Redirect requests to another server or URL, allowing for various use cases such as load balancing, request transformation, or accessing APIs that might be restricted by the client-side domain!

The world of web development has evolved to become a world of microservices and proxies play a crucial role in redirecting and handling requests between clients and servers. Total.js, a powerful web application framework, provides developers with a built-in function to create simple proxies effortlessly. In this comprehensive blog post, we will walk through the process of setting up a basic proxy using Total.js. But before we even get to the process of creating Proxy server with the Total.js, it is important to understand why i choosed total.js.
Why the Total.js framework?
I have been googling alot these days to find a best and easiers way to spin up a Proxy server for my home project! The approche of Total.js was the best and also the easier! All the process stands in one line and it is very fast!
In addition, the framework has no dependency and this is a very nice thing to consider if you need some lightweight, strong, real-time and reliable microservice and the framework is easy to learn!
How to create Proxy server with Total.js?
Setup a Total.js Application:
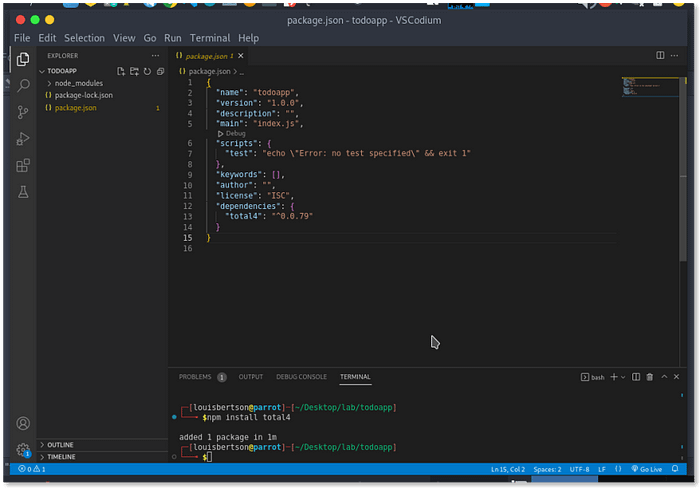
Before we begin, make sure you have a Total.js application set up. If you don't have one already, follow these steps to create a basic Total.js app: You need to open your terminal and type the following commands:
Now you can open the project in your favorite code editor. In my case, I am using VSCode.

Create a main entry file (index.js)
Create a .js file in the root of your application. The name for the app entry file is usually an index.js file but you can name it whatever you want! The important thing is that you will need it to start the development server for your application. After you created it, you must put the following simple start script:
That one line of code is enough to start the server in debugging (development) mode!
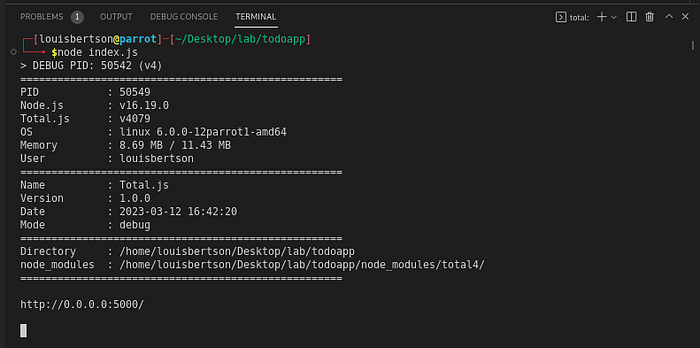
Then you type the following in the terminal to run it:
The output of that will look like the following:

Create Proxy
We need to create default.js file in /contollers/ folder in order to build it up!
Yes it is okay!
You can try to open in your browser: http://localhost:5000/proxy
By utilizing the PROXY() function provided by Total.js, you can easily create a simple proxy within your application. This enables you to redirect requests to another server or URL, allowing for various use cases such as load balancing, request transformation, or accessing APIs that might be restricted by the client-side domain. Experiment with the proxy functionality in Total.js to suit your specific needs and create powerful applications.
Learn more about the PROXY() function in documentation.
Other posts from Total.js Platform
- 2025-07-01June report 2025
- 2025-06-02May report 2025
- 2025-05-01April report 2025
- 2025-04-24j-Box - Total.js UI component
- 2025-04-14Beekeeping - recording damage caused by a brown bear
- 2025-04-11j-Importer - Total.js
- 2025-04-10The Thurzo House Museum
- 2025-04-02March report 2025
- 2025-03-28j-DataGrid - Total.js UI component part 2
- 2025-03-20j-DataGrid - Total.js part 1

