New version of Dashboard supports great new features and it's optimized for mobile devices.

Dashboard 5.0
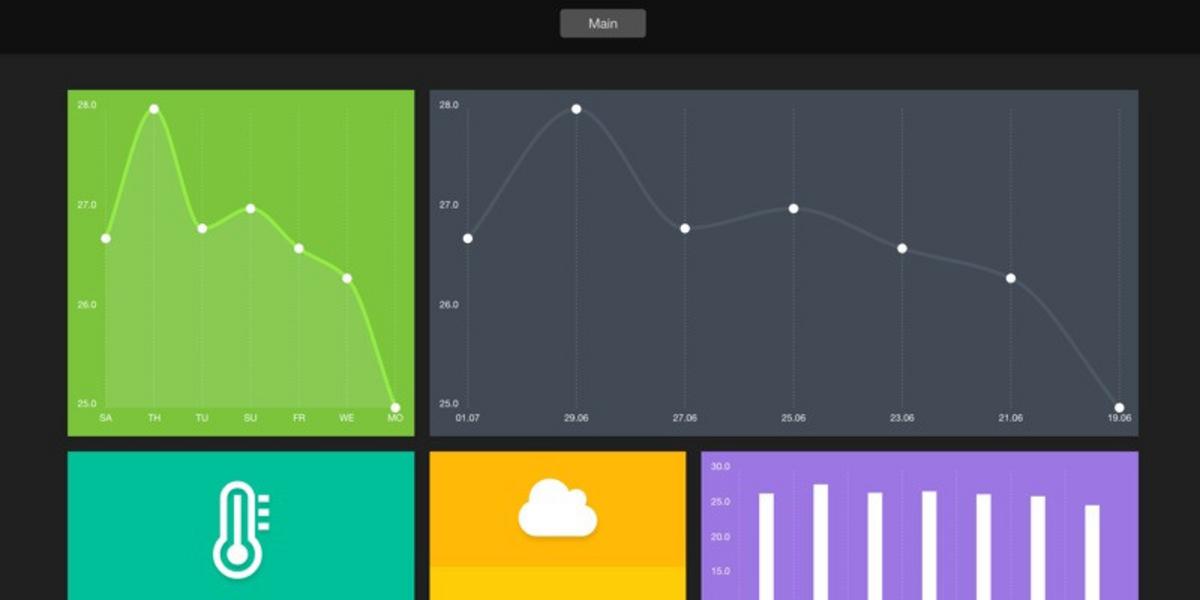
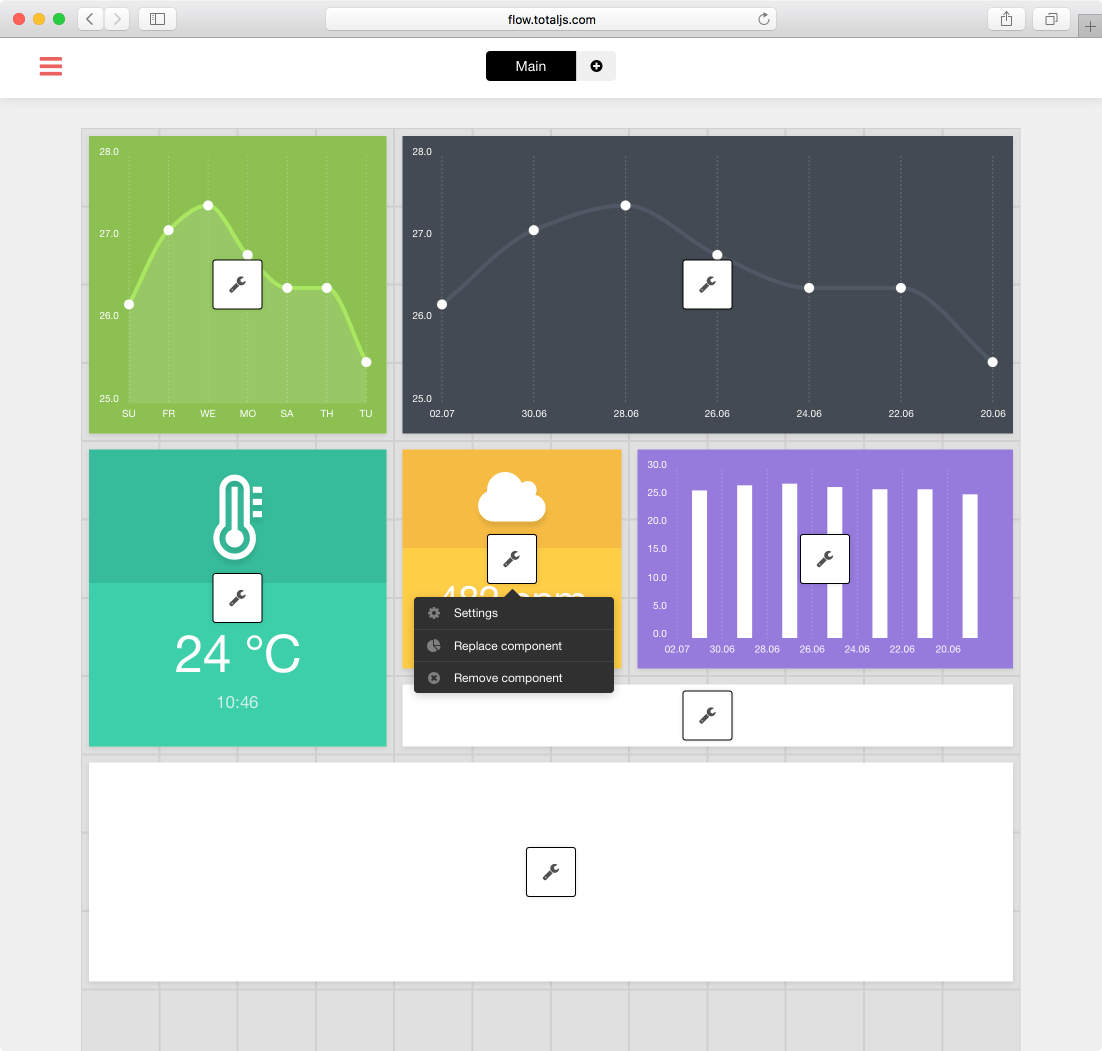
I have written a new version of Dashboard from scratch built on top of Total.js Flow. The new version is Total.js package, so just copy the package to your application and dashboard will work. Dashboard has a similar design and functionality like Total.js Flowboard and Total.js Flow.
Important links:

News
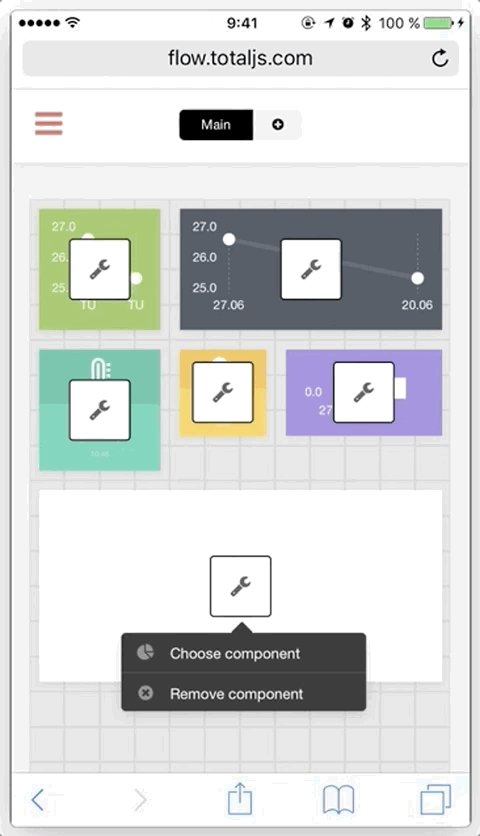
New component mechanism
This new version brings a new component mechanism - same as in Flowboard. So each Dashboard component is .html file which can contain html, script and css declaration.
- Look at example of component
Built on top of Total.js Flow
New version of Dashboard requires Total.js Flow to work. I had to create a new Flow module dashboardanalytics and I'll create another Flow components step-by-step. In this case Total.js Flow is the data-source for Dashboard components.
Repository with Dashboard components
I have created open-source repository with all Dashboard components. Current the repository contains these components: barchart, linechart and lastvalue.
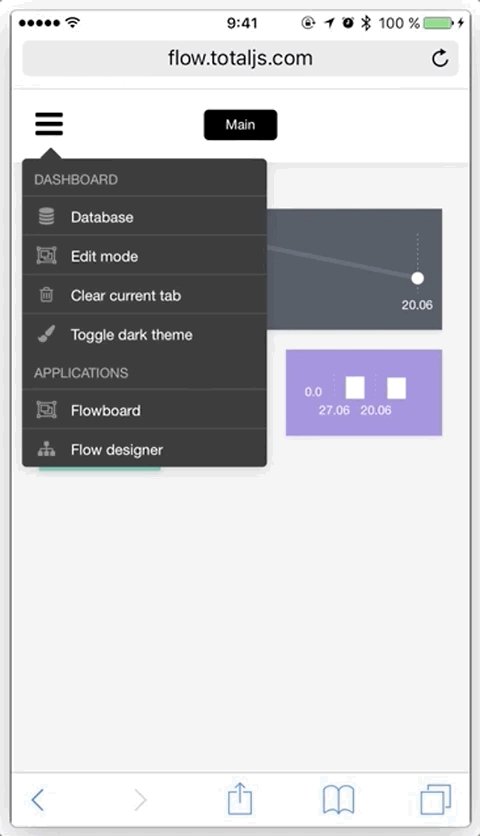
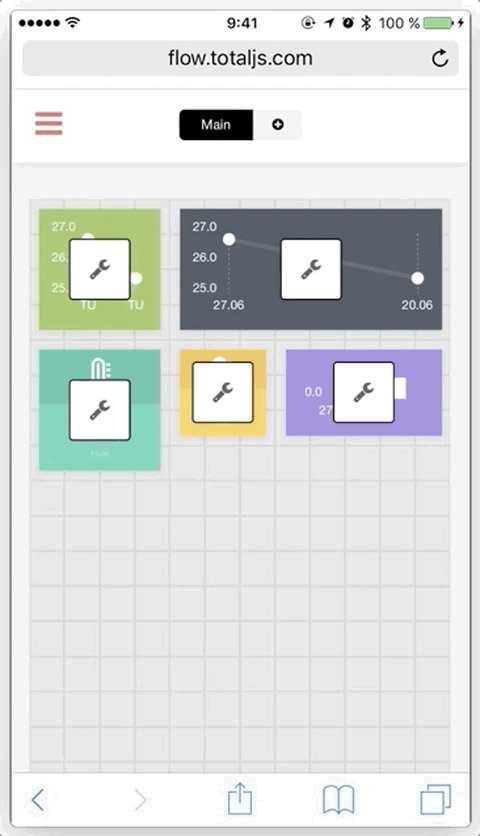
1:1 for desktop and mobile devices
Dashboard can be created on Desktop computers and mobile devices too. Grid is same in all devices but in mobile devices is smaller. Each component needs to be optimized for different displays.

Additional features
- supports tabs
- supports dark/light theme
- supports auth mechanisms like
floworflowboard - components are installed dynamically
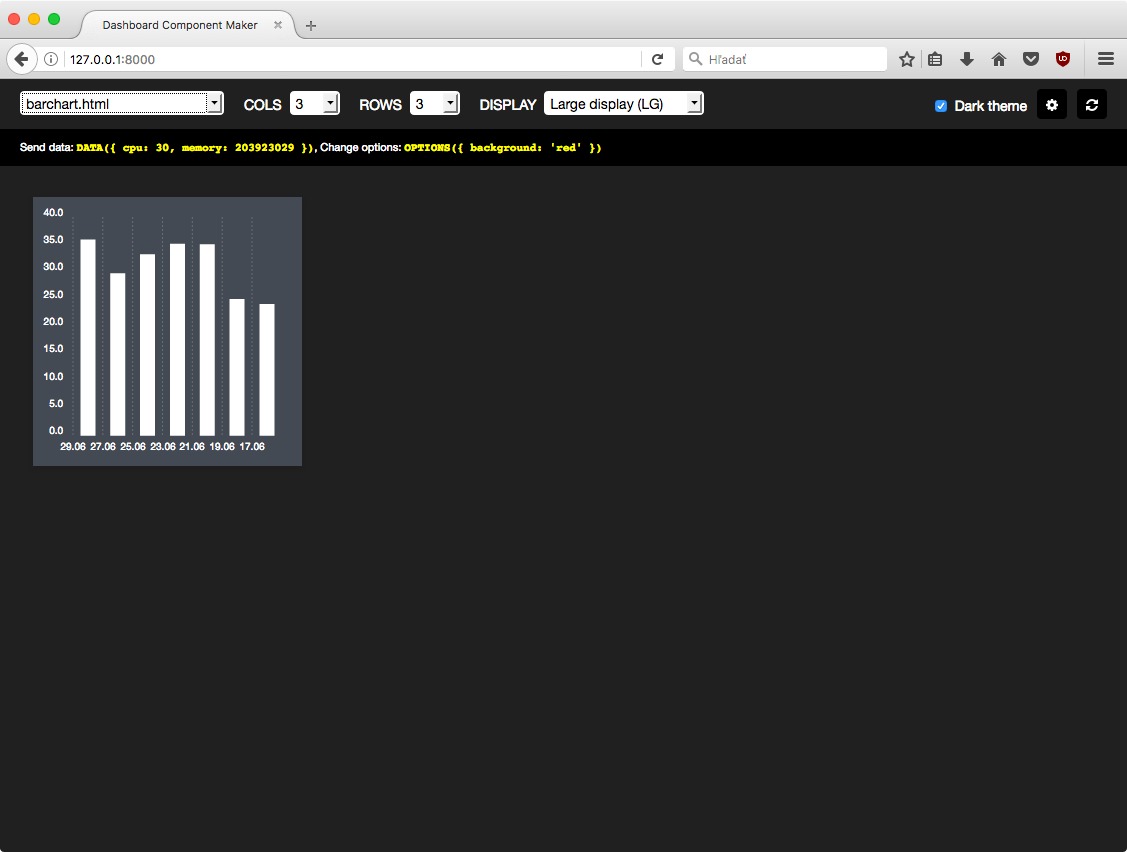
Component maker
A part of Dashboard is an application called Component Maker. This helper/application can help with creating of new dashboard components. With Maker you can send data, change options and change size of the component dynamically.
How to run it?
- clone repository https://github.com/totaljs/dashboardcomponents
- install Total.js framework via npm
$ npm install total.js - run maker
$ node maker.js - open
http://127.0.0.1:8000in your web browser

For premium accounts
Total.js Dashboard is targeted for premium accounts only. Buy a premium account and be a Total.js professional. Money will be used for development of Total.js platform.
Other posts from Total.js Platform
- 2026-01-02December report 2025
- 2025-12-15Totally Merry Christmas and a Happy New Year 2026!
- 2025-12-01November report 2025
- 2025-11-02October report 2025
- 2025-10-22New universal drivers for IoT Platform
- 2025-10-13IoT Platform Update: New Features and Enhancements
- 2025-10-01September report 2025
- 2025-09-05How to create Google Gemini AI component in Total.js Flow
- 2025-09-01August report 2025
- 2025-08-25IoT platform — Total.js

