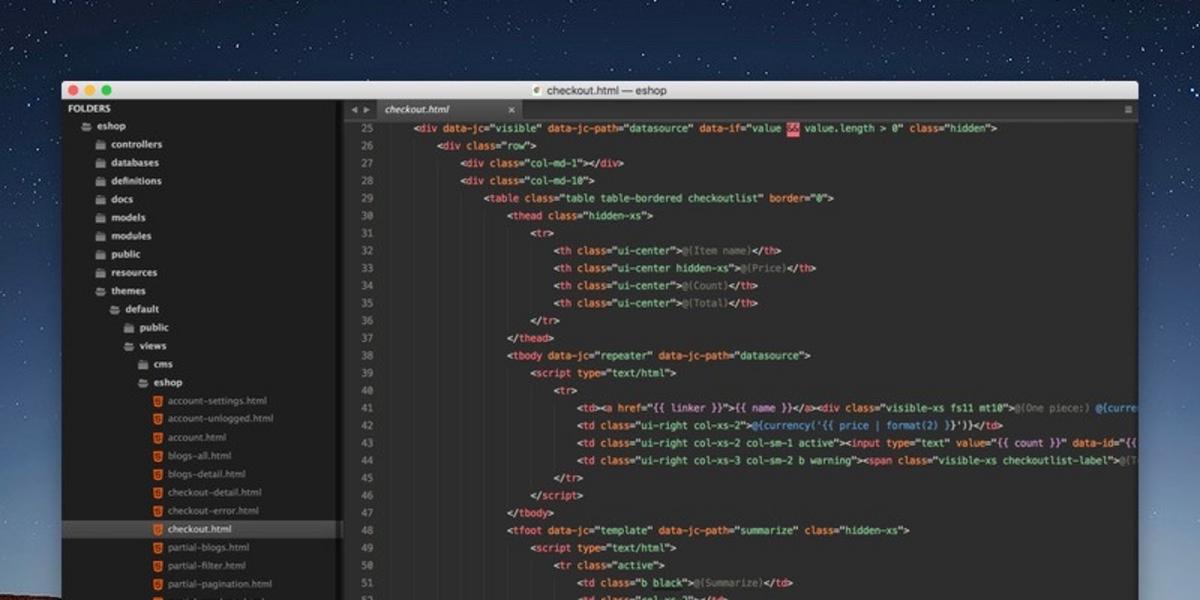
Set up your Sublime Text editor for Total.js
Get a great syntax highlighting and snippets for Sublime Text Editor 3. Just download prepared config files.

Set up your Sublime Text editor for Total.js
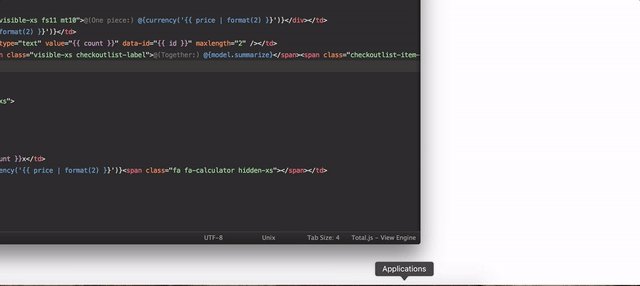
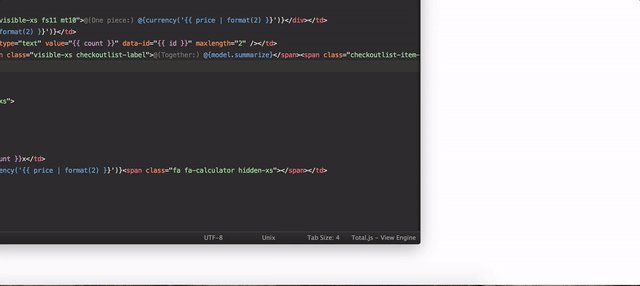
- syntax highlighting for View Engine markup
- syntax highlighting for View Engine localization
- syntax highlighting for Tangular template engine
- snippets for
Controllers,SchemasandjComponents - Node.js build system for running Node.js apps directly in the editor
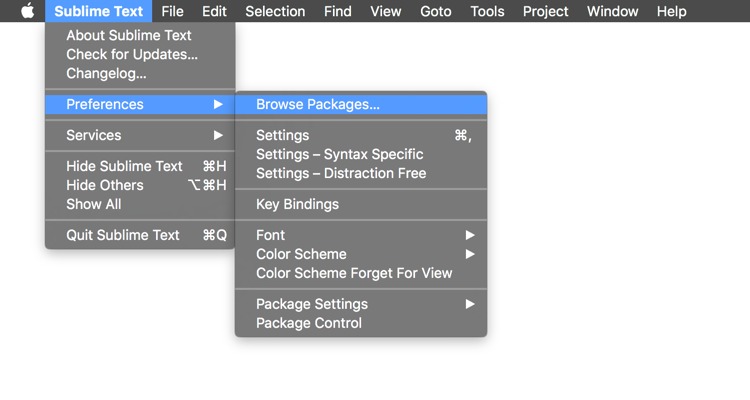
How to install it?
- install package via Package Control: JavaScriptNext - ES6 Syntax
- install theme via Package Control: Theme - SoDaReloaded
- install theme via Package Control: Theme - Spacegray
Sublime User preferences:
Then download my .zip file and extract it into the Sublime Packages directory and rewrite all existing files. Then restart Sublime Text Editor.

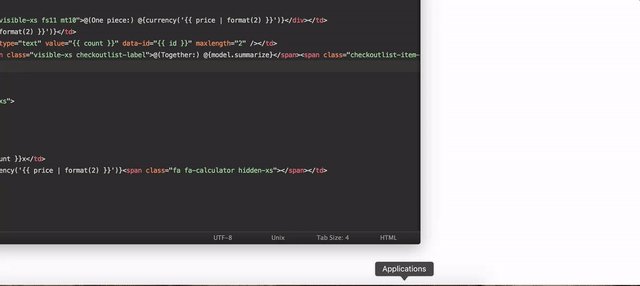
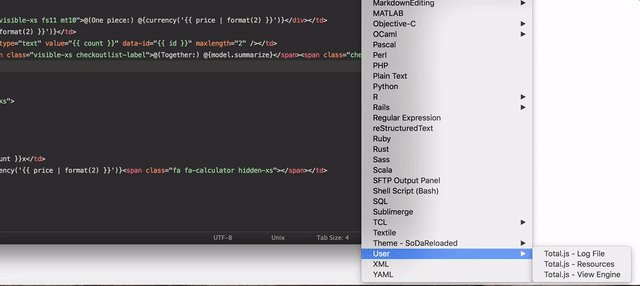
How to use Total.js syntax highlighting?
- open some
viewand set the syntax like this:

The same procedure with Total.js configuration files, resources and logs.
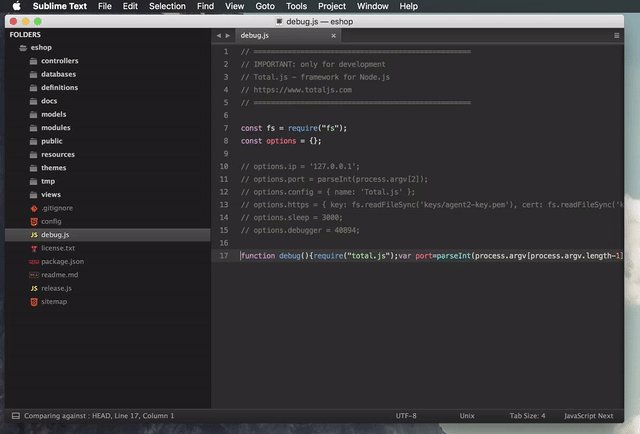
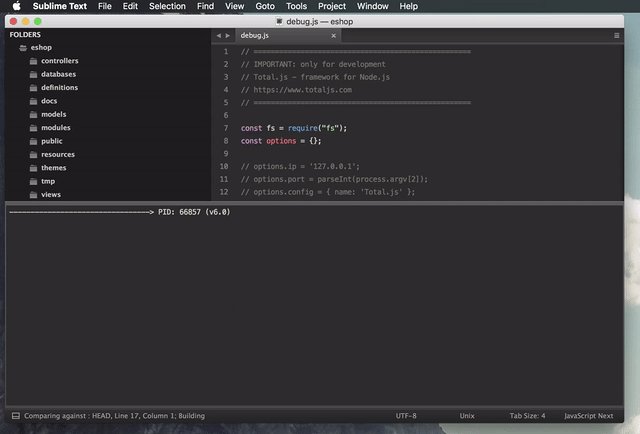
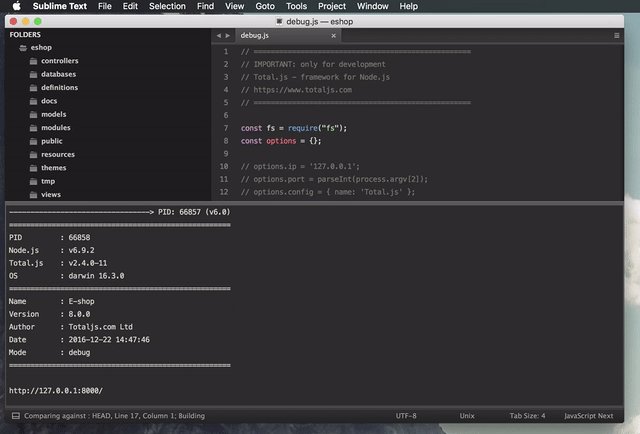
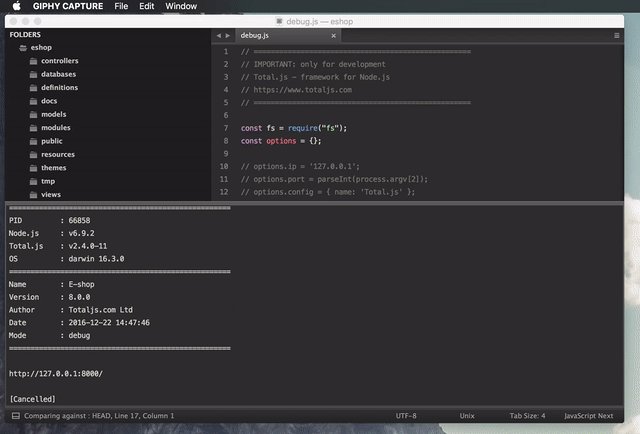
How to use Sublime Node.js build system?
- it works in macOS (Windows/Linux users have to change a path in
/User/nodejs.sublime-buildfile.

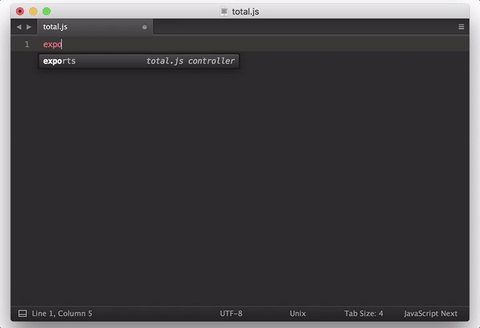
Snippets
Total.js Controller

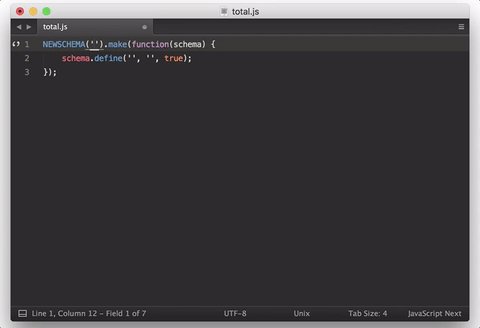
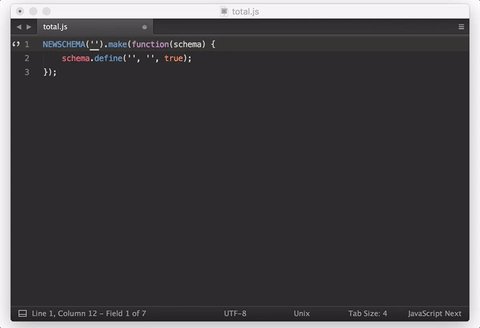
Total.js Schema

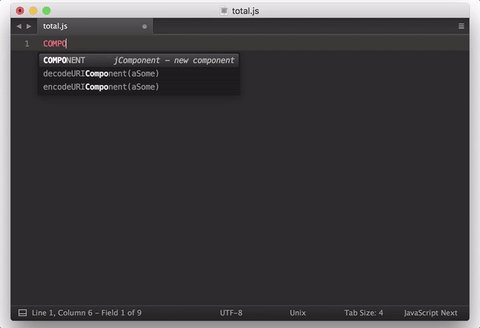
jComponent

Other posts from Total.js Platform
- 2026-01-02December report 2025
- 2025-12-15Totally Merry Christmas and a Happy New Year 2026!
- 2025-12-01November report 2025
- 2025-11-02October report 2025
- 2025-10-22New universal drivers for IoT Platform
- 2025-10-13IoT Platform Update: New Features and Enhancements
- 2025-10-01September report 2025
- 2025-09-05How to create Google Gemini AI component in Total.js Flow
- 2025-09-01August report 2025
- 2025-08-25IoT platform — Total.js

