In the ever-evolving landscape of software development, building and managing templates can be a challenging and time-consuming task for developers. As the shift towards microservices gains momentum, the need to adapt and find efficient solutions becomes paramount. Enter OpenTemplates, a game-changing platform that simplifies template building and empowers developers to harness the advantages of microservices seamlessly.

OpenTemplates: A Dynamic Template Engine for Open-Source Printing with API Integration
In the ever-evolving landscape of software development, building and managing templates can be a challenging and time-consuming task for developers. As the shift towards microservices gains momentum, the need to adapt and find efficient solutions becomes paramount. Enter OpenTemplates, a game-changing platform that simplifies template building and empowers developers to harness the advantages of microservices seamlessly.
What is OpenTemplates?
Total.js OpenTemplates is a lightweight template engine app that allows you to create multiple HTML templates with printing to HTML/PDF/DOCX. This app is an excellent tool for generating templates from various third-party apps.
Simplifying Template Building:
Traditionally, constructing templates has been a tedious endeavor, often requiring manual coding and extensive modifications. With OpenTemplates, this complexity is simplified, allowing developers to create and customize templates effortlessly. By leveraging OpenTemplates' intuitive interface and dynamic template engine, developers can rapidly design and iterate templates that adapt to changing data and user requirements. Say goodbye to the arduous task of template construction and embrace the simplicity of OpenTemplates.
Embracing the Rise of Microservices:
Microservices have become the preferred architectural approach for developing modern applications. As applications become more distributed and modular, the need for flexible and scalable solutions becomes crucial. OpenTemplates aligns perfectly with the microservices philosophy, enabling seamless integration into your architecture. By leveraging OpenTemplates' lightweight API and modular design, developers can easily incorporate printing capabilities into their microservices ecosystem.
Multiples Easy Printing Formats and no Dependences
OpenTemplates offers a seamless and independent printing solution with various advantages. It eliminates the need for external dependencies, ensuring a self-contained experience. You can effortlessly generate output in multiple formats like JPG, DOCX, and PDF, catering to your specific printing requirements. With easy integration, simplified management, and extensibility, OpenTemplates empowers you to streamline your printing processes and enjoy a hassle-free experience.
How to use OpenTemplates ?
1 - Download and Install OpenTemplates
- Visit the official OpenTemplates website or github repository to download the latest version of the application.
- Follow the installation instructions specific to your environment.
- Ensure that you have the necessary dependencies installed, as specified in the documentation.
cd opentemplates && npm install
2 - Launch OpenTemplates
npm startornode index.js- Then visit
http://127.0.0.1:8000
Overview
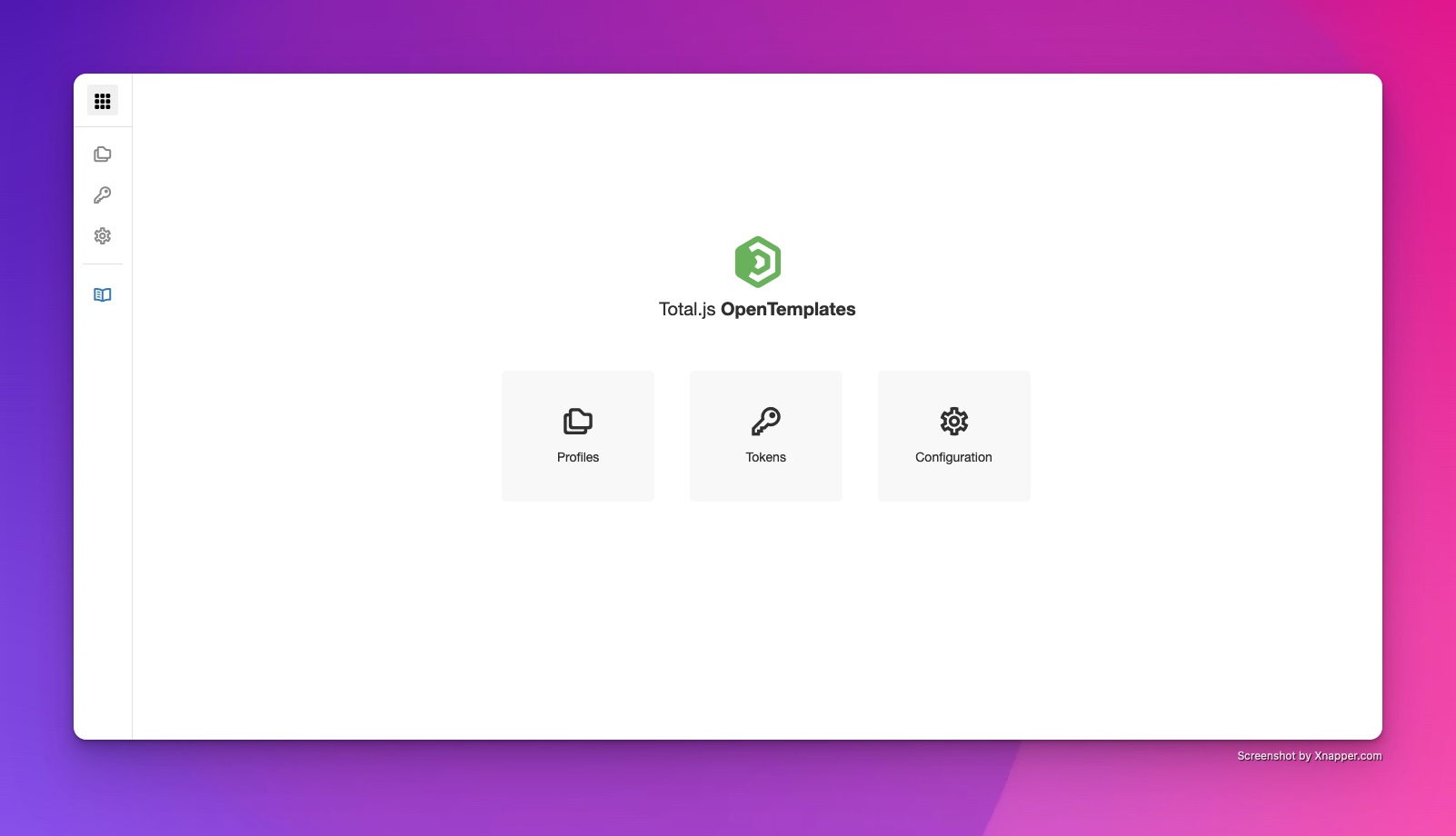
Once you open your browser at localhost, you will see a nice interface.

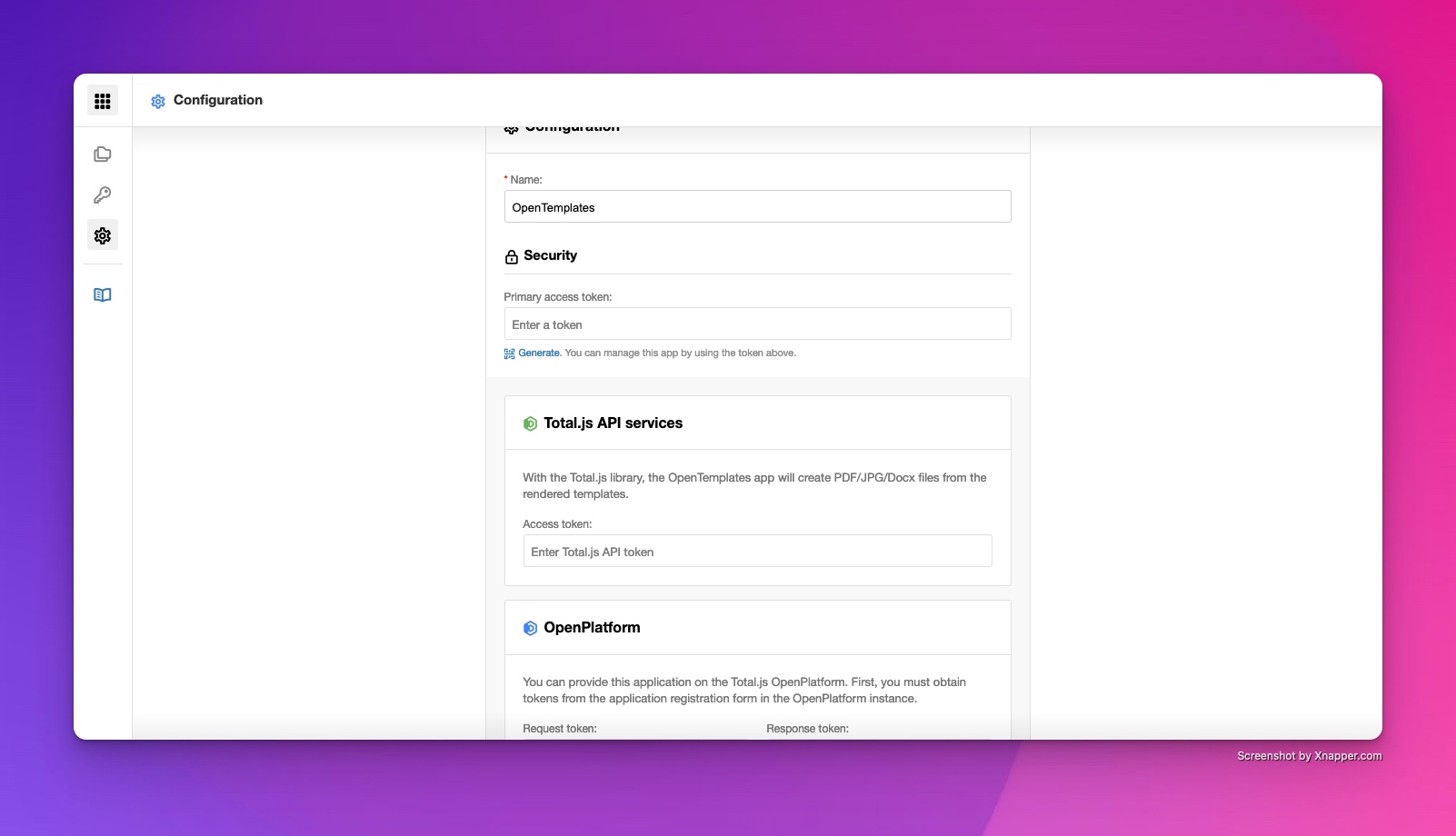
OpenTemplates is in somehow devided in three parts. Profiles section, Tokens section, and Settings section.
Here is a quick overview for each part.

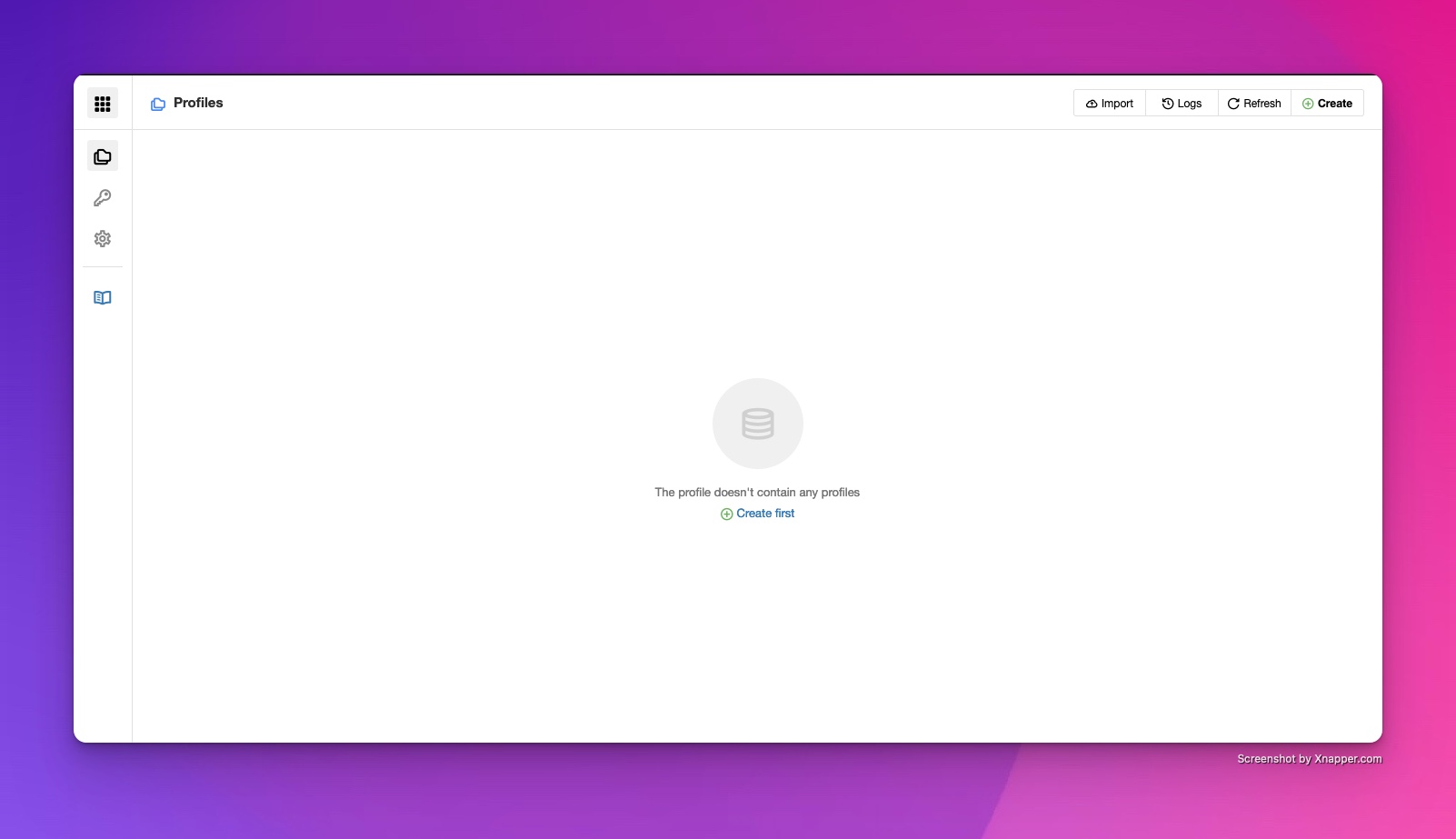
The profile is where you define your profiles hence the name, and create templates

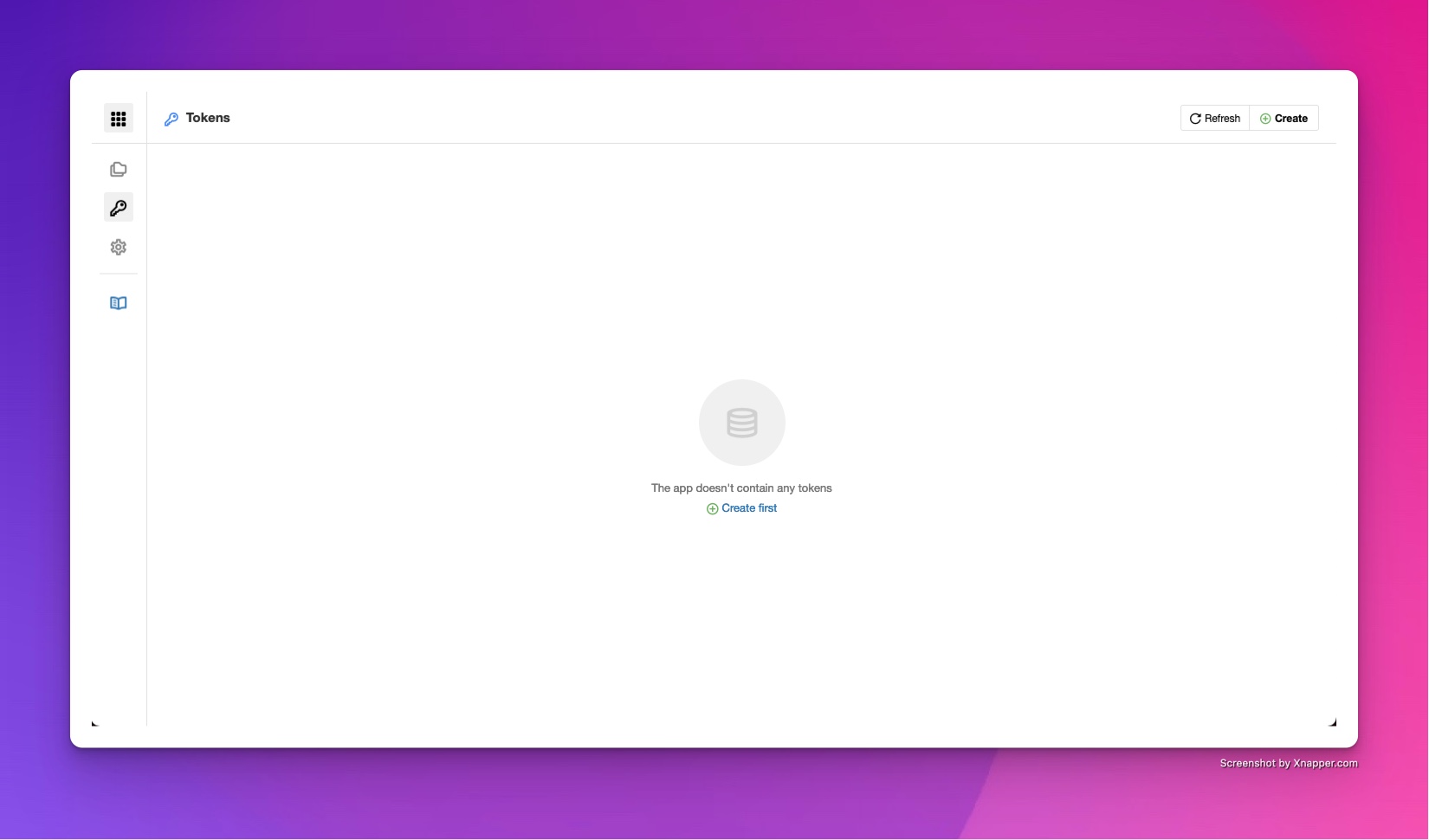
That tokens are there to allow 3rd party apps to call Opentemplates

By settings, we all understand that it's made for configurations
In the next post, we will explore in more detailled way, how to create templates, make third parties calls, and integrate OpenTemplate with an existing total.js app.
Stay tunned
Other posts from Total.js Platform
- 2025-07-01NEWJune report 2025
- 2025-06-02May report 2025
- 2025-05-01April report 2025
- 2025-04-24j-Box - Total.js UI component
- 2025-04-14Beekeeping - recording damage caused by a brown bear
- 2025-04-11j-Importer - Total.js
- 2025-04-10The Thurzo House Museum
- 2025-04-02March report 2025
- 2025-03-28j-DataGrid - Total.js UI component part 2
- 2025-03-20j-DataGrid - Total.js part 1

