New version of jComponent brings killer features like versioning and CDN with preddefined components.

Reusable UI: jComponent v14
jComponent is aswesome client-side library for creating reusable JavaScript UI components. It's primary targeted for creating single page applications (SPA). New version 14 brings really great improvements.
New improvements
- improved stability
- improved performance
- improved controllers and scopes
- improved compilation
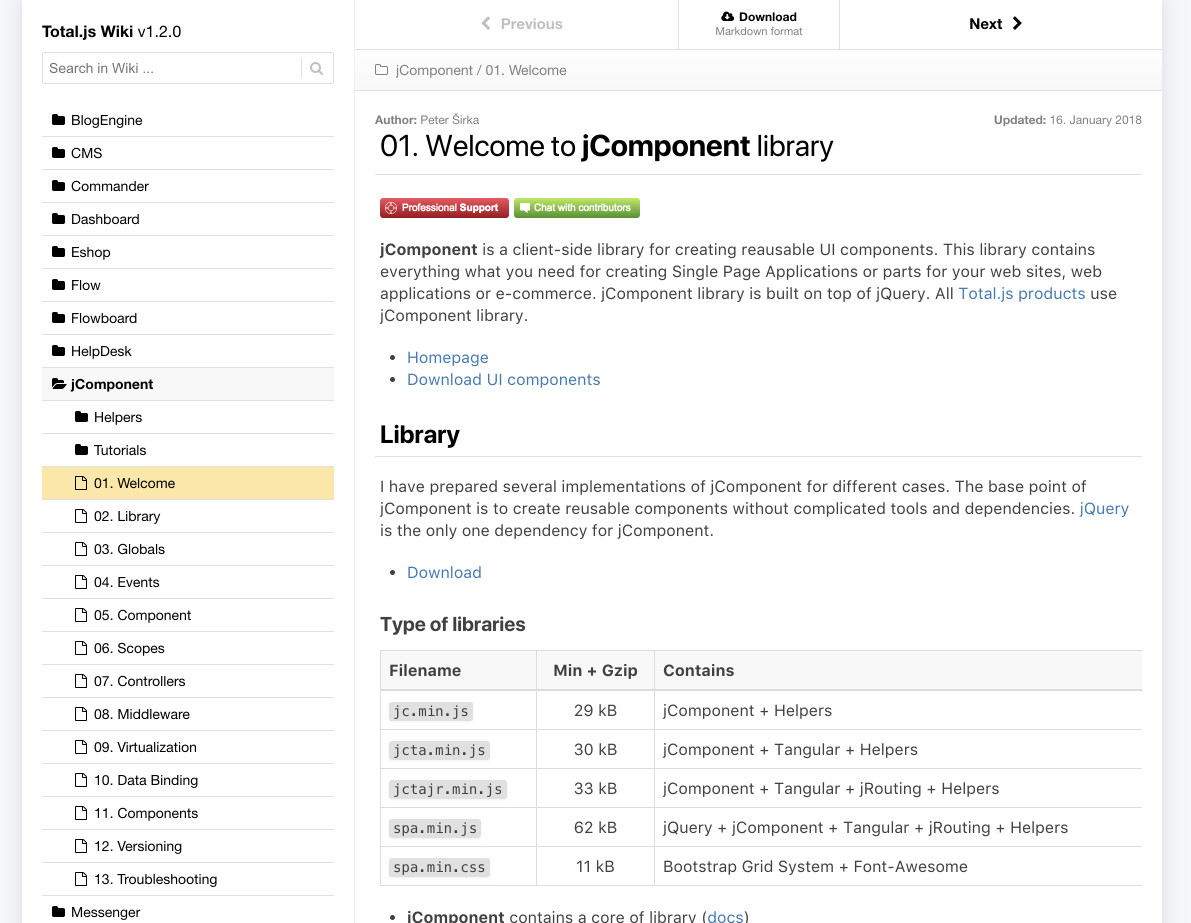
New documentation
I have created a new jComponent documentation on Total.js Wiki. It's not completed, but I'll add missing things step-by-step.

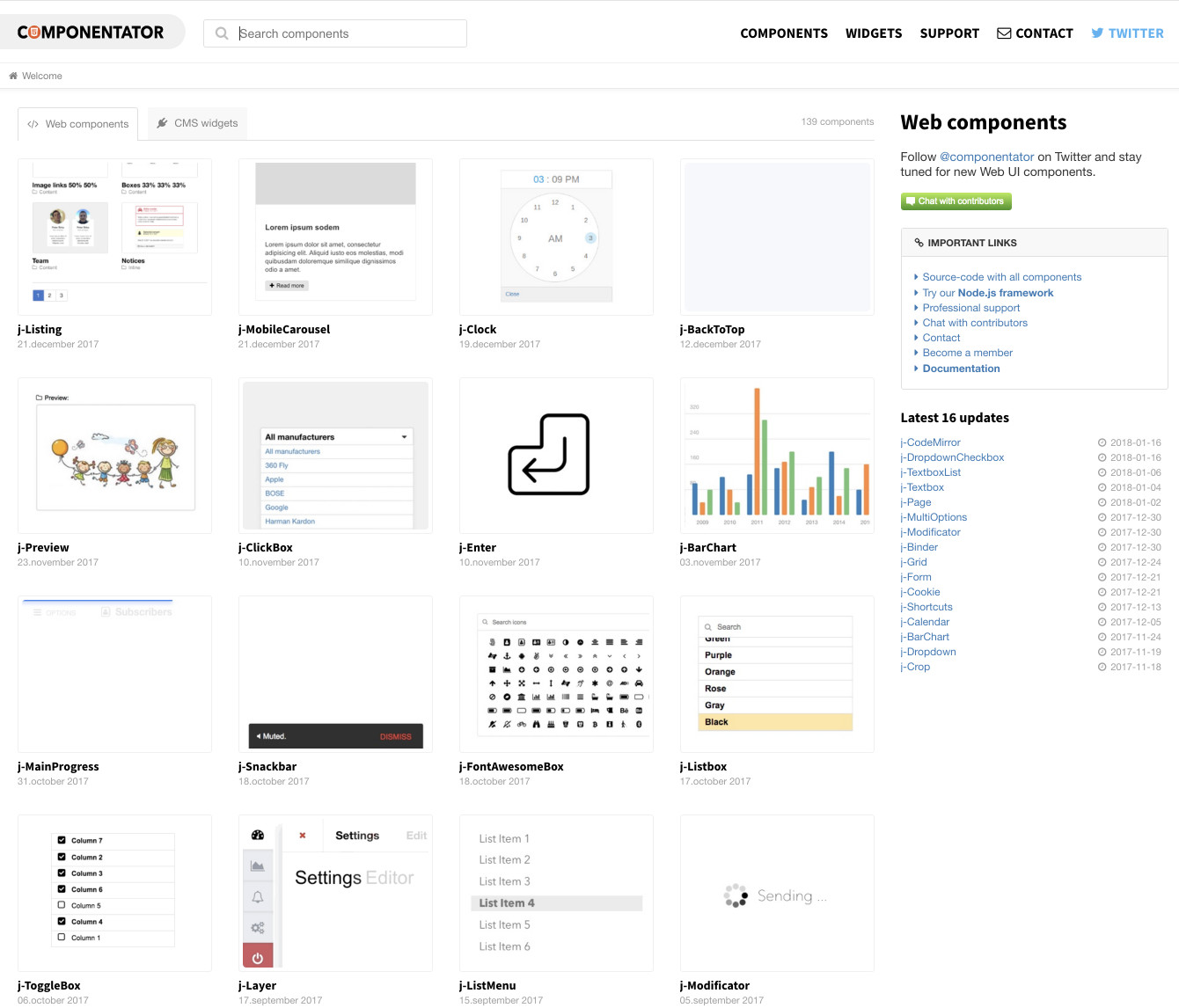
New componentator
I have re-designed portal and now the portal supports real-time code modification of selected components like JS Fiddle. Componentator contains more than 100 jComponents and components are still growing.

Versioning
This version brings killer feature: versioning UI components. You can define same components in different version. For more info read jComponent documentation.
Declaration:
Usage:
All components on CDN
I have prepared CDN with all components. So you can import components which you are really need. Components are always up-to-date and they are stored under different versions.
You can change repository to own:
New CDN
I have created a new CDN for jComponent and UI components registered on KeyCDN. For long term projects are prepared stable versions of components and main library:
- jQuery + jComponent + Tangular + jRouting
v14https://cdn.componentator.com/spa.min@14.js - Bootstrap Grid System + Font-Awesome
v14https://cdn.componentator.com/spa.min@14.css - Components in the form e.g. https://cdn.componentator.com/j-textbox@1.html
I recommend to use specific versions:
Good to know
jComponent library and www.componentator.com is a part of Total.js platform. Buy a premium account and support this great JavaScript's platform.
Other posts from Total.js Platform
- 2026-01-02December report 2025
- 2025-12-15Totally Merry Christmas and a Happy New Year 2026!
- 2025-12-01November report 2025
- 2025-11-02October report 2025
- 2025-10-22New universal drivers for IoT Platform
- 2025-10-13IoT Platform Update: New Features and Enhancements
- 2025-10-01September report 2025
- 2025-09-05How to create Google Gemini AI component in Total.js Flow
- 2025-09-01August report 2025
- 2025-08-25IoT platform — Total.js

