This tutorial aims to guide you through two small projects to help you understand and master the concepts of paths and ui-bind in Total.js UI

Introduction
Total.js UI is a lightweight yet powerful framework designed to create dynamic user interfaces with ease and flexibility. It stands out for its intuitive approach, allowing data to be linked to interface elements without heavy configurations or extensive lines of code. This tutorial aims to guide you through two small projects to help you understand and master the concepts of paths and ui-bind in Total.js UI.
Paths and <ui-bind> are fundamental elements for linking data to user interface elements. Paths are fundamental components that act as representational addresses to data or functions/actions. They allow you to access, manipulate, and observe data effectively within your application, while <ui-bind> dynamically binds this data to the interface, ensuring real-time updates. Mastering these concepts will enable you to create responsive and interactive web applications effortlessly.
Now, let's move on to the projects we'll cover in this tutorial. Here's a brief overview of the table of contents:
1 Prerequisites
2 Project 1: User Information Update Form
3 Project 2: To-Do List
1. Prerequisites
Before diving into this tutorial on Total.js UI, ensure you have the following prerequisites in place to effectively follow along and complete the projects:
1 Basic Knowledge of HTML and JavaScript:
2 Access to a Modern Web Browser:
- Web Browser: Use a modern web browser such as Google Chrome, Mozilla Firefox, or Microsoft Edge. These browsers support the latest web technologies and provide developer tools for debugging and testing your projects.
3 Code Editor:
- Code Editor: A good code editor is essential for writing and editing your code. Recommended options include:
- Visual Studio Code: A powerful, free code editor with robust features and extensions.
- Sublime Text: A versatile and lightweight text editor with a clean interface.
- Atom: An open-source editor with a user-friendly interface and customizable features.
4 Basic Knowledge of CSS:
- CSS: Understanding CSS will help you style your web pages and control the layout of your elements. You should know how to use selectors, properties, and values to apply styles to HTML elements.
5 Internet Connection:
- Connectivity: An active internet connection is required to access the CDN links for Total.js UI and any other external libraries used in the projects. Ensure your connection is stable for smooth downloading and integration of resources.
6 Basic Understanding of Data Binding Concepts:
paths and <ui-bind> in detail, having a foundational understanding of data binding in web development will help you grasp these concepts more efficiently. Data binding involves synchronizing data between the model and the view, and is crucial for creating dynamic and interactive web applications.7 Basic Knowledge of jQuery:
- jQuery: The projects use jQuery for simplifying DOM manipulation and handling events. Basic knowledge of jQuery, including how to select elements, handle events, and manipulate the DOM, will be beneficial. If you’re unfamiliar with jQuery, you might want to review its documentation or tutorials.
By ensuring you meet these prerequisites, you’ll be well-prepared to follow the tutorial and effectively implement the concepts of paths and <ui-bind> in Total.js UI through the provided projects.
2. Project 1: User Information Update Form
Project Overview:
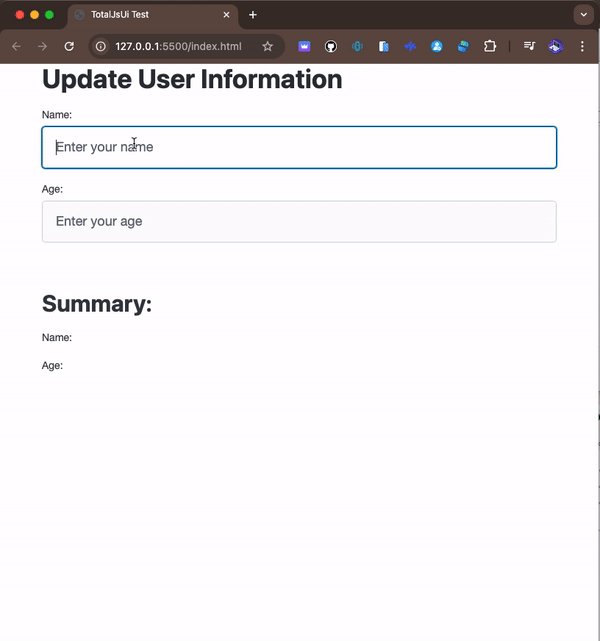
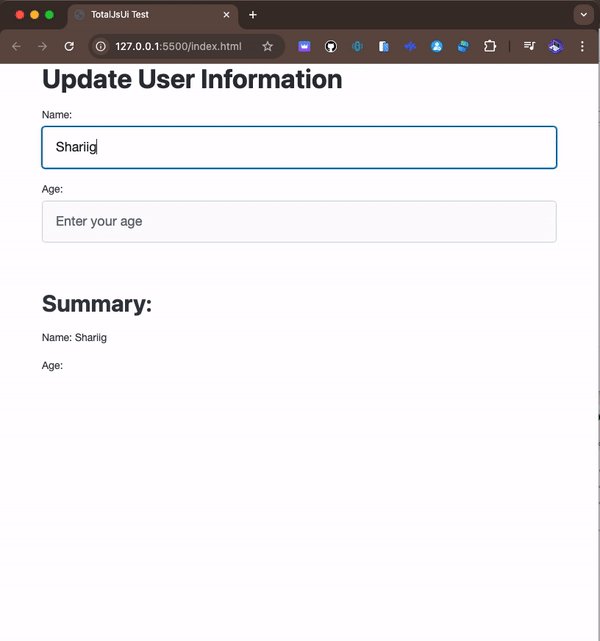
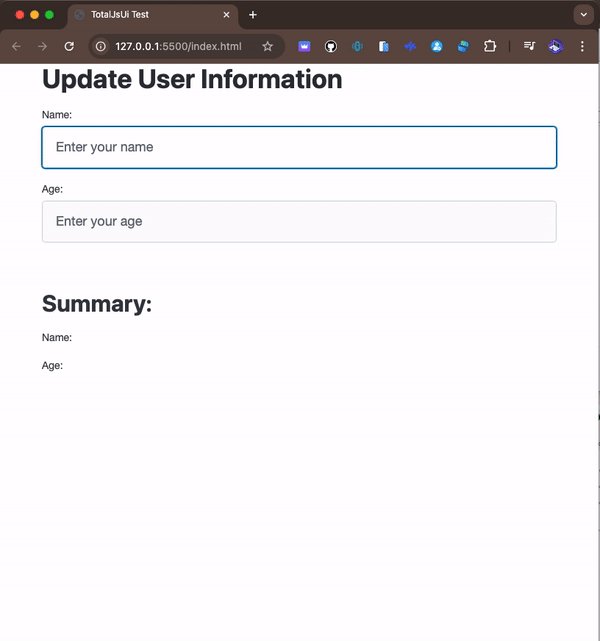
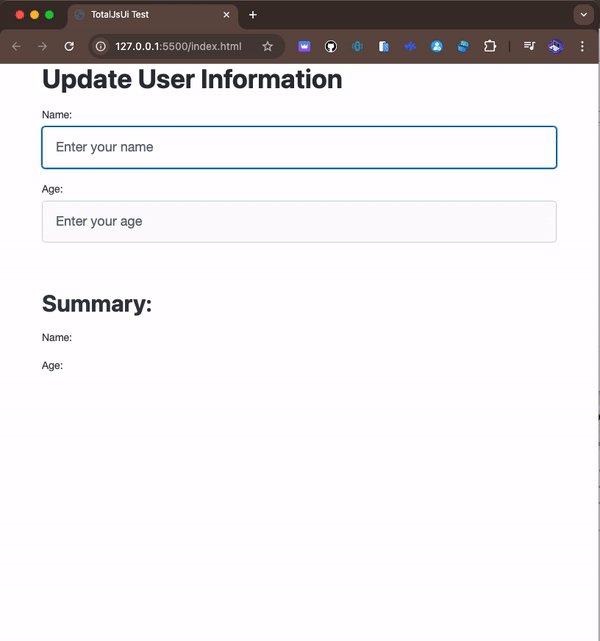
In this first project, we will create a simple form to update user information, such as name and age. The goal is to demonstrate how paths and <ui-bind> can be used to link user data to the interface and display it in real-time when updated.
Key Features:
- Using
paths:Pathsare used to connect the input fields to the user information values (name and age). When a user enters information into the form, these data are directly stored in the associatedpaths.
- Applying
<ui-bind>:<ui-bind>is used to display updated data in real-time. As soon as user information is modified in the form,<ui-bind>automatically updates the display, showing the new values without requiring a page refresh.
This project showcases the efficiency of Total.js UI for creating dynamic interfaces where data and display remain consistently synchronized.
Code:
Result preview

This project demonstrates how paths and <ui-bind> enable the creation of dynamic interfaces with Total.js UI, where the display remains constantly synchronized with the data.
3. Project 2: To-Do List
Project Overview:
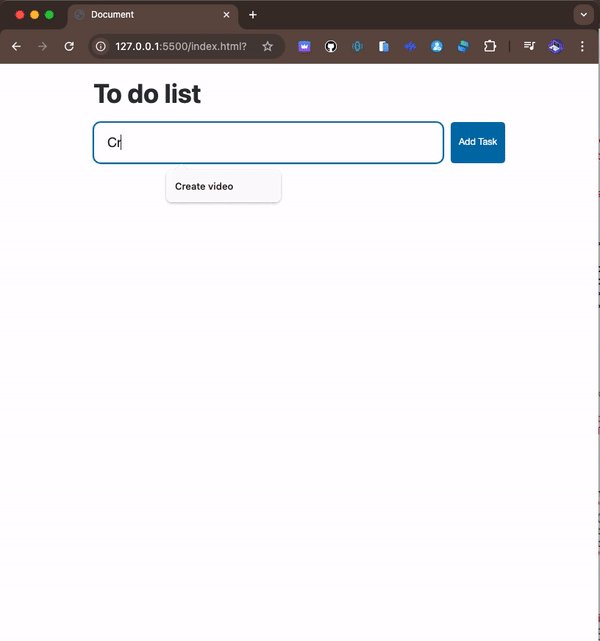
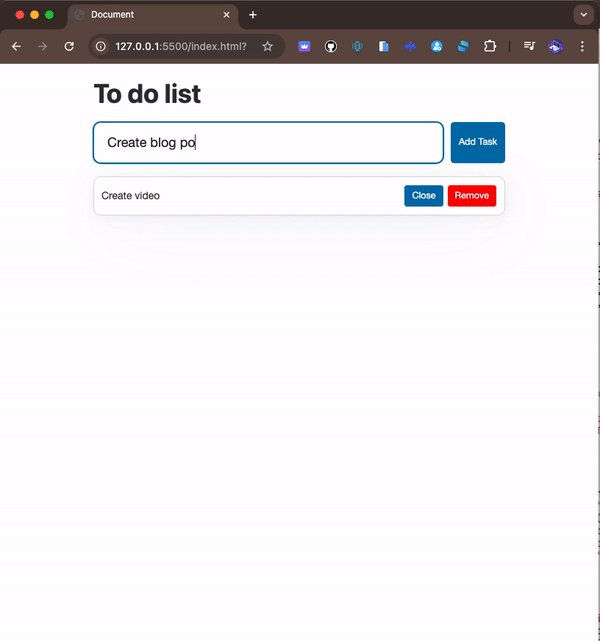
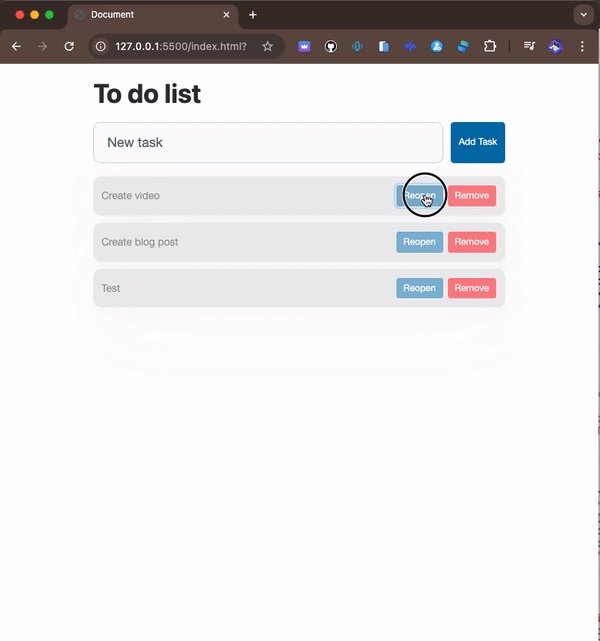
In this second project, we will build a dynamic To-Do List. The goal is to demonstrate how paths can be manipulated to manage a list of items, and how <ui-bind> can be used to make tasks interactive, with actions such as marking a task as completed or removing it.
Key Features:
- Manipulation of
paths:pathsare used to manage the list of tasks. Each task is stored in an array linked to apath(tasks), which facilitates adding, modifying, and removing tasks.
- Usage of
<ui-bind>:<ui-bind>is used to display the list of tasks and to allow direct interactions with them. Users can mark a task as completed or remove it, and these actions are immediately reflected in the interface thanks to the updates to thepaths.
Here is the code for this project:
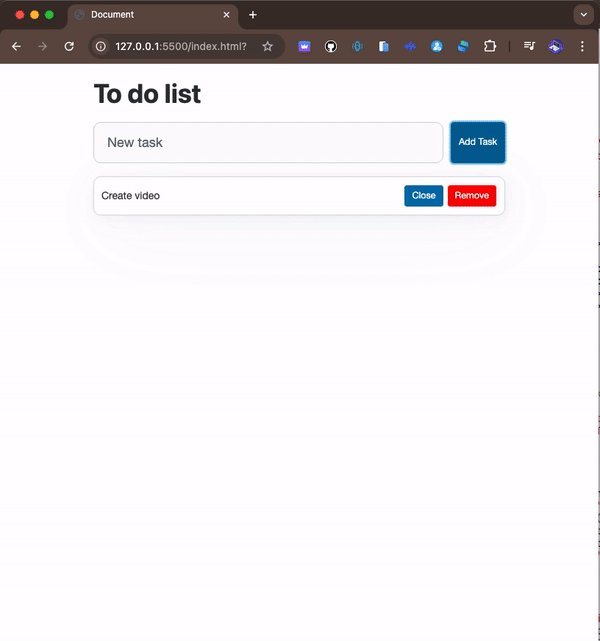
Result preview

This project illustrates how to use paths to manage a dynamic list and how <ui-bind> can be employed to create interactive interfaces with Total.js UI.
Conclusion
In this tutorial, we explored two small projects that highlight the use of paths and <ui-bind> in Total.js UI. These concepts are fundamental for creating reactive and dynamic interfaces.
- Importance of Paths:
Pathsallow you to link data to user interface elements. They are essential for managing states and real-time updates.
- Usage of
<ui-bind>: The<ui-bind>is a powerful feature of Total.js UI that synchronizes data with the user interface, providing a smooth and interactive experience.
By mastering these concepts through projects like the user information update form and the To-Do List, you have gained a solid understanding of the basics of Total.js UI.
I encourage you to continue exploring Total.js UI by experimenting with other projects. The more familiar you become with these concepts, the better you'll be able to create complex and efficient applications. Feel free to test different configurations, combine features, and explore the Total.js UI documentation to deepen your knowledge.
Other posts from Total.js Platform
- 2026-01-02December report 2025
- 2025-12-15Totally Merry Christmas and a Happy New Year 2026!
- 2025-12-01November report 2025
- 2025-11-02October report 2025
- 2025-10-22New universal drivers for IoT Platform
- 2025-10-13IoT Platform Update: New Features and Enhancements
- 2025-10-01September report 2025
- 2025-09-05How to create Google Gemini AI component in Total.js Flow
- 2025-09-01August report 2025
- 2025-08-25IoT platform — Total.js

