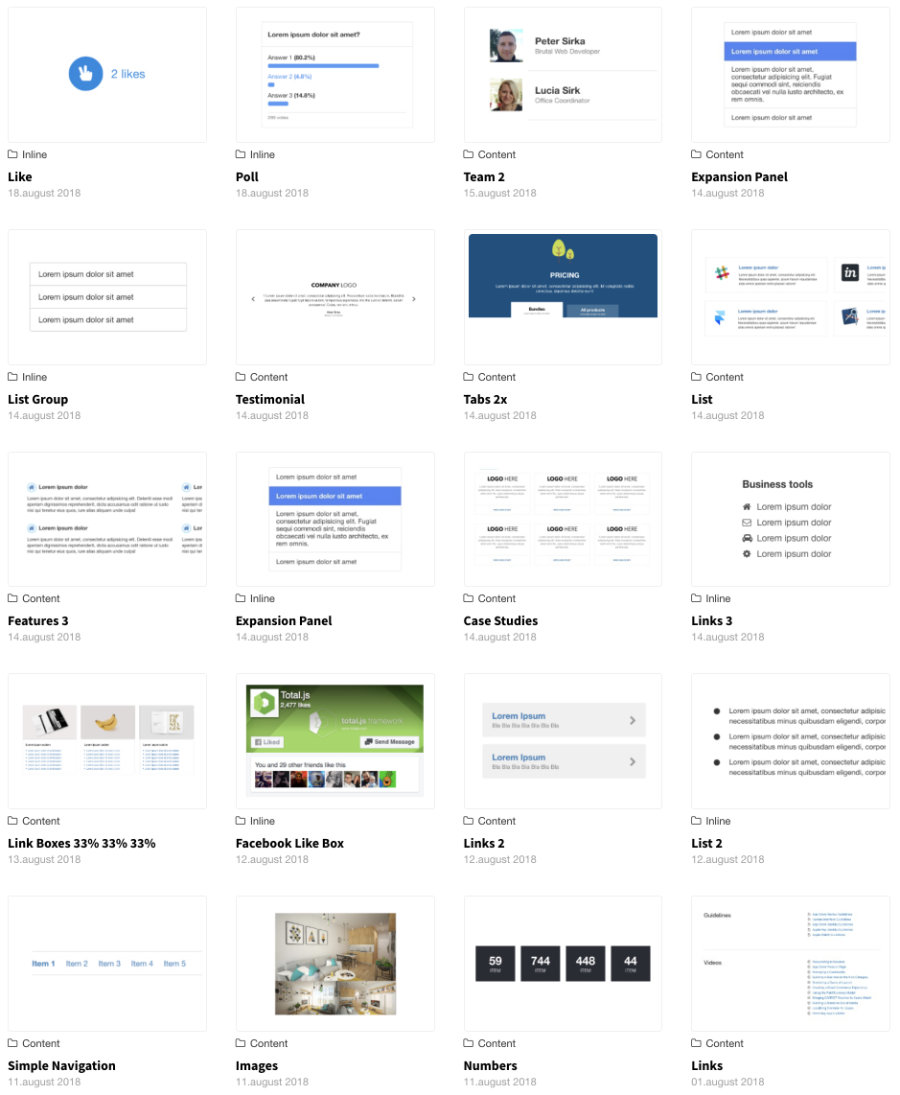
New widgets
Total.js CMS offers a lot of free widgets which you can use on your websites. You can download widgets directly from CMS or just visit: componentator.com/widgets

Dynamic admin parts
I have implemented a new feature of jComponent UI library. Admin area now releases unused parts. For example if you open Pages section and then you open Dashboard then CMS will remove the Pages section after 10 minutes. This can save cpu/memory consuption and maybe a battery in your device too.
Total.js CMS as a bundle
Develop your website with much smaller code. You can download a bundle with Total.js CMS, just visit this repository - Bundled Total.js CMS on GitHub
Improved UI and server-side code
- Font-Awesome v5
- jComponent v15
- Total.js v3
Are you ready?
We're currently looking for sponsors and partners. Contact us if you or your company is interested in sponsorship / partnership with Total.js platform. Be our part and support this really great platform!
Are you interested? Contact us: info@totaljs.com
Special thanks to Pedro Costa for development, advices and practices.
Other posts from Total.js Platform
- 2026-01-02December report 2025
- 2025-12-15Totally Merry Christmas and a Happy New Year 2026!
- 2025-12-01November report 2025
- 2025-11-02October report 2025
- 2025-10-22New universal drivers for IoT Platform
- 2025-10-13IoT Platform Update: New Features and Enhancements
- 2025-10-01September report 2025
- 2025-09-05How to create Google Gemini AI component in Total.js Flow
- 2025-09-01August report 2025
- 2025-08-25IoT platform — Total.js

