Install and get started with Totaljs.js Flow


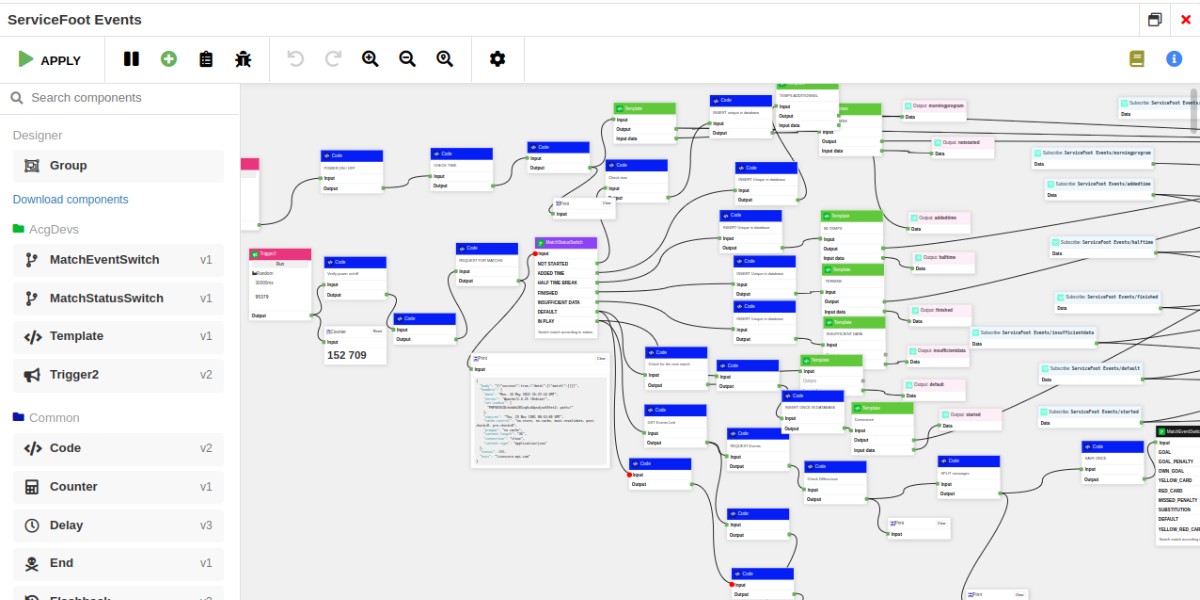
Total.js Flow is a low code/no code programming interface alternative to Node-red for building whatever with the help of drag and drop components. In this post i am showing you how to install and get started with Total.js Flow. But if you are very new to Total.jst, Peter Širka has posted the top 10 features of Total.js Flow and i am sure you will enjoy reading it before you continue (Read it).
Installation
We have different ways to spin up a Total.js Flow app to start building your dream project but in this post i am showing you one method:
Locally in you machine.
- Install Node.js platform
- open terminal/command-line:
$ git clone [https://github.com/totaljs/flow](https://github.com/totaljs/flow`)
$ cd flow
$ npm install
$ npm run start
open http://0.0.0.0:8000 in your browser
You can also follow those steps from youtube video.
Don't forget to subscribe
Other posts from Total.js Platform
- 2026-01-02December report 2025
- 2025-12-15Totally Merry Christmas and a Happy New Year 2026!
- 2025-12-01November report 2025
- 2025-11-02October report 2025
- 2025-10-22New universal drivers for IoT Platform
- 2025-10-13IoT Platform Update: New Features and Enhancements
- 2025-10-01September report 2025
- 2025-09-05How to create Google Gemini AI component in Total.js Flow
- 2025-09-01August report 2025
- 2025-08-25IoT platform — Total.js

