Install Total.js Openplatform for your company!

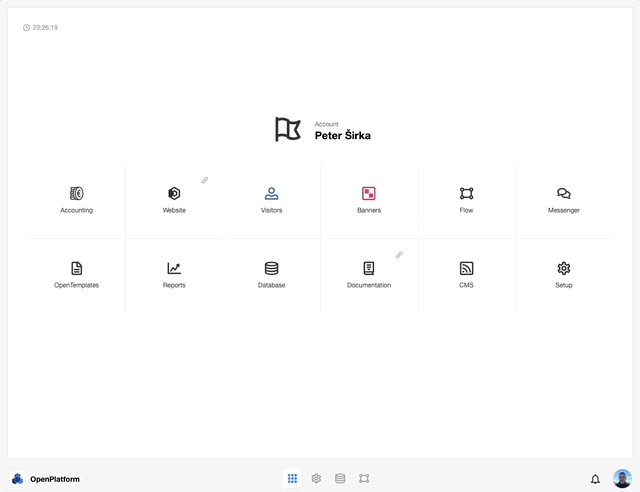
OpenPlatform is a Web OS platform / Portal for running, integrating, and managing multiple 3rd party web applications. OpenPlatform provides running applications with a set of services, such as user and security management or notifications, so that programmers can focus on business logic. In this tutorial i try to guide you through how to install OpenPlatform and integrate one 3rd party application (UI Studio). But before we start, let us understand why you need OpenPlatform:
Why OpenPlatform?

OpenPlatform is a free and opensource entreprise-ready solution.
As a company or a team, we have mutiple websites that we use every day like internal chat application, planner app, calendar app, todo app, helpdesk, archive apps, attendence website, customer management website, webmail application, online code editor, hosting admin panels, online file storage, etc.
All your websites and apps have different addresses, different credentials, different access policies and managing all of them can be time-consuming.
What if you can access all thoses websites from one address and one credential to save time, manage users like a pro and guarantee the security of your domaine names? It sounds interresting right? That is what Total.js OpenPlatform has been doing so well since long.
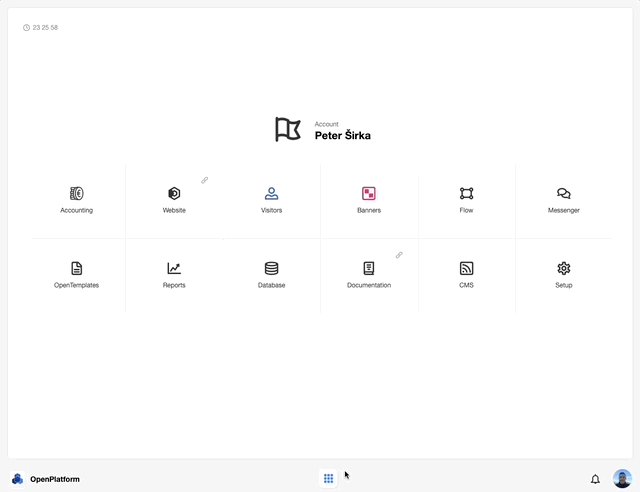
Many apps, one OpenPlatform

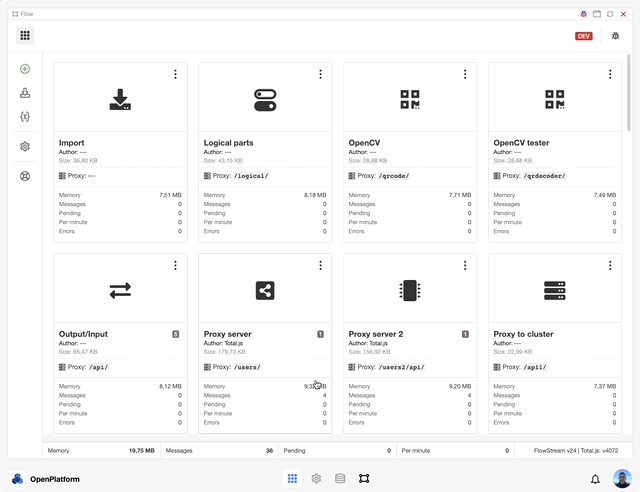
The ultimate goal of OpenPlatform is to keeps all app in one place no matter how and what technology is used to create theses apps. Weather you applications are created with Ruby, Python, PHP or Node.js, OpenPlatform is still able to integrate them in one place.
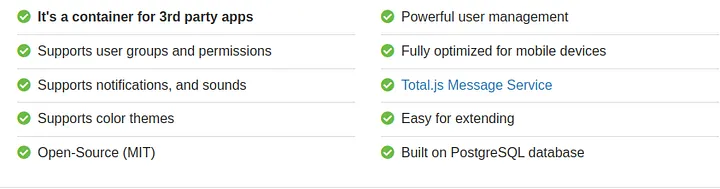
Amazing features
OpenPlatform is well known for the following advantages:

In addition, Total.js has a bunch of other applications that are fully optimized for OpenPlatform. Enjoy the exploration here.
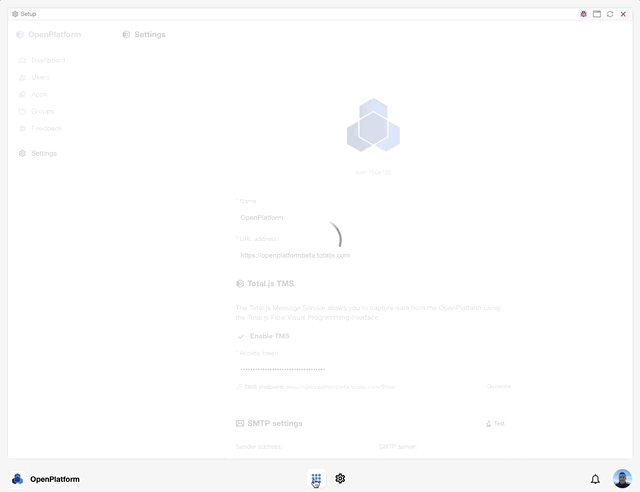
How to install Total.js OpenPlatform?
OpenPlatform can be installed from different ways: via Total.js Cloud installation, via Docker container or via github source-code. But in this tutorial we will install it from github source code clone and we are also installing one example application called Total.js UI Studio.
Watch video tutorial now.
Do not forget to follow me here and subscribe to my YouTube channel for more content about Total.js.
Other posts from Total.js Platform
- 2026-01-02December report 2025
- 2025-12-15Totally Merry Christmas and a Happy New Year 2026!
- 2025-12-01November report 2025
- 2025-11-02October report 2025
- 2025-10-22New universal drivers for IoT Platform
- 2025-10-13IoT Platform Update: New Features and Enhancements
- 2025-10-01September report 2025
- 2025-09-05How to create Google Gemini AI component in Total.js Flow
- 2025-09-01August report 2025
- 2025-08-25IoT platform — Total.js

