The Total.js Platform includes powerful tools, and one of them is Total.js UI Builder, which can help you create user-interface parts visually.

Create UI parts visually with the Total.js UI Builder
In today's fast-paced digital world, the ability to craft intuitive and visually appealing user interfaces (UI) is more crucial than ever. We're delighted to introduce our innovative UI Builder Designer, a tool that prioritizes simplicity and efficiency.
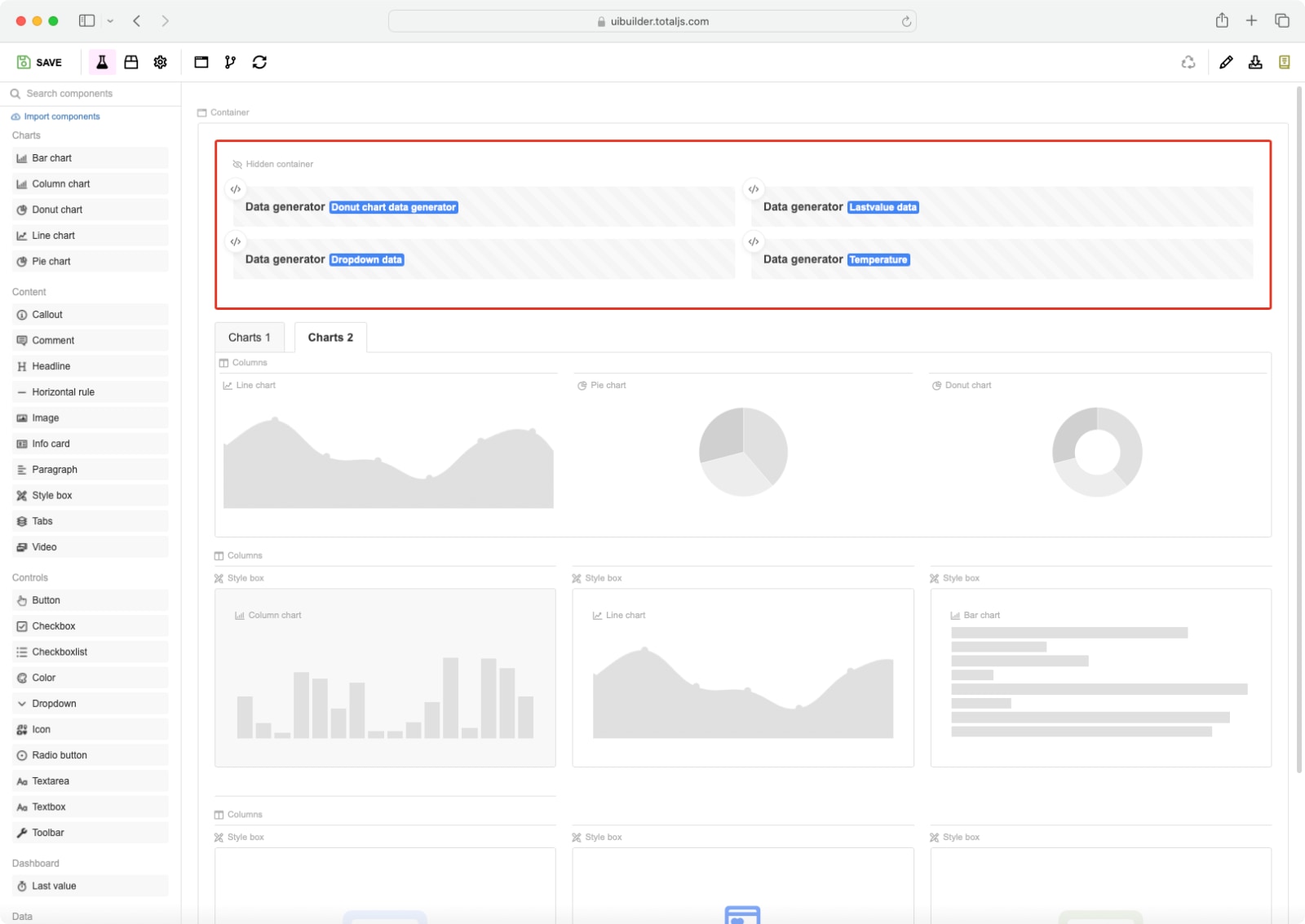
At the heart of our UI Builder Designer lies a user-friendly, drag-and-drop interface that simplifies the design process. Imagine having the power to visually assemble and customize UI elements, all in real-time! From buttons and text fields to images and sliders, our tool offers a wide array of open-source components to bring your creative vision to life.
What sets our UI Builder Designer apart is its extraordinary flexibility and adaptability. It's a playground for creativity, offering a broad spectrum of customization options to ensure your UI looks and feels exactly how you envision it. Recognizing the importance of seamless integration in today's interconnected digital landscape, we've engineered the UI Builder to play nicely with third-party applications. This means you can effortlessly incorporate your UI creations into existing projects or workflows, enhancing your apps with beautiful, intuitive interfaces that engage and delight users.

Top features
- Open source (MIT license)
- Input/Output from the UI builder is structured JSON data (example).
- UI components can be serialized directly to the design or loaded from any server.
- Easy customization.
- Floating mode (look at the Flowboard example).
- It supports two modes:
editorandrender. - It's simple to integrate with any existing web app with the help of the
<iframe>element. - It's only a client-side solution, and it works without a special environment.
- It includes many open-source UI components.
- It's fully open-source.
- You can provide the UI Builder designer directly on your server (it's very small app).
- Localization
- Versioning
- The UI builder source-code is less than 1 MB with pictures!
Render example:

Did you know about Total.js UI Builder?
- You can create your own set of components.
- You can mix multiple sets of components.
- You can create UI parts as UI components collected from the included UI components.
- You can render the same design as
MDI. - Your UI design can communicate with your REST endpoints or through the WebSocket.
What can I design with the UI Builder?
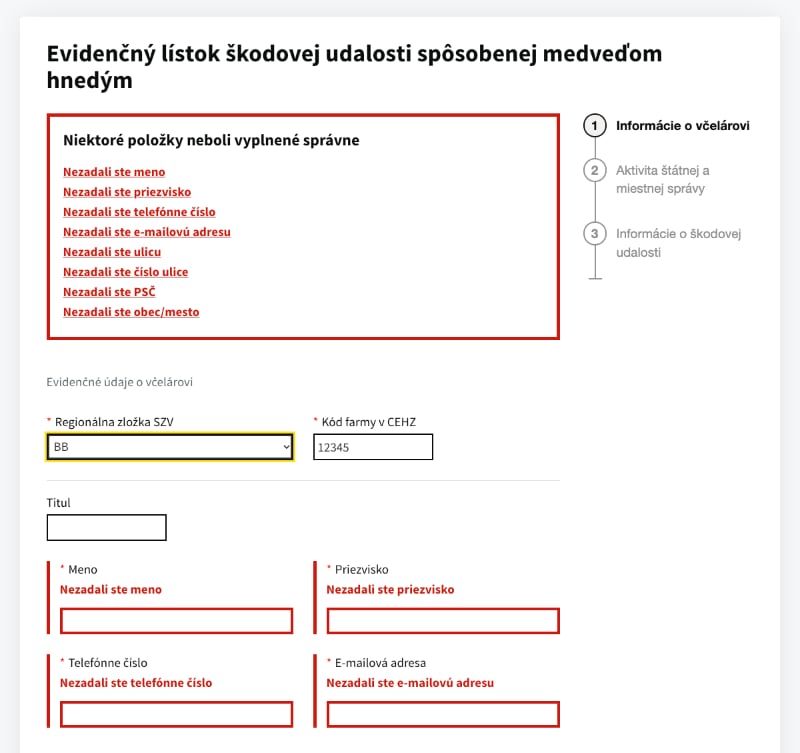
- UI forms (like orders forms, contact forms, etc.)
- Dashboards
- Flowboards
- Complete pages like, e.g., product lists, product details, order lists, etc.
If you use the Total.js UI library, the j-UI Builder component can be used to render UI designs. Also, we have prepared advanced UI components like UI Editor and UI Studio.
Total.js Integration
We prepared various integrations for the UI Builder in the Total.js Platform apps. The below integrations are part of the Total.js Enterprise service, and they aren't free. Next, we have prepared the main components of the Gov.uk frontend, and they are also part of the Total.js Enterprise service.
Total.js CMS
We integrated Total.js UI Builder directly into the Total.js CMS, and the CMS admin can easily make forms and join multiple UI designs directly in the CMS Visual Programming Interface. So the admin is able to process incoming data from UI design and return another UI design.
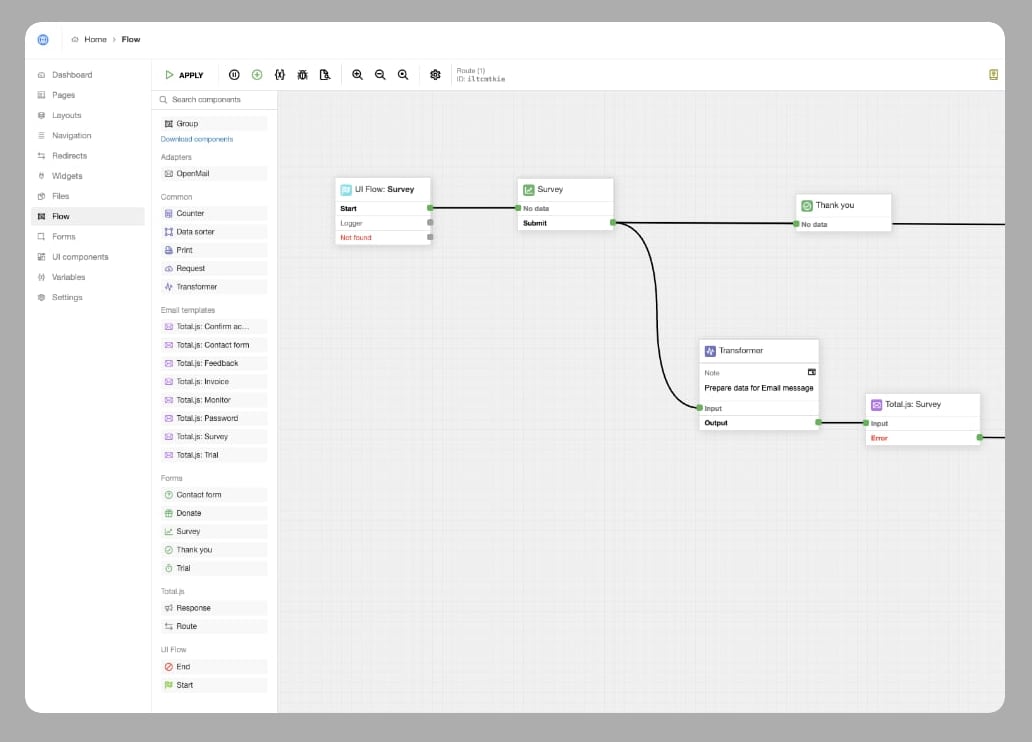
The below example shows a simple form called "Survery", and after submitting the form, the flow returns a new UI design: "Thank you" (message). The data from the "Survey" form is processed and sent as e-mail messages.

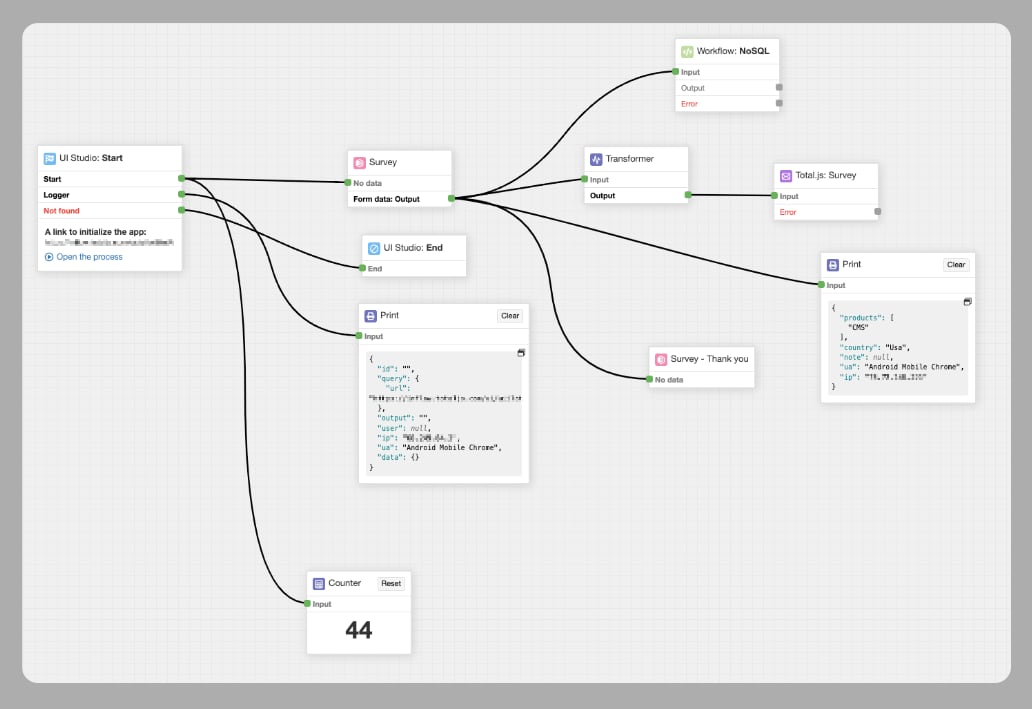
Total.js Flow
We prepared Flow components for integrating Total.js UI Studio with the Total.js Flow. It offers the same functionality as I mentioned above.

What next?
Are you interested in implementing UI Builder into your products? Contact us.
Other posts from Total.js Platform
- 2026-01-02December report 2025
- 2025-12-15Totally Merry Christmas and a Happy New Year 2026!
- 2025-12-01November report 2025
- 2025-11-02October report 2025
- 2025-10-22New universal drivers for IoT Platform
- 2025-10-13IoT Platform Update: New Features and Enhancements
- 2025-10-01September report 2025
- 2025-09-05How to create Google Gemini AI component in Total.js Flow
- 2025-09-01August report 2025
- 2025-08-25IoT platform — Total.js

