Learn about an intuitive GUI designer that helps you create UIs without needing complex frontend skills.

Introduction to Total.js UI Builder: A Beginner’s Guide
Building a user interface, especially for web apps, dashboards, or IoT projects, requires a tool that's flexible, easy to use, and powerful. That's where Total.js UI Builder comes in.
It’s a GUI designer that helps you create UIs without needing complex frontend skills. Whether you’re building something simple or a more complex solution, UI Builder has the tools to make your job easier.

What is Total.js UI Builder?
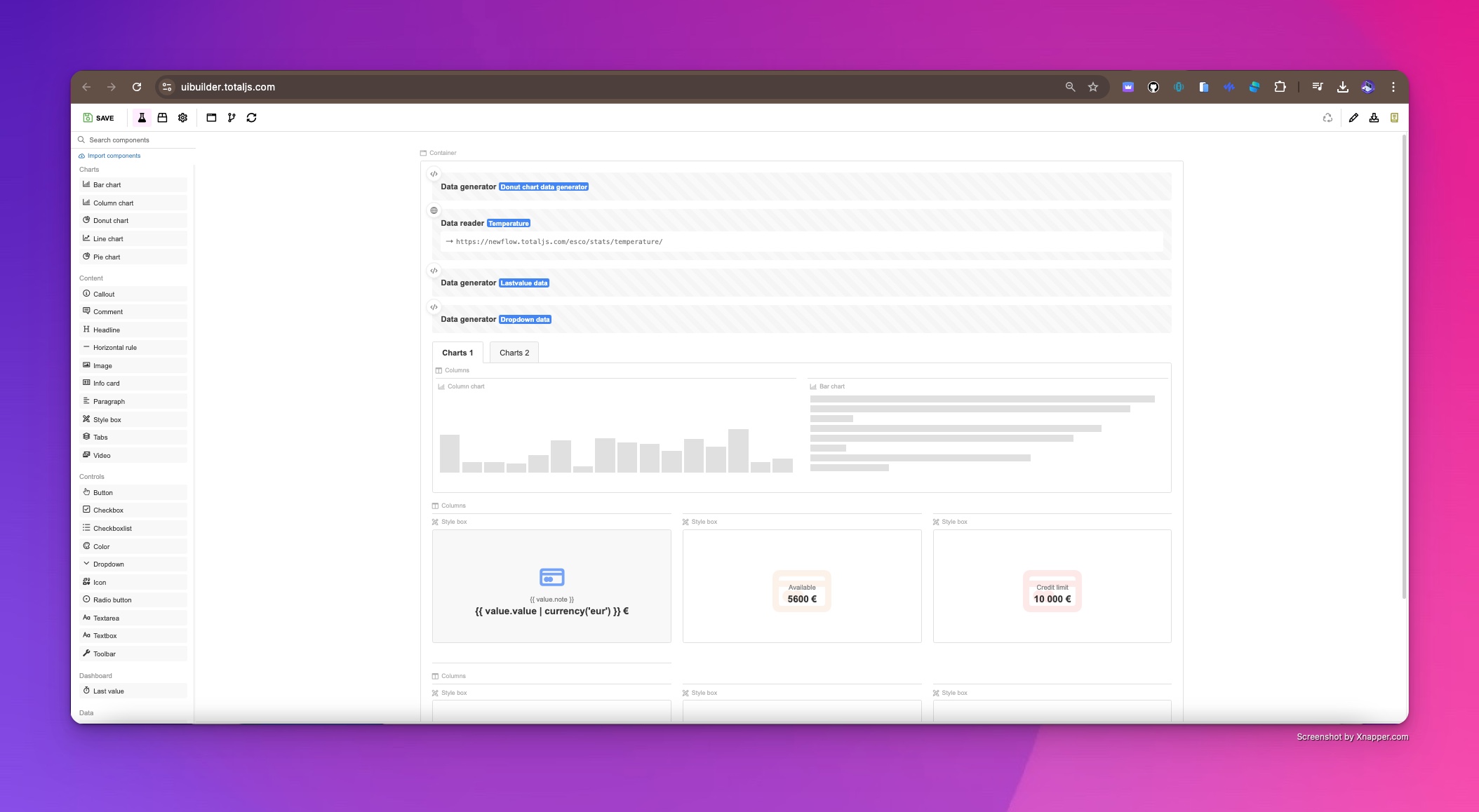
Total.js UI Builder is a visual tool for creating user interfaces. Instead of writing code, you design your interface by dragging and dropping elements, all while working in a JSON-based environment.
Here’s why it’s powerful:
- Works across industries: You can build web apps, intranet tools, IoT interfaces, or even hybrid mobile apps.
- No server-side logic needed: Everything runs on the client-side with JSON files, which makes maintenance easy.
- Customizable: Create reusable components or tweak existing ones, and even integrate third-party libraries like D3.js or Highcharts.
Why Use Total.js for Building UIs?
There are many tools out there, so why choose Total.js UI Builder? Here are a few key reasons:
- Simplicity: It’s easy to use, with no need for complex setup. Just open the UI Builder, and you’re ready to go.
- Custom Components: You can create your own UI components, or use the existing ones from the GitHub repository.
- Open-Source: It’s completely free under the MIT license, so you can use it for both personal and commercial projects.
- Integration: It works seamlessly with third-party apps, REST APIs, and the Total.js Flow system. Need to embed it in another platform? That’s easy too with an iframe.
Setting Up Your Environment
Getting started with Total.js UI Builder is simple:
- Try it online: You can dive right into UI Builder by trying the online version. No installation needed—just explore the tool and start building UIs.
- Download and install: For more control, you can download the UI Builder and UI Studio from the Total.js website or GitHub.
- Create your first project Once you’re set up, start a new project. Choose a layout, add components, and connect your UI to a REST API if needed. It’s fast, easy, and scalable.
For beginners, Total.js UI Builder is a perfect tool because you don’t need to know HTML, CSS, or JavaScript to create functional UIs. The drag-and-drop interface makes everything intuitive. Plus, because it’s open-source, you can explore at your own pace without worrying about cost.
Conclusion
Total.js UI Builder offers a powerful, intuitive way to build user interfaces without needing deep frontend expertise. Its simplicity, combined with its versatility and open-source nature, makes it a fantastic tool for beginners and advanced developers alike. Whether you're working on a web app, dashboard, or IoT project, Total.js UI Builder has the tools to help you succeed.
But we're just getting started!
In the next post, we'll dive into creating your very first project with Total.js UI Builder. We’ll guide you through setting up a basic project, exploring components, and building a functional user interface step by step. Stay tuned, and get ready to take your first real step into the world of Total.js!
Other posts from Total.js Platform
- 2026-01-02December report 2025
- 2025-12-15Totally Merry Christmas and a Happy New Year 2026!
- 2025-12-01November report 2025
- 2025-11-02October report 2025
- 2025-10-22New universal drivers for IoT Platform
- 2025-10-13IoT Platform Update: New Features and Enhancements
- 2025-10-01September report 2025
- 2025-09-05How to create Google Gemini AI component in Total.js Flow
- 2025-09-01August report 2025
- 2025-08-25IoT platform — Total.js

