Did you know about console.package?
This tutorial describes a funcionallity of Total.js console package. Did you hear about it?

Did you know about console.package?
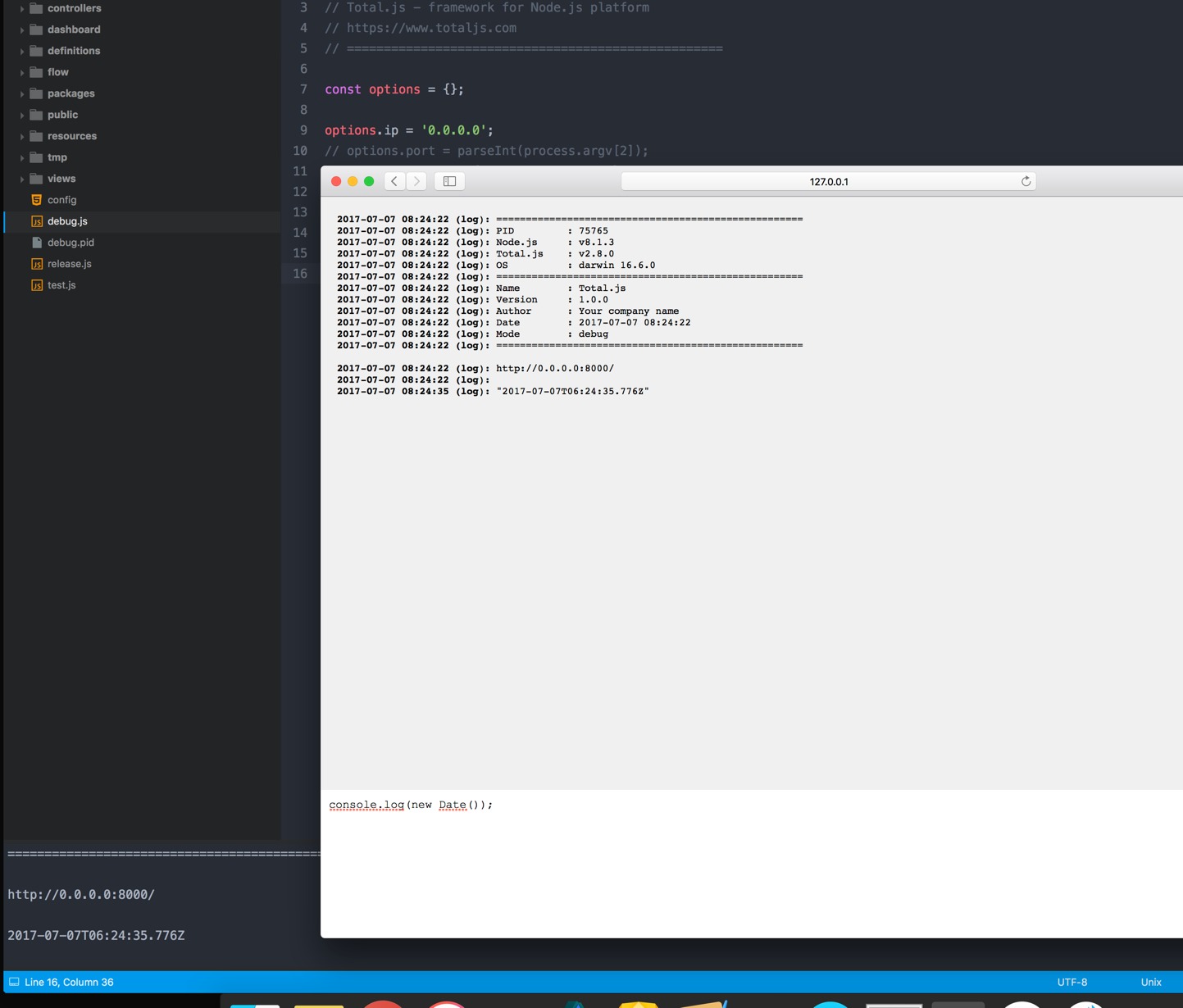
This package can help in difficult situations. It's real-time web console with full server-side control. In other words: you can change behaviour of your application at runtime. The package uses WebSocket for sending commands and receiving outputs.
Benefits:
- full server-side control
- you can create routes, install dependencies and so on at runtime
- great tool for debugging fragile parts
- free for everyone
- Console GIT repository

How to test it?
- Download console.package (3 kB)
- Copy it to
/your-app/packages/directory - Run/Restart your app
- Open
http://127.0.0.1:8000/$console/address in your web browser
Other posts from Total.js Platform
- 2026-01-02December report 2025
- 2025-12-15Totally Merry Christmas and a Happy New Year 2026!
- 2025-12-01November report 2025
- 2025-11-02October report 2025
- 2025-10-22New universal drivers for IoT Platform
- 2025-10-13IoT Platform Update: New Features and Enhancements
- 2025-10-01September report 2025
- 2025-09-05How to create Google Gemini AI component in Total.js Flow
- 2025-09-01August report 2025
- 2025-08-25IoT platform — Total.js

