Learn how to master Total.js UI by creating engaging projects such as a Tic-Tac-Toe game. This tutorial emphasizes the practical use of `paths` and `<ui-bind>` to dynamically handle game state and user interactions, offering a hands-on approach to building dynamic web applications.

Total.js UI: Coding the Tic-Tac-Toe Game
Total.js UI is a powerful yet lightweight framework that simplifies creating dynamic user interfaces. This tutorial is designed to guide you through a practical project to help you understand and master the concepts of paths and ui-bind in Total.js UI.
Paths and <ui-bind> are core elements for linking data to user interface elements. Paths act as representational addresses to data or functions, allowing you to access, manipulate, and observe data effectively within your application. <ui-bind> dynamically binds this data to the interface, ensuring real-time updates. By mastering these concepts, you'll be able to create interactive and responsive web applications with ease.
In this tutorial, we will build a simple Tic-Tac-Toe game to illustrate these concepts in action. Here's a brief overview of the table of contents:
- Prerequisites
- Project: Tic-Tac-Toe Game
1. Prerequisites
Before starting this tutorial, ensure you have the following prerequisites to effectively follow along and complete the project:
- Basic Knowledge of HTML and JavaScript:
- HTML: Familiarity with HTML tags, attributes, and basic page structure is necessary. Understanding how to create elements and handle events is crucial.
- JavaScript: A solid understanding of JavaScript fundamentals, including variables, functions, and event handling, is required. You should be able to write and debug simple scripts that interact with the DOM.
2 Access to a Modern Web Browser:
- Use a modern web browser such as Google Chrome, Mozilla Firefox, or Microsoft Edge. These browsers support the latest web technologies and provide developer tools for debugging and testing.
3 Code Editor:
- A good code editor is essential for writing and editing your code. Recommended options include:
- Visual Studio Code: A powerful, free code editor with robust features and extensions.
- Sublime Text: A versatile and lightweight text editor with a clean interface.
- Atom: An open-source editor with a user-friendly interface and customizable features.
4 Basic Knowledge of CSS:
- CSS: Understanding CSS will help you style your web pages and control the layout of your elements. You should know how to use selectors, properties, and values to apply styles to HTML elements.
5 Internet Connection:
- An active internet connection is required to access the CDN links for Total.js UI and any other external libraries used in the project. Ensure your connection is stable for smooth downloading and integration of resources.
6 Basic Understanding of Data Binding Concepts:
- Data Binding: While we will explain the concepts of paths and ui-bind in detail, having a foundational understanding of data binding in web development will help you grasp these concepts more efficiently.
2. Project: Tic-Tac-Toe Game
Project Overview:
In this project, we will create a simple Tic-Tac-Toe game to demonstrate the use of paths and <ui-bind> in Total.js UI. The goal is to show how these concepts can be used to manage game state and update the user interface in real-time.
Key Features:
- Using Paths:
Pathswill be used to manage the game state, including the cells on the board and the current player. This will allow us to update the game state dynamically as players make their moves.
- Applying
<ui-bind>:<ui-bind>will be used to link the game state to the interface, updating the display of the board and the game status in real-time.
Here is the code for this project:
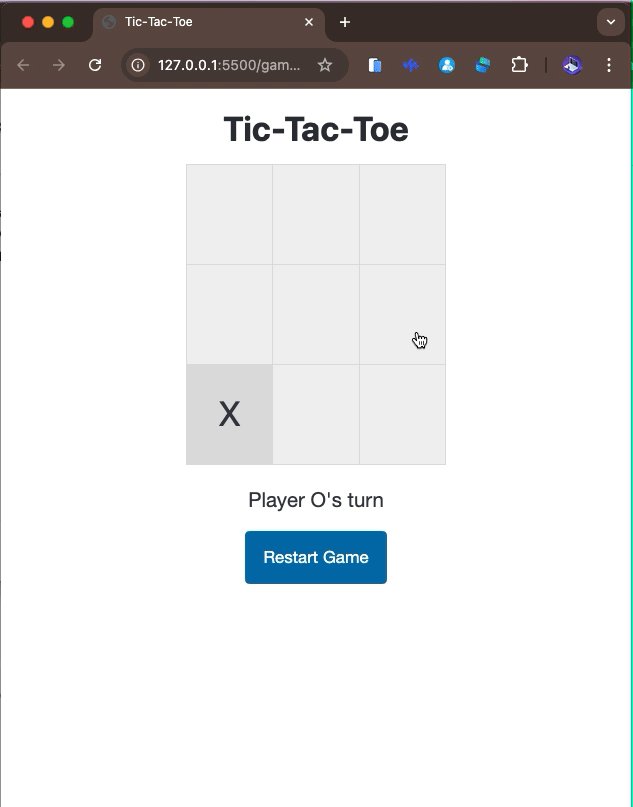
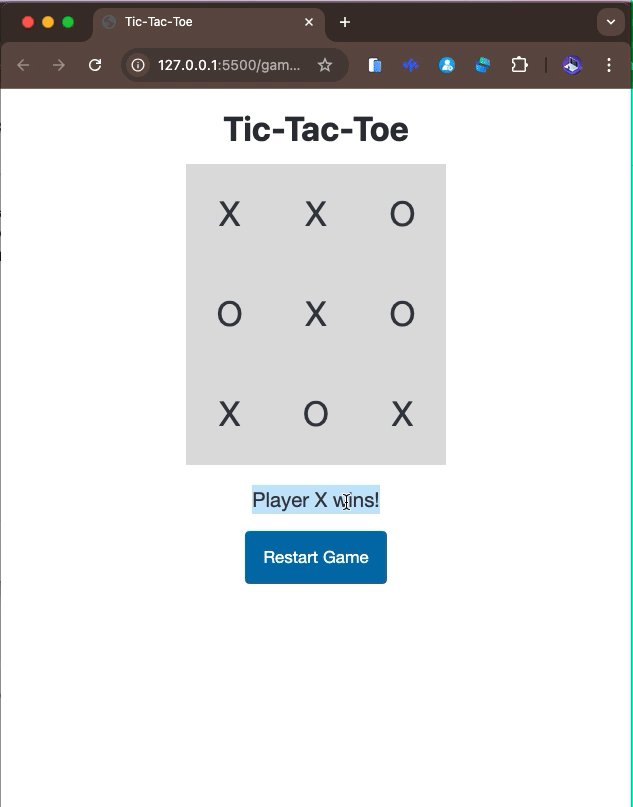
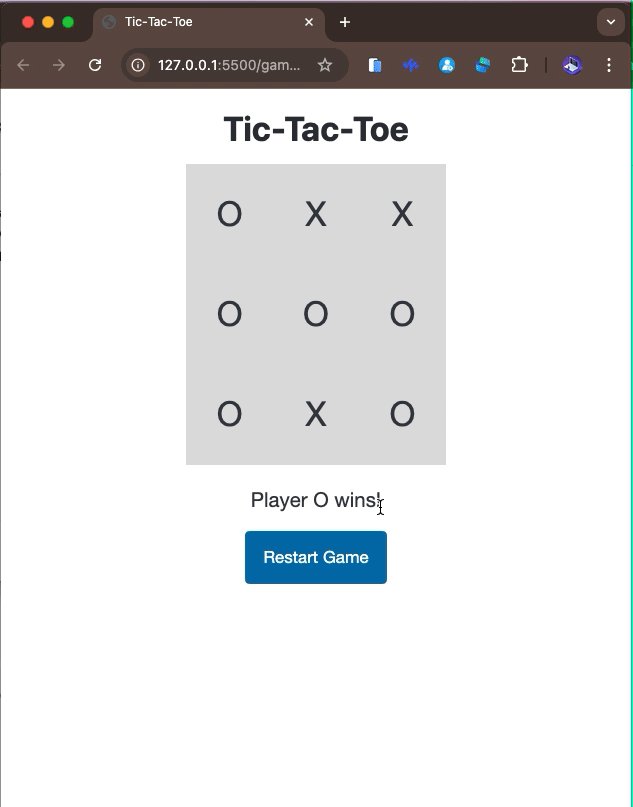
Game preview

Source Code Breakdown
1. HTML Structure
The HTML structure sets up the layout of the Tic-Tac-Toe game, including the game board and status display.
- Table Layout for Game Board:
Each cell in the table represents a spot on the Tic-Tac-Toe board. The data-index attribute uniquely identifies each cell, which is crucial for tracking moves and updating the game state.
- Game Status Display and Restart Button:
The status of the game, such as which player's turn it is or if someone has won, is displayed here. The <ui-bind> element binds the game status (game.status) to the paragraph, ensuring that the status updates dynamically in real-time.
2. CSS for Styling
The CSS ensures the game looks clean and user-friendly. It defines the dimensions of the cells, centers the content, and visually distinguishes between active and inactive cells.
This styling is crucial for making the game board visually appealing and ensuring that players can easily interact with the game.
3. JavaScript Logic
The JavaScript code drives the game logic, managing the game state, handling user interactions, and updating the UI accordingly.
- Initial Game State Setup:
These SET functions initialize the game state. game.cells holds the current state of the board (initially empty), game.currentPlayer tracks whose turn it is, and game.status displays the current game status.
- Handling Player Moves:
This code handles the game logic when a player clicks on a cell. It checks if the cell is empty, updates the cell with the current player's symbol, and then checks if there is a winner or if the game ends in a draw. The game state is updated using the SET function, and the UI is updated dynamically through paths and ui-bind.
- Restarting the Game:
This function resets the game to its initial state when the "Restart Game" button is clicked, ensuring a fresh start for the players.
- Utility Functions for Game Logic:
These functions determine if a player has won the game or if the game has ended in a draw.
How Paths and ui-bind Work in This Project
- Paths:
- Paths (
game.cells,game.currentPlayer,game.status) are used to manage the game state centrally. By usingSETandGET, the game state can be updated and accessed consistently throughout the application. This ensures that the UI and the underlying data are always in sync.
- Paths (
- ui-bind:
- The
<ui-bind>element dynamically binds the game status to the UI. Whenevergame.statusis updated (e.g., when a player wins, or it's the next player's turn), the bound UI element is automatically updated, providing a seamless user experience.
- The
Conclusion
In this tutorial, we explored how to create a Tic-Tac-Toe game using Total.js UI. We demonstrated how Paths can be used to manage the game state and how <ui-bind> can be used to create a responsive and interactive user interface.
- Importance of Paths:
Pathshelp in linking data to UI elements, allowing for dynamic updates and state management. - Usage of
<ui-bind>:<ui-bind>synchronizes data with the UI, ensuring real-time updates and interactions.
By working through this project, you’ve gained a solid understanding of these fundamental concepts in Total.js UI. Continue experimenting with Total.js UI and explore more complex applications to deepen your knowledge. Happy coding!
Other posts from Total.js Platform
- 2026-01-02December report 2025
- 2025-12-15Totally Merry Christmas and a Happy New Year 2026!
- 2025-12-01November report 2025
- 2025-11-02October report 2025
- 2025-10-22New universal drivers for IoT Platform
- 2025-10-13IoT Platform Update: New Features and Enhancements
- 2025-10-01September report 2025
- 2025-09-05How to create Google Gemini AI component in Total.js Flow
- 2025-09-01August report 2025
- 2025-08-25IoT platform — Total.js

