I have updated Total.js Flow by improving user interface with small bug fixes. Download now this new version.

Total.js Flow 4.1.0
Improved importing components from templates
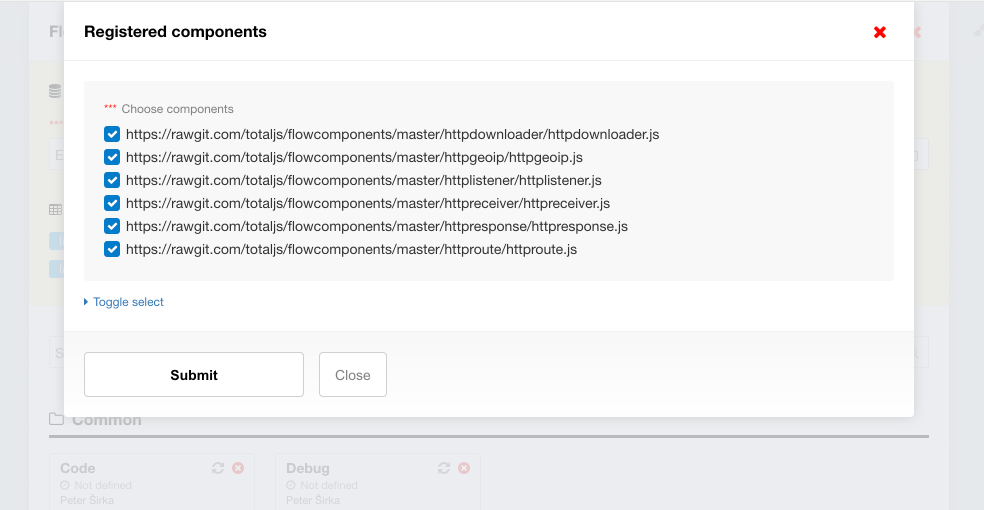
If you'll install components from preddefined templates then Flow shows additional form with all registered Flow components in the selected template. Now you can choose which components you want to install.

A quick update of component
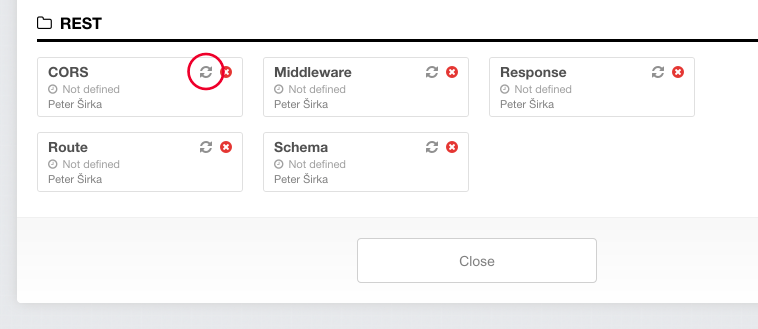
You can update a Flow component to a new version quickly, just click on the Database section on the button defined in the component.

Changing a default color for component
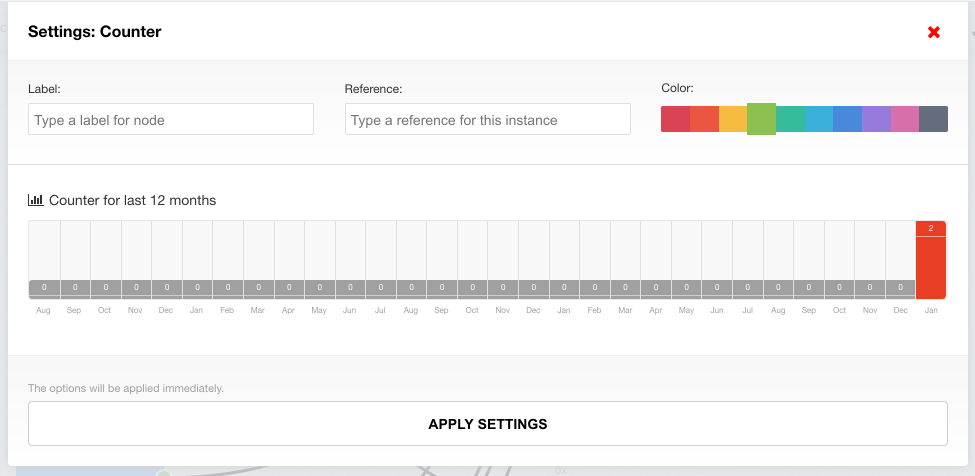
It was a missing feature. This feature can be helpful for multiple same components in designer, you can easily change colo of each component, just open Settings.

BTW: color is saved in component.color property. Default color is a color defined in the component declaration.
Notes
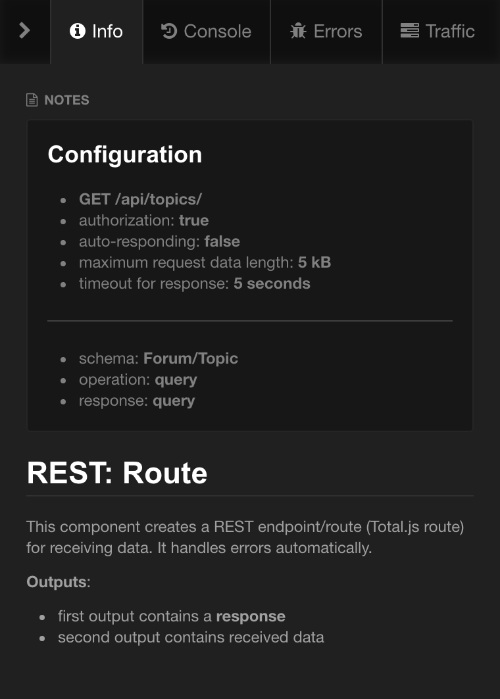
Components can create additional notes dynamically. Notes can be very helpful in different cases and notes are rendered in the Info panel. Important: components need to support this feature.

Notes can be created in settings in two ways:
or in the Settings directly:
User-defined templates
I have added a new option into the Flow options called templates2. This property can contain addtional link to user-defined templates. The file needs to have same structure as this file.
/config:
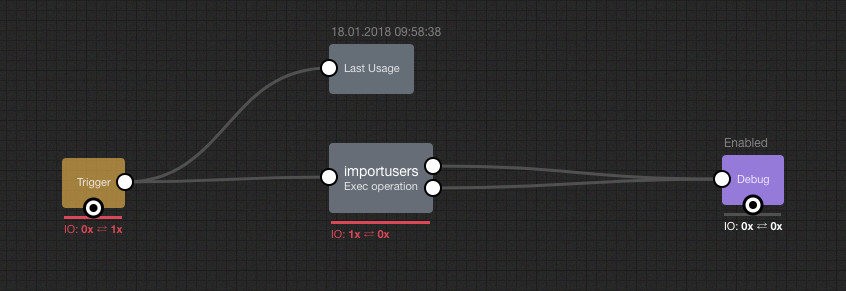
Updated traffic info
Traffic show % percentage from the count of all messages and now it shows a count of processed messages in input and output for the specific component.

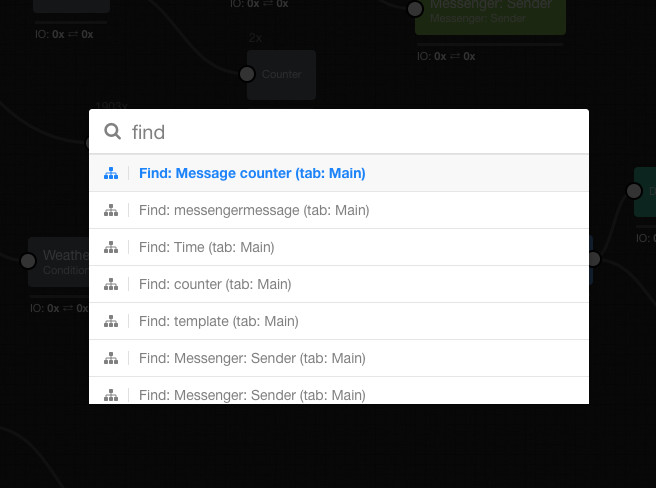
Finding components
This was a missing feature. Just press F1 and type find. A slick animation highlights the component in the Flow designer.

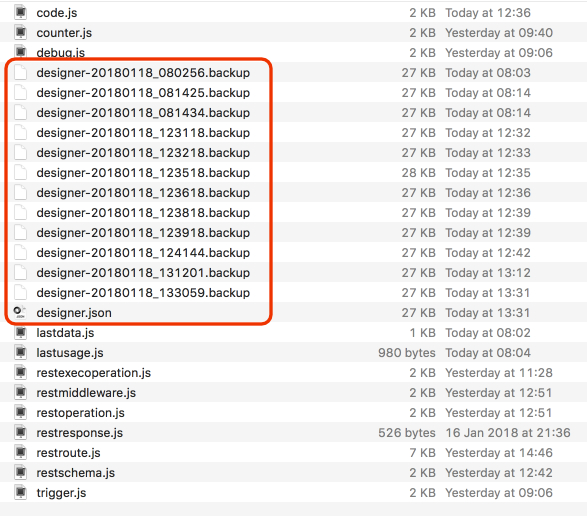
Backing up
New version supports backing up of settings for Flow designer. Backup can be enabled in the Flow settings:

Starter kit
I have prepared a starter kit for newbies. Just choose a project and download it. Then follow instructions in readme file.
Other posts from Total.js Platform
- 2026-01-02December report 2025
- 2025-12-15Totally Merry Christmas and a Happy New Year 2026!
- 2025-12-01November report 2025
- 2025-11-02October report 2025
- 2025-10-22New universal drivers for IoT Platform
- 2025-10-13IoT Platform Update: New Features and Enhancements
- 2025-10-01September report 2025
- 2025-09-05How to create Google Gemini AI component in Total.js Flow
- 2025-09-01August report 2025
- 2025-08-25IoT platform — Total.js

