Whether you're coding in JavaScript, Python, Ruby, or any other popular web programming language, you can tap into the potential of Total.js API Services to add intelligence, efficiency, and interactivity to your applications.

Introducing Total.js API Services: Empower Your Apps with powerful API endpoints
Are you looking to supercharge your applications with robust API services ? Look no further! Total.js API Services offer a wide range of endpoints that can help you accomplish various tasks seamlessly and efficiently. Whether you need to implement AI-powered chatbots, perform currency exchange rate calculations, or even convert files between formats, Total.js API Services have got you covered.
Total.js API Services
When it comes to enhancing the capabilities of your web applications, Total.js API Services are your go-to solution. These services offer an array of endpoints that cater to a wide range of tasks, allowing developers to seamlessly integrate powerful features into their applications. But here's the kicker: these services aren't just limited to Total.js applications; they're designed to benefit developers using various web programming languages!
Whether you're coding in JavaScript, Python, Ruby, or any other popular web programming language, you can tap into the potential of Total.js API Services to add intelligence, efficiency, and interactivity to your applications. The versatility of these endpoints makes them a valuable asset for developers across the coding spectrum.
How to get API Token of Total.js API Services?
Obtaining an API token is the first step before you can start using Total.js API Services. Here's how you can get your API token:
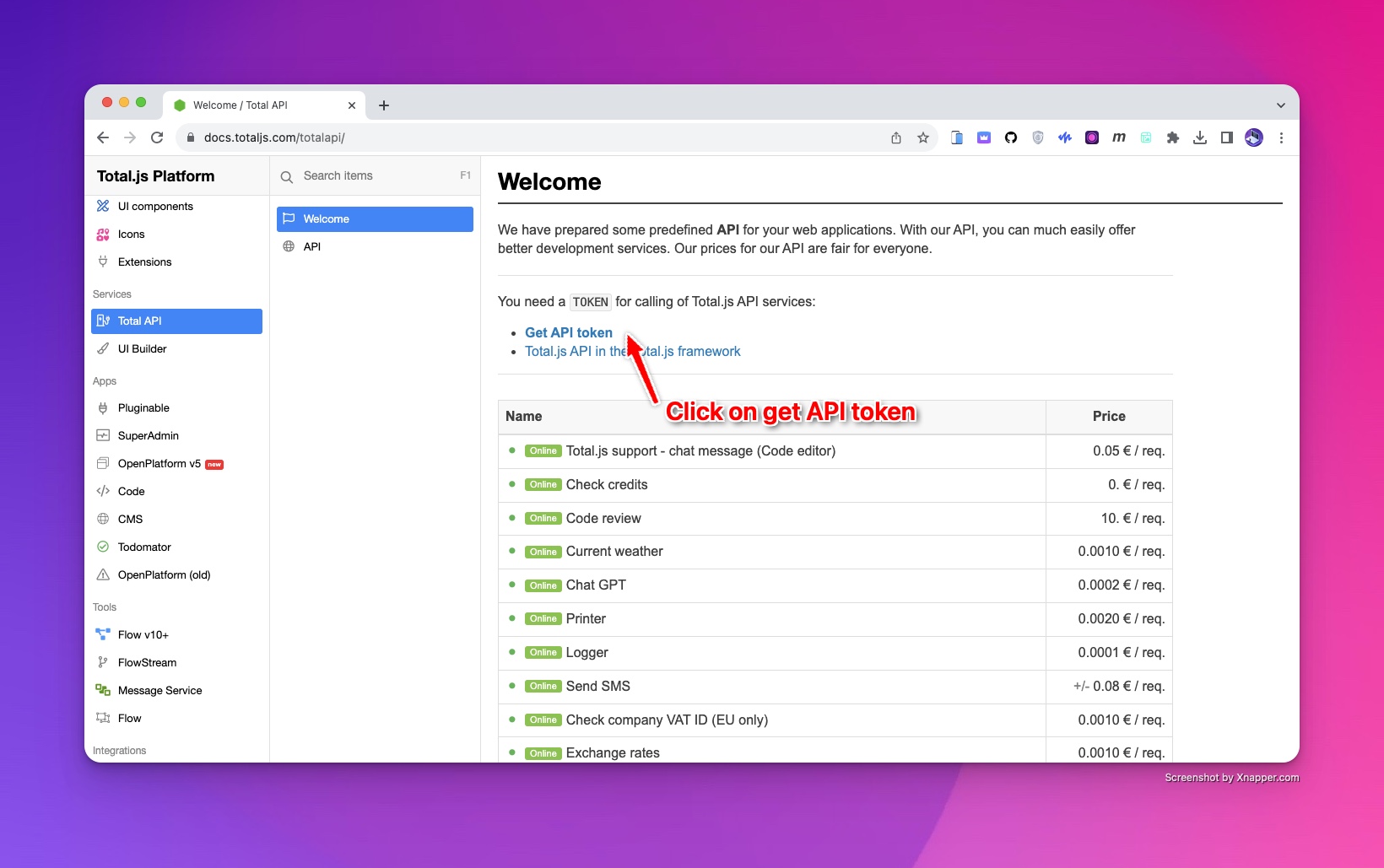
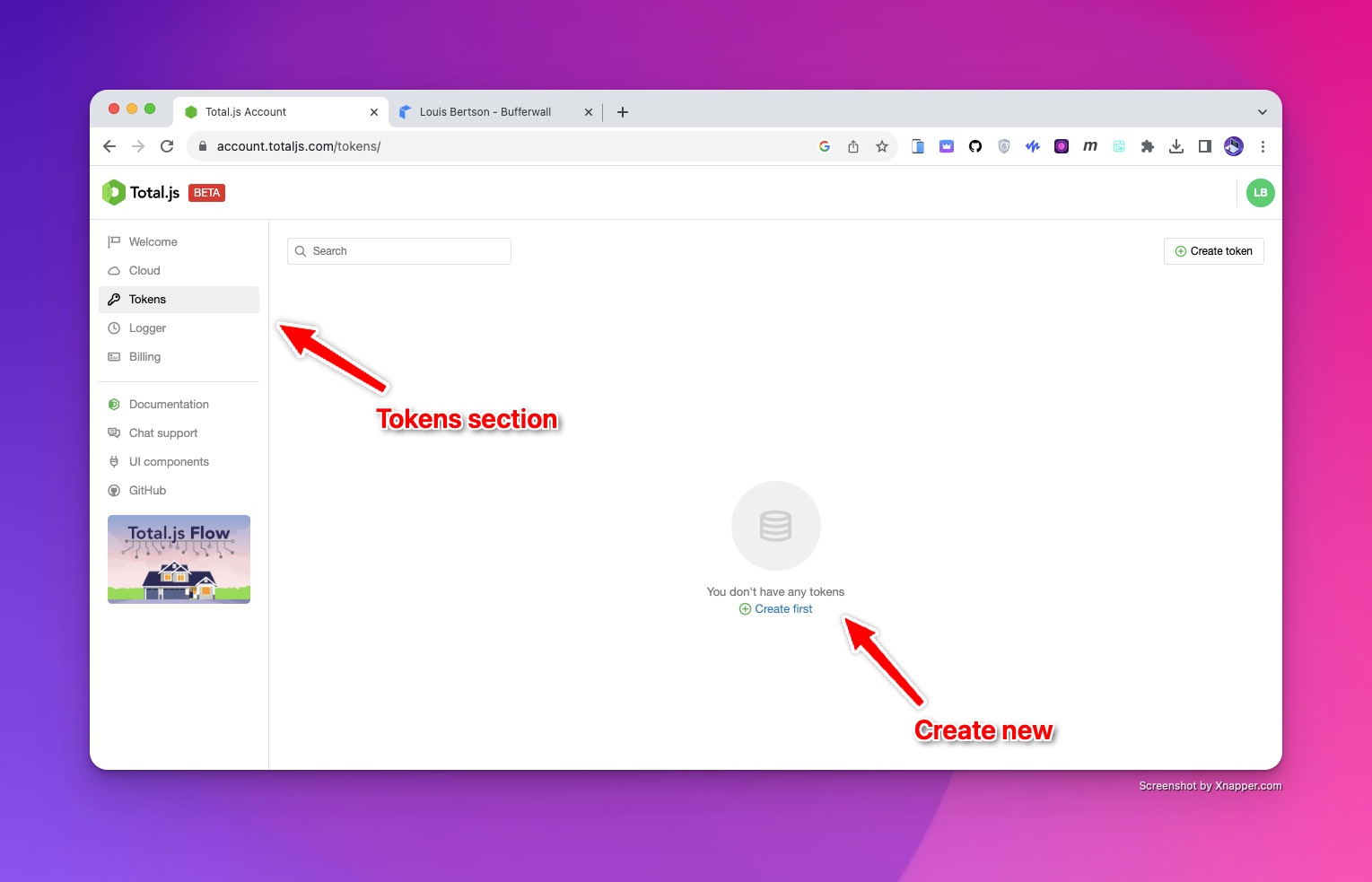
Go to the Total.js API Services documentation website where you can access the available APIs and their documentation and click on GET API Token. 
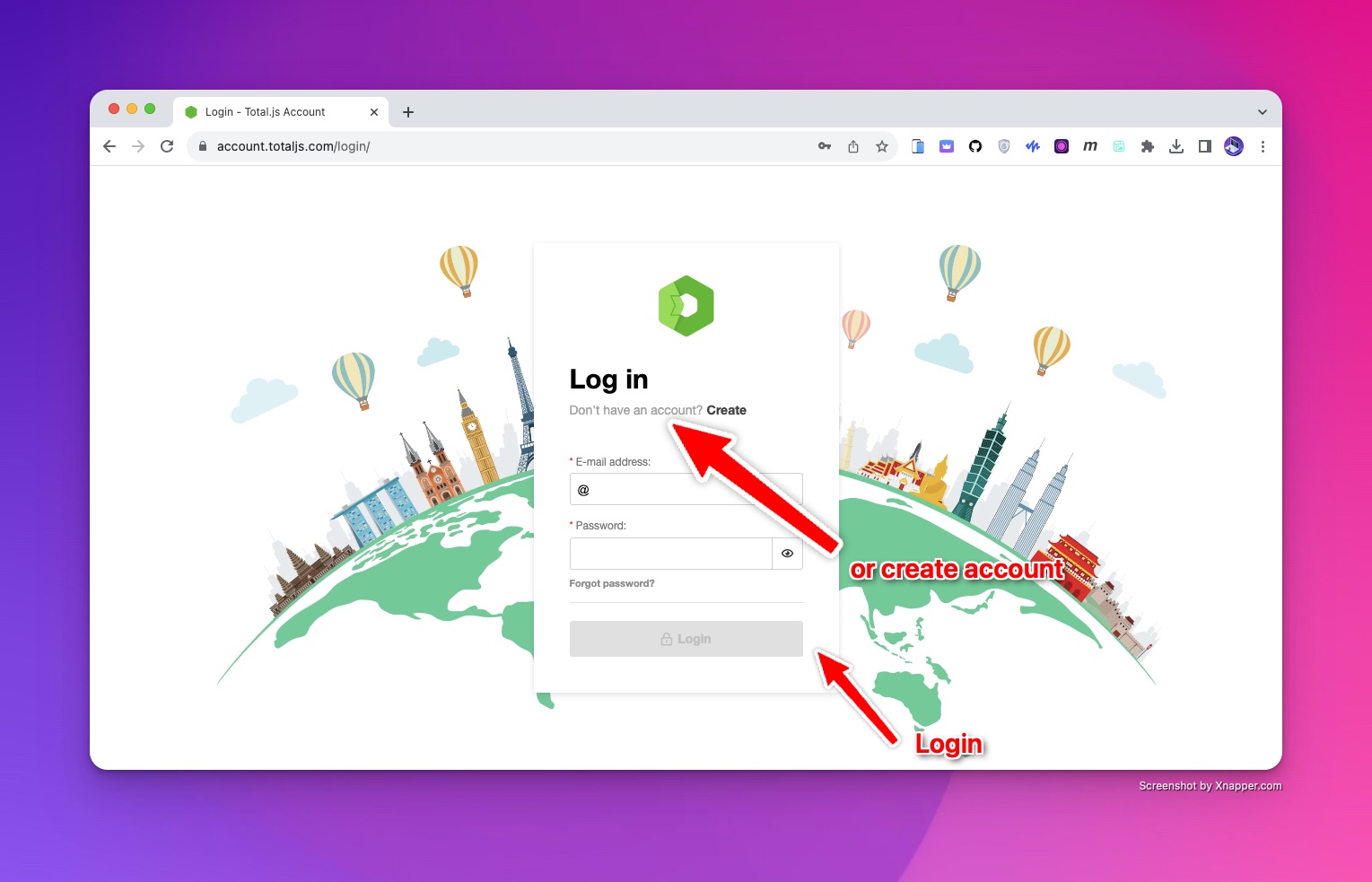
- Create an Account or Log In: If you haven't already, you might need to create an account on the Total.js API Services platform. If you already have an account, simply log in.

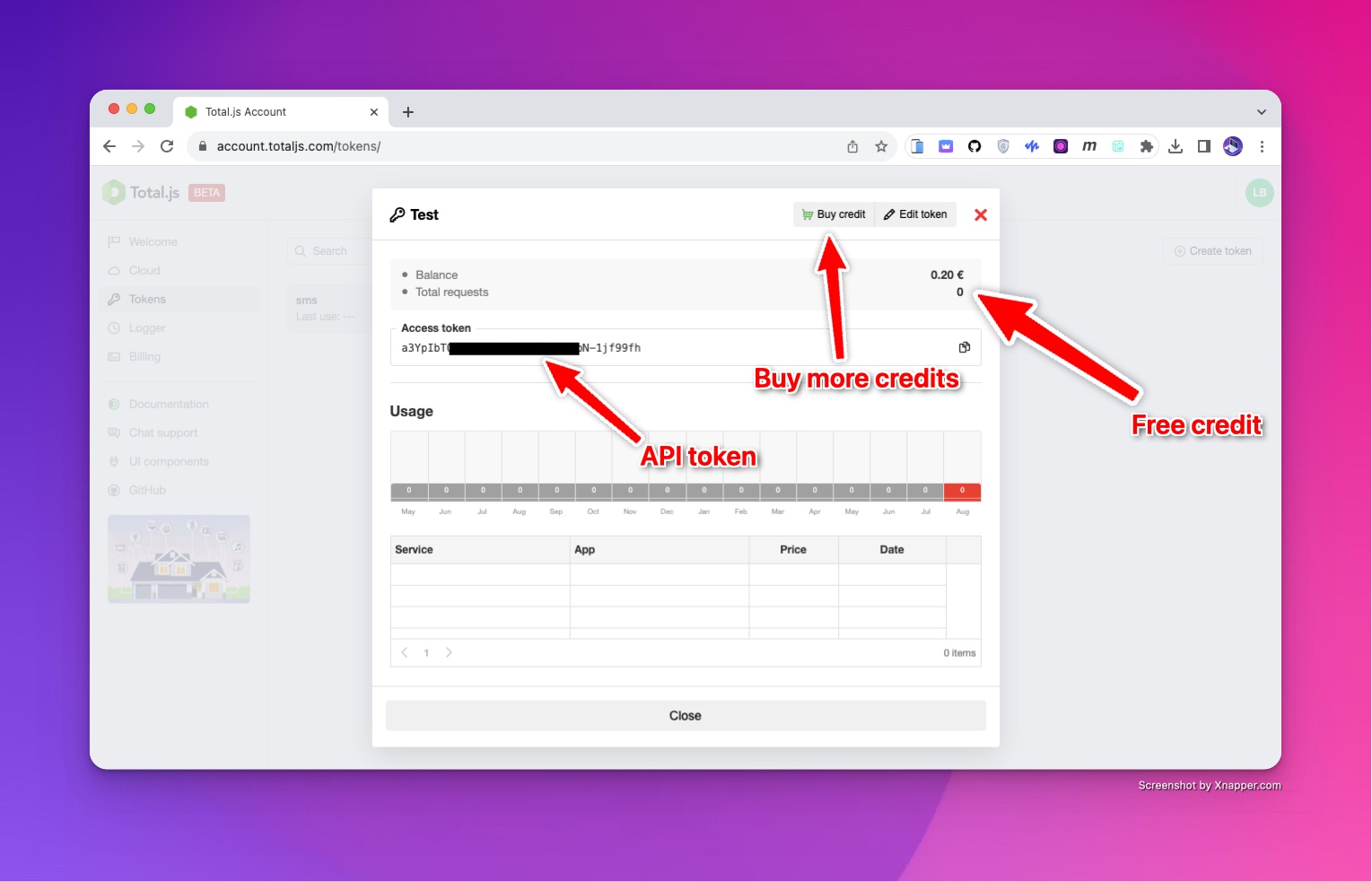
- Navigate to API Key Section: Once you're logged in, navigate to your account settings or a section specifically dedicated to API keys. This is where you can generate and manage your API keys.

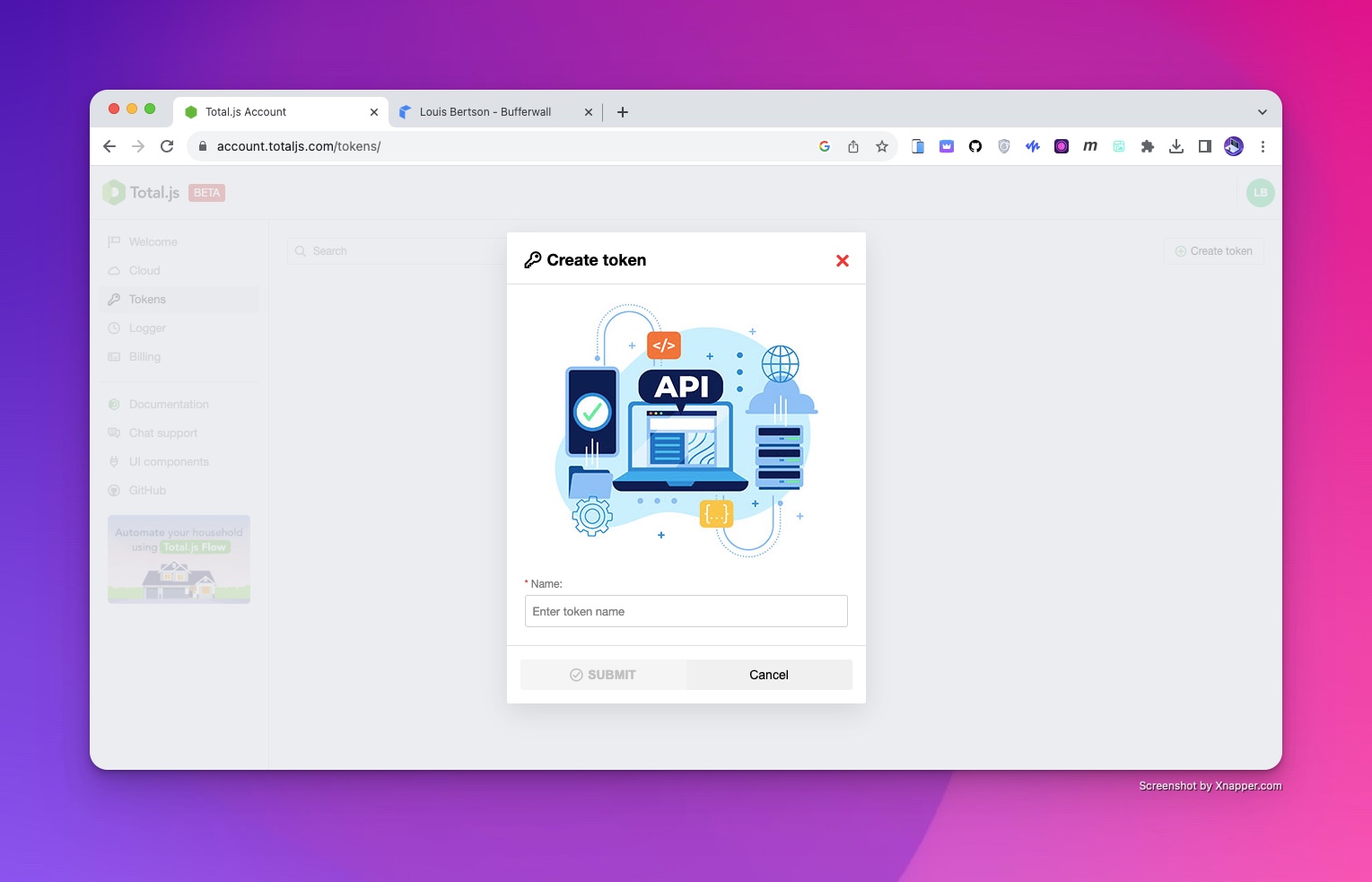
- Generate a New API Token: Look for an option to generate a new API token. This could involve providing a name for the token or any other necessary information. After generating, you'll typically be provided with the token itself.

- Keep Your Token Secure: An API token is like a password for your API access. Treat it with the same level of security. Do not share it publicly or expose it in your code repositories.

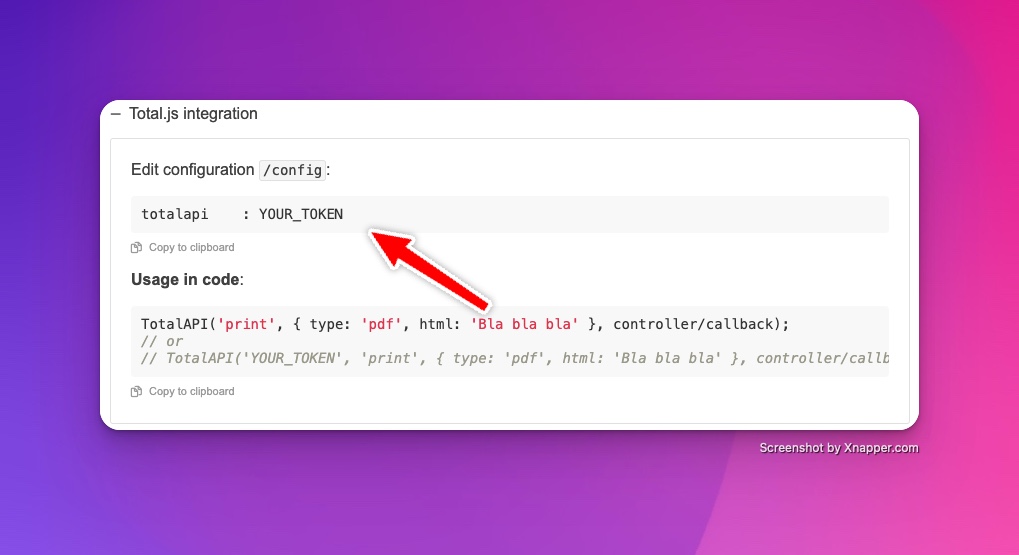
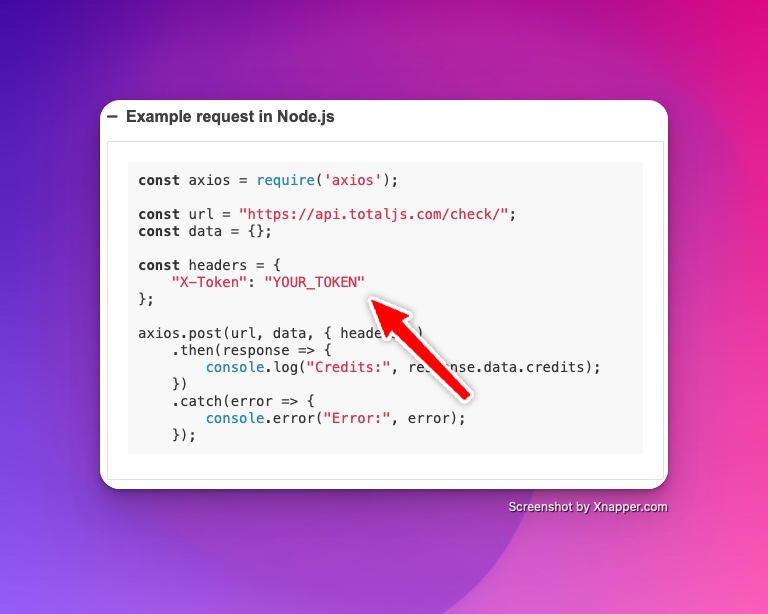
- Include Token in Requests: As you've seen in the examples provided earlier, include your API token in the request headers under the key
X-Token.


What Sets Total.js API Services Apart?
Total.js API Services offer an impressive lineup of endpoints, each catering to specific functionalities that are essential for modern web applications.
Let's dive into the remarkable features and capabilities of some of the key Total.js API endpoints:
1. ChatGPT Endpoint:
The ChatGPT endpoint lets you harness the power of OpenAI's ChatGPT model. You can engage in dynamic conversations with the AI model to obtain insightful responses. This is perfect for creating intelligent chatbots, virtual assistants, or any application that requires human-like interactions.
- Endpoint:
POSThttps://api.totaljs.com/chatgpt/
2. Check Endpoint:
The Check endpoint allows you to retrieve the current status of your API token. This is especially useful for keeping track of your API usage and credits, helping you manage your resources efficiently.
- Enpoint:
POSThttps://api.totaljs.com/check/
3. CheckVAT Endpoint:
The CheckVAT endpoint is designed for businesses operating within the European Union. It helps you determine whether a company is a VAT payer or not. This can be particularly handy for compliance and financial operations.
- Enpoint:
POSThttps://api.totaljs.com/checkvat/
4. Convert Endpoint:
The Convert endpoint empowers you to convert files between different formats. Whether you need to transform PDFs into images or vice versa, this endpoint streamlines the conversion process and provides you with the desired output.
- Enpoint:
POSThttps://api.totaljs.com/convert
5. ExchangeRates Endpoint:
Stay updated with the latest currency exchange rates using the ExchangeRates endpoint. This can be beneficial for financial applications, e-commerce platforms, and any solution involving multi-currency transactions.
- Enpoint:
POSThttps://api.totaljs.com/exchangerates/
6. GeoIP Endpoint:
Obtain detailed geographical information about an IP address using the GeoIP endpoint. This can be valuable for applications that require location-based personalization or analytics.
- Enpoint:
POSThttps://api.totaljs.com/geoip/
7. InvoiceParser Endpoint:
Simplify invoice processing with the InvoiceParser endpoint. Extract essential information from PDF, JPG, or PNG invoices, which can streamline your accounting and record-keeping tasks.
- Enpoint:
POSThttps://api.totaljs.com/invoiceparser
8. Logger Endpoint:
Keep a comprehensive log of activities using the Logger endpoint. This helps you maintain an audit trail and track key events in your application for troubleshooting and analysis.
- Enpoint:
POSThttps://api.totaljs.com/logger
9. Mail Endpoint:
Easily send email messages using the Mail endpoint. This is perfect for automating communication with users, clients, or stakeholders.
- Enpoint:
POSThttps://api.totaljs.com/mail/
10. PlateNumber Endpoint:
The PlateNumber endpoint enables you to extract license plate numbers from images. This can be utilized for various applications, including parking management and vehicle tracking.
- Enpoint:
POSThttps://api.totaljs.com/platenumber
11. Print Endpoint:
Generate PDF, JPG, or PNG files from HTML content or URLs using the Print endpoint. This is especially useful for generating printable documents or images directly from your application.
- Enpoint:
POSThttps://api.totaljs.com/print/
12. SMS Endpoint:
Send SMS messages seamlessly with the SMS endpoint. This can enhance your communication strategies and improve customer engagement.
- Enpoint:
POSThttps://api.totaljs.com/sms/
13. Weather Endpoint:
Retrieve current weather information for a specific address using the Weather endpoint. This can be valuable for weather-related applications, travel platforms, and more.
- Enpoint:
POSThttps://api.totaljs.com/weather
With the diverse range of Total.js API Services, you can elevate your applications by integrating powerful features without the hassle of building them from scratch. Whether you're a developer working on a personal project or a business seeking innovative solutions, Total.js API Services have the potential to revolutionize your applications. So, why wait? Start exploring the possibilities and take your applications to the next level with Total.js API Services today!
Other posts from Total.js Platform
- 2026-02-02NEWJanuary report 2026
- 2026-01-02December report 2025
- 2025-12-15Totally Merry Christmas and a Happy New Year 2026!
- 2025-12-01November report 2025
- 2025-11-02October report 2025
- 2025-10-22New universal drivers for IoT Platform
- 2025-10-13IoT Platform Update: New Features and Enhancements
- 2025-10-01September report 2025
- 2025-09-05How to create Google Gemini AI component in Total.js Flow
- 2025-09-01August report 2025