Install and get started with Totaljs.js Flow


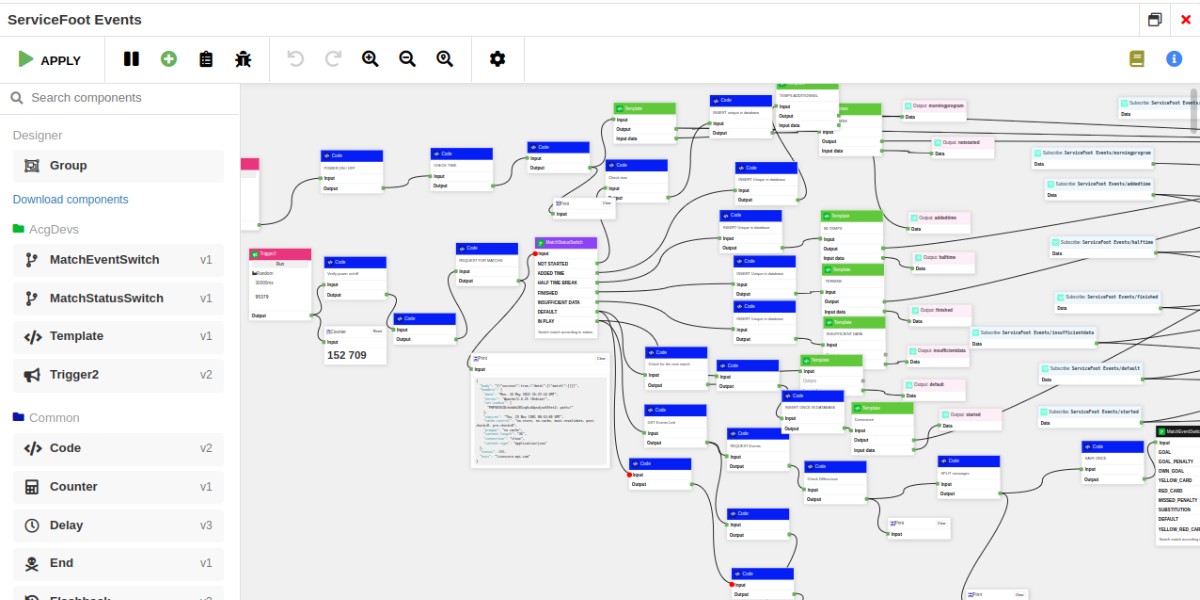
Total.js Flow is a low code/no code programming interface alternative to Node-red for building whatever with the help of drag and drop components. In this post i am showing you how to install and get started with Total.js Flow. But if you are very new to Total.jst, Peter Širka has posted the top 10 features of Total.js Flow and i am sure you will enjoy reading it before you continue (Read it).
Installation
We have different ways to spin up a Total.js Flow app to start building your dream project but in this post i am showing you one method:
Locally in you machine.
- Install Node.js platform
- open terminal/command-line:
$ git clone [https://github.com/totaljs/flow](https://github.com/totaljs/flow`)
$ cd flow
$ npm install
$ npm run start
open http://0.0.0.0:8000 in your browser
You can also follow those steps from youtube video.
Don't forget to subscribe
Other posts from Total.js Platform
- 2024-04-19Installing Total.js v5: A Comprehensive Guide
- 2024-04-08How to create REST API using Total.js LessCode
- 2024-04-04Create UI parts visually with the power of Total.js UI Builder
- 2024-04-03Enhance your applications with Total.js v5 proxy functionality
- 2024-04-01March report 2024
- 2024-03-22How to scale your Total.js application with clusterization?
- 2024-03-01February report 2024
- 2024-02-19Building a CRUD API with Total.js: A Step-by-Step Guide
- 2024-02-01January report 2024
- 2024-01-18LessCode app

