I have published a new version of OpenPlatform. New, better, faster, more secure and more simpler.

OpenPlatform v3 is here!
- OpenPlatform: Homepage
- Download source-code of OpenPlatform or Download bundle of OpenPlatform
- Improved: Documentation
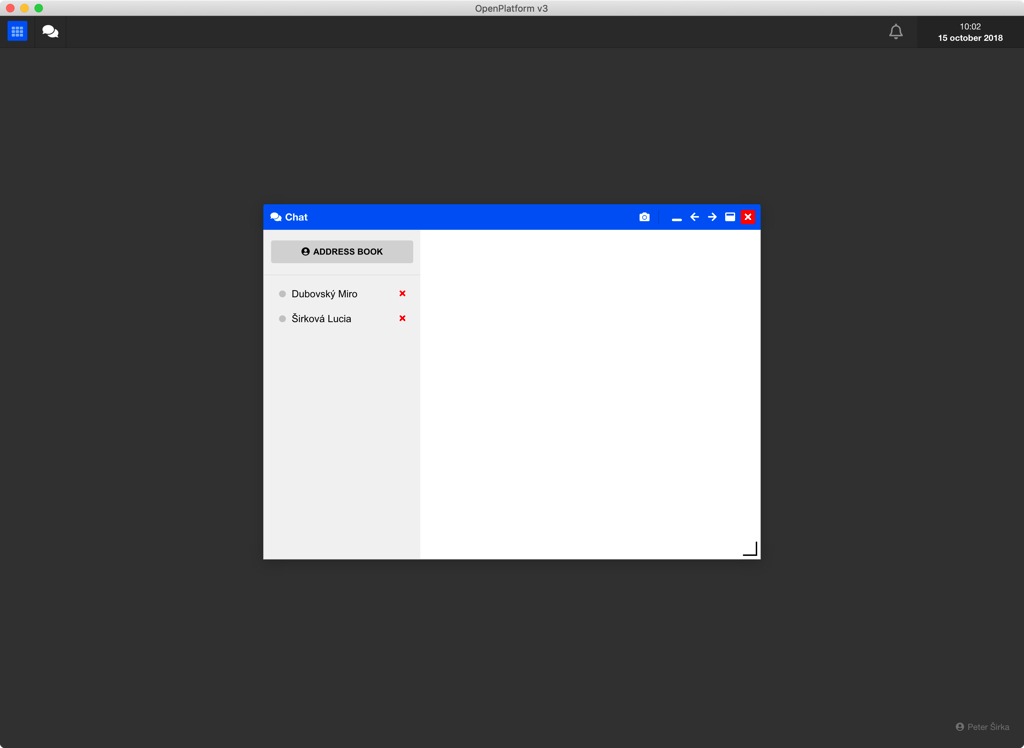
I'm very excited to present a new version of great Total.js product: OpenPlatform. New version brings new features, much simpler API, much improved UI and great new features.
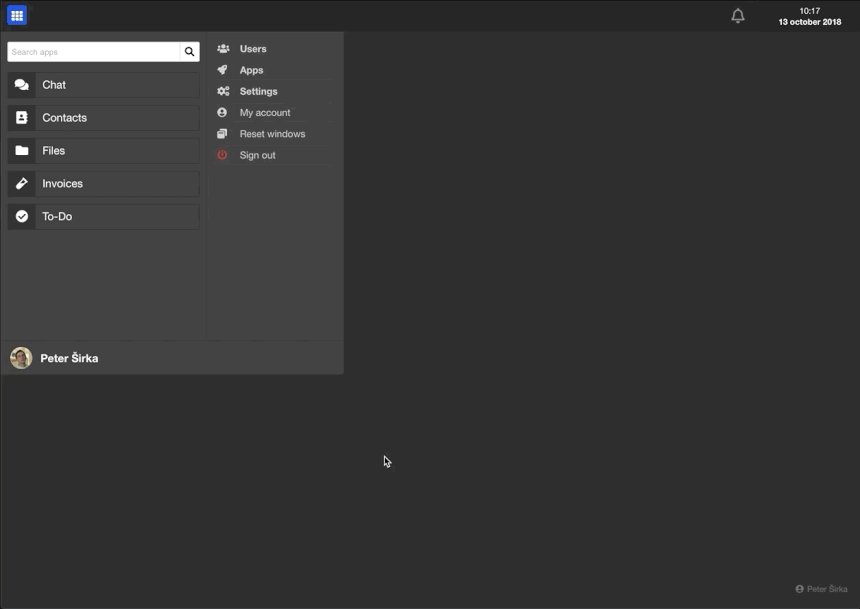
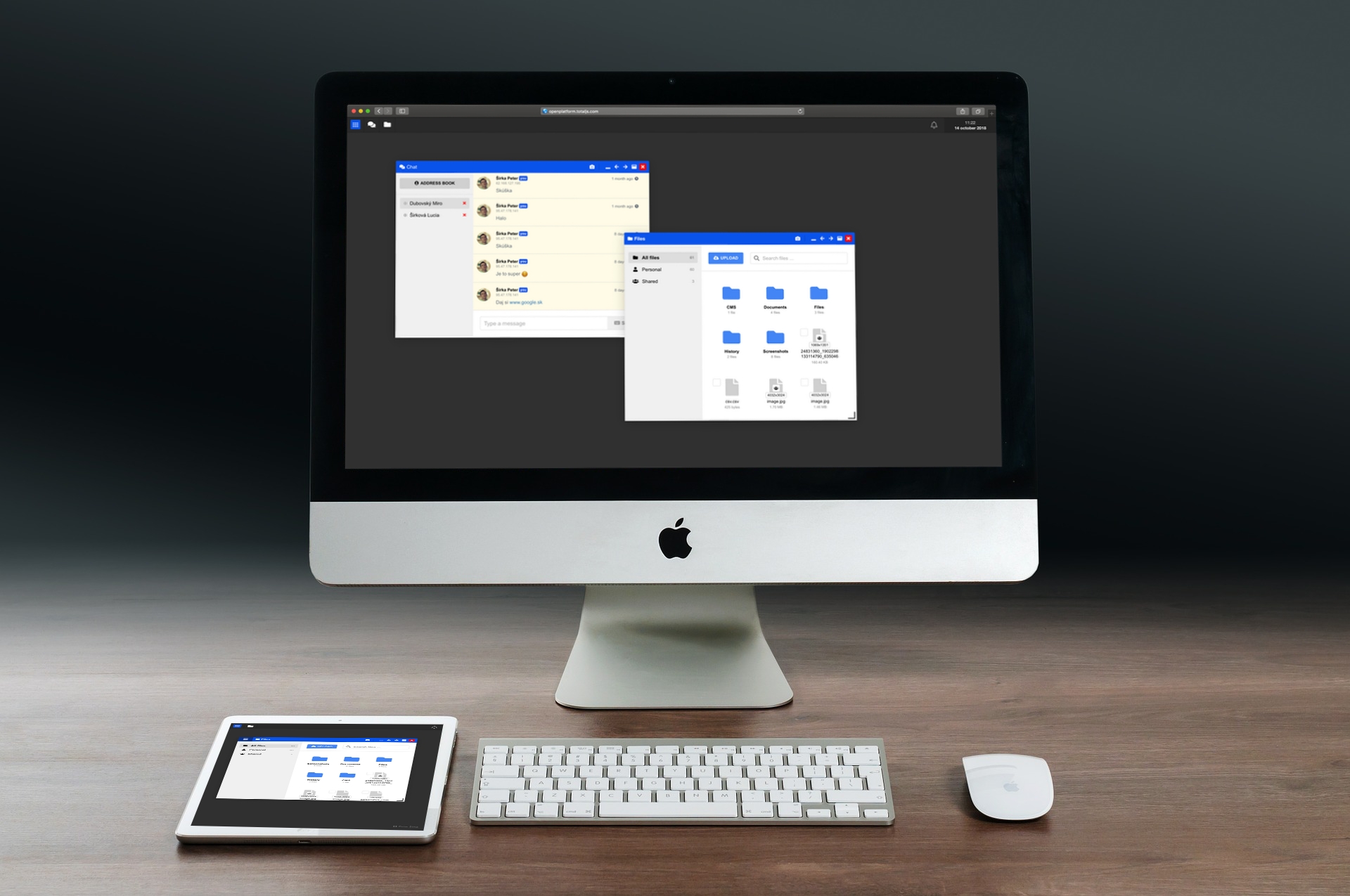
OpenPlatform v3 is a simple enterprise-ready platform for running, integrating and managing multiple web applications. In short: OpenPlatform is a simple container for users and third-party applications independent on the client-side/server-side technology.

Features
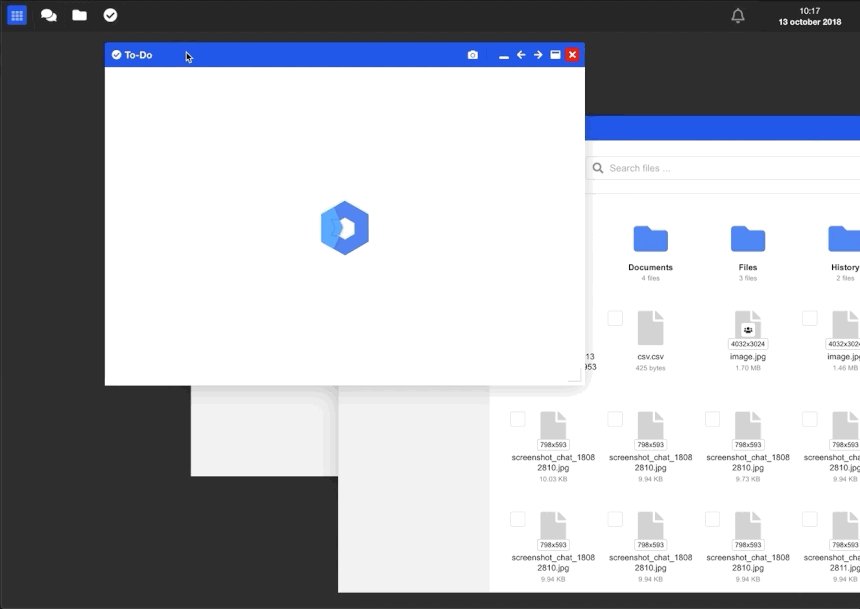
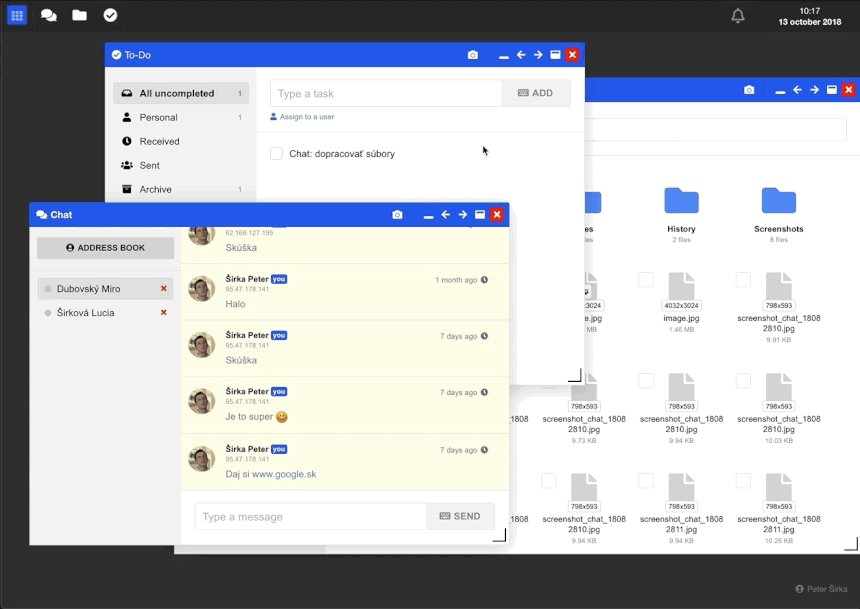
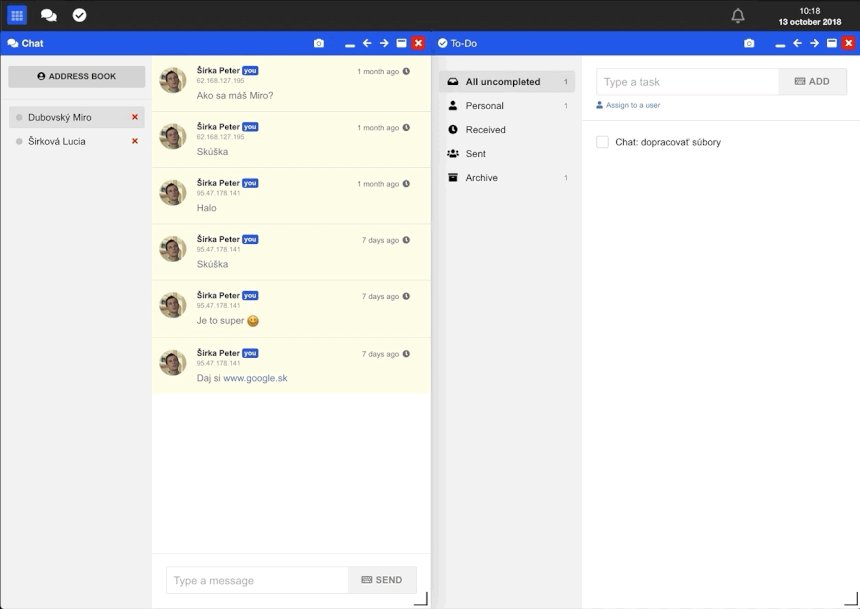
- applications are running in windowed frame
- supports window manipulation (resize, maximize, minimize, etc.)
- supports creating of screenshots
- supports app badges as a simple alternative to notifications
- supports notifications
- improved meta file
openplatform.json - works in Internet Explorer 10 + all major browsers
- OpenPlatform can be used as a
bundle- download source-code
Documentation
I have prepared improved documentation for OpenPlatform. Documentation contains all important info about OpenPlatform and creating applications for the OpenPlatform.
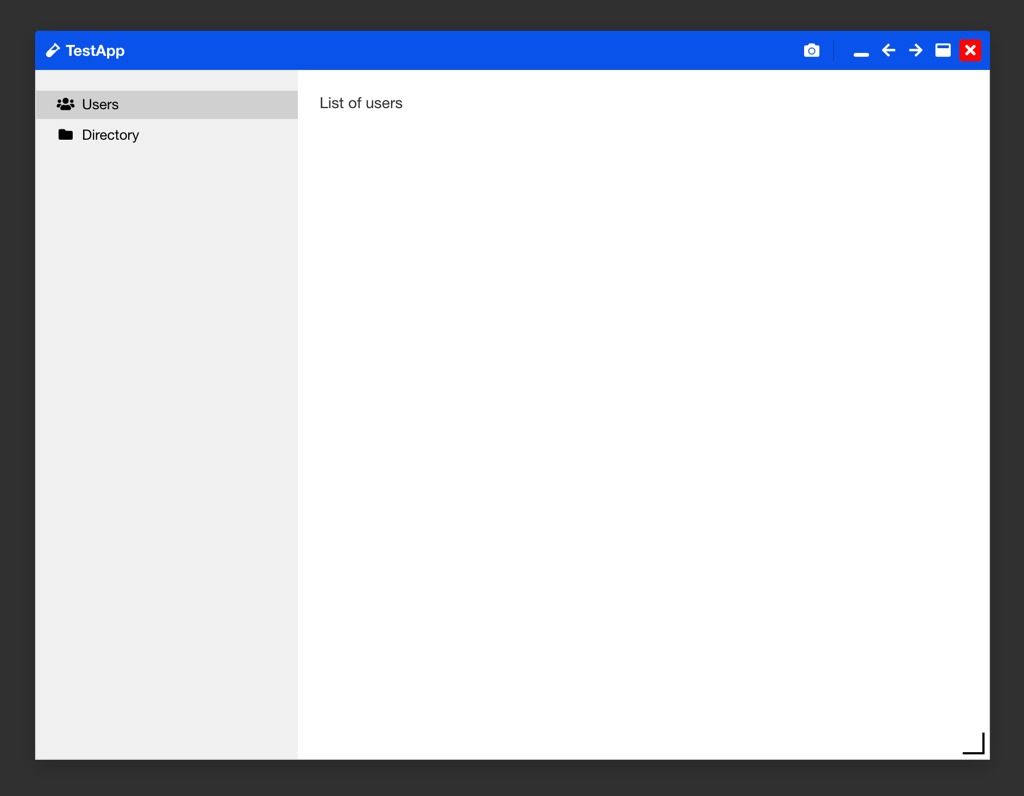
Easy start
I have prepared application template for easy and quick start. Just download source-code from GitHub and customize it by your needs. This template will save a lot of time and it's fully optimized for mobile devices.

New "beta" apps for OpenPlatform
I have created some simple OpenPlatform apps, currently the apps are in beta preview:

Electron wrapper


Development
OpenPlatform is currently deployed for the first financial customer (revenue +27 mil. EUR). The company uses OpenPlatform for internal small apps. Users are synchronized via Active Directory (AD) and most of OpenPlatform apps use 3rd party REST services for communication with complicated intranet apps and Oracle.
Do you have any question? Contact us.
Follow us
Other posts from Total.js Platform
- 2026-01-02December report 2025
- 2025-12-15Totally Merry Christmas and a Happy New Year 2026!
- 2025-12-01November report 2025
- 2025-11-02October report 2025
- 2025-10-22New universal drivers for IoT Platform
- 2025-10-13IoT Platform Update: New Features and Enhancements
- 2025-10-01September report 2025
- 2025-09-05How to create Google Gemini AI component in Total.js Flow
- 2025-09-01August report 2025
- 2025-08-25IoT platform — Total.js

