Learning Total.js and implementing a simple authentication mechanism in a web application.

A simple authentication mechanism in Total.js
In this blogpost I'll be sharing my journey of learning Total.js and implementing a simple authentication mechanism in a web application. Over the past week, I've delved into the Total.js framework, exploring its features and capabilities. One of the key aspects I focused on was building a basic application that includes user authentication.
Total.js is a powerful Node.js framework that provides a comprehensive set of tools for building web applications. It emphasizes simplicity, speed, and modularity, making it an excellent choice for both beginners and experienced developers.
In this blog post, I'll walk you through the process of setting up a Total.js application, creating routes and controllers, implementing authentication using cookies, and configuring views for the frontend. By the end of this journey, you'll have a better understanding of how Total.js works and how to build secure web applications with it.
So, without further ado, let's dive into the exciting world of Total.js!
Table of Contents
- Introduction
- Setting Up Total.js
- Creating Routes and Controllers
- Implementing Authentication
- Configuring Views
- Conclusion
Setting Up Total.js
Before diving into building our application, we need to set up Total.js and prepare our development environment. Here are the steps to get started:
1. Project Initialization
First, we need to create a Total.js project You can do this by using npm (Node Package Manager). Open your terminal and run the following command:
2. Installation
Next, let's install a Total.js project. Navigate to your desired project directory in the terminal and run the following command:
This command will prompt you to provide some basic information about your project, such as the project name and description. Once you've provided the necessary information, Total.js will create the project structure for you.
3. Project Structure
After initialization, your project directory should contain the following structure:
The controllers directory is where we'll define our route handlers, the definitions directory is where we'll define authentication and authorization logic, and the views directory is where we'll store our HTML templates.
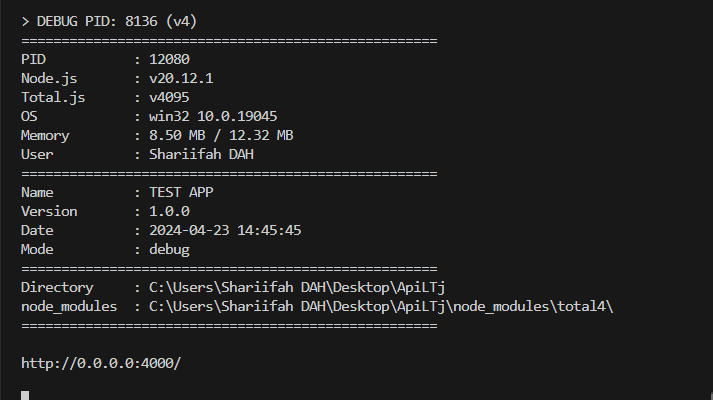
4. Starting the Server
The start script is index.js
To start the Total.js server, run the following in the terminal:
This will start the server, and you should see a message indicating that the server is running.

Now that we've set up Total.js, we're ready to start building our application!
Creating Routes and Controllers
Now that we have our Total.js project set up, let's start defining routes and controllers to handle external request. In Total.js, routes are defined in the controllers directory, and each route is associated with a controller function.
1. Define Routes
Open the controllers/default.js file in your project directory. Here, we'll define routes for our login, home page, submission, and logout functionalities using the ROUTE function provided by Total.js.
2. Implement Controller Functions
Next, let's implement the controller functions for each route. These functions will contain the logic for rendering views, handling form submissions, and managing user sessions.
But the first all let's define the parameters related to the cookies to authentication such as cookie name, and cookie secret.
In these functions, we're rendering views using self.view, handling form submissions, and managing user sessions using cookies.
With routes and controllers in place, our Total.js application is now capable of handling different user actions and rendering appropriate views.
Implementing Authentication
Authentication is a crucial aspect of web applications to ensure that only authorized users can access certain functionalities. In our Total.js application, we'll implement a simple authentication mechanism using cookies.
1. Define Authentication Logic
We'll start by defining the authentication logic in a separate file, typically named auth.js within the definitions directory. This logic will check for a valid token in the user's cookie and grant access based on that token.
2. Configure Authentication Parameters
In your project's configuration file (typically named config), define parameters related to authentication such as the token.
Configuring Views
Views play a crucial role in presenting the user interface of our web application. In Total.js, views are typically HTML templates that are rendered dynamically based on the routes and controller logic.
1. Layout Template
We'll start by creating a layout template that serves as the foundation for our application's UI. This layout will include common elements such as headers, navigation menus, and footers.
2. Individual Views
Now, we'll create individual views for different pages of our application, such as the home page and login page.

3. Render Views in Controllers
Finally, render the views within the controller functions using the self.view method.
With these steps, we've configured the views for our Total.js application, providing a structured and visually appealing user interface.
Conclusion
In this blog post, we've explored the basics of building a web application with Total.js, focusing on implementing user authentication and configuring views. Throughout this journey, we've covered several key aspects:
- Setting Up Total.js: We started by installing Total.js and initializing a project, ensuring that our development environment is ready to go.
- Creating Routes and Controllers: We defined routes and associated controller functions to handle different user actions such as logging in, submitting forms, and logging out.
- Implementing Authentication: We implemented a simple authentication mechanism using cookies and defined authentication logic to restrict access to certain routes.
- Configuring Views: We configured layout templates and individual views to provide a cohesive and visually appealing user interface for our application.
By following these steps, we've built a solid foundation for our Total.js application, laying the groundwork for further development and expansion. Total.js offers a powerful yet straightforward framework for building web applications, making it an excellent choice for developers of all levels.
As you continue your journey with Total.js, don't hesitate to explore its extensive documentation and community resources to unlock even more possibilities for your projects.
- Total.js Enterprise: Total.js Enterprise
- GitHub: Total.js on GitHub
- Stack Overflow: Total.js questions on Stack Overflow
- Telegram: Total.js Telegram group
- WhatsApp: Total.js WhatsApp group
- Twitter: Total.js on Twitter
- Facebook: Total.js on Facebook
- LinkedIn: Total.js LinkedIn group
- Reddit: Total.js subreddit
- Discord: Total.js Discord server
- Slack: Total.js Slack channel
Other posts from Total.js Platform
- 2026-01-02December report 2025
- 2025-12-15Totally Merry Christmas and a Happy New Year 2026!
- 2025-12-01November report 2025
- 2025-11-02October report 2025
- 2025-10-22New universal drivers for IoT Platform
- 2025-10-13IoT Platform Update: New Features and Enhancements
- 2025-10-01September report 2025
- 2025-09-05How to create Google Gemini AI component in Total.js Flow
- 2025-09-01August report 2025
- 2025-08-25IoT platform — Total.js

