This article helps you start with templates in Total.js Flow designer.

Configure your first Total.js Flow
Welcome to the next article about Total.js Flow. Today, I'll show you how to configure your empty Flow designer. So let's get started!
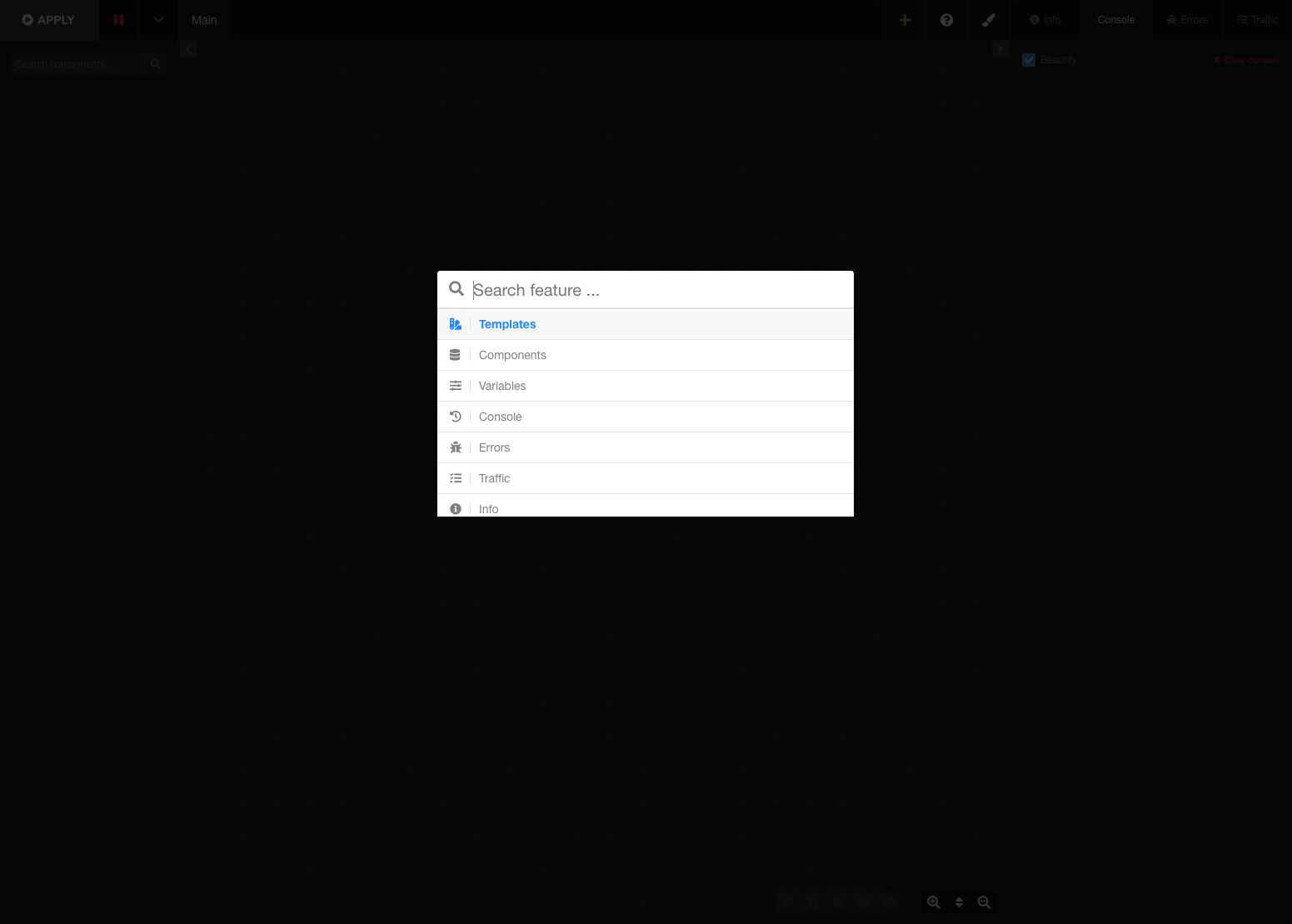
After successful install of your Total.js Flow, you'll see this screen. If not, you can press F1 to open menu.

In this menu, you select Templates or Components. Templates is a better option for beginners, because it's a preconfigured flow design. Regarding Components, we will review in the next episode. So for now, please click on Templates.

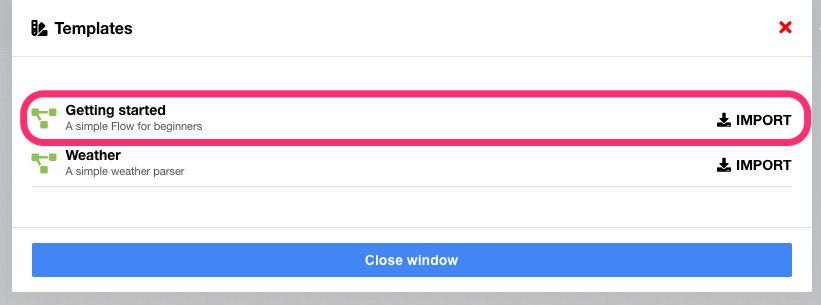
Now you see two predefined templates, 'Getting started' and 'Weather'. For now, please select Getting started.

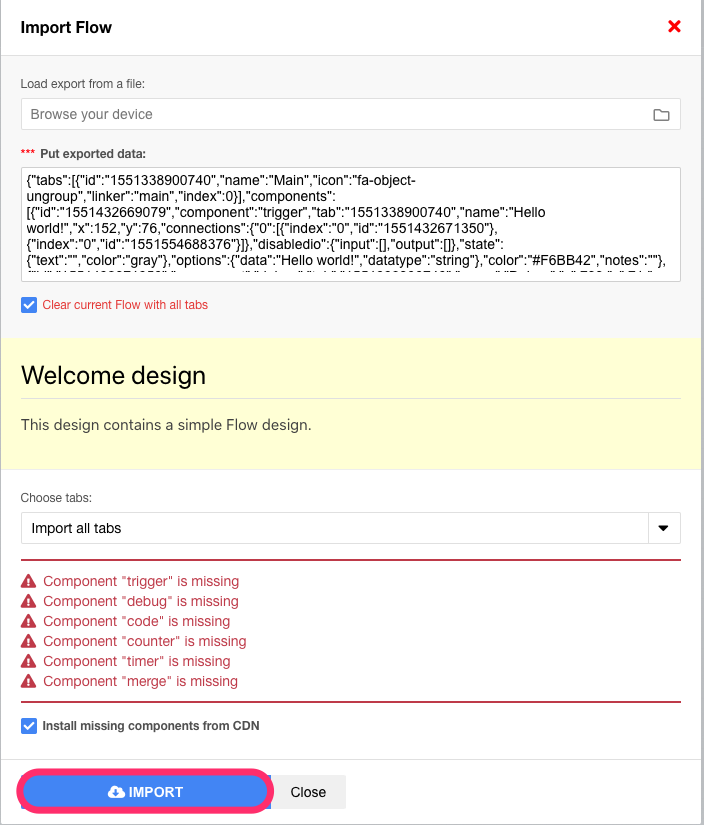
After click on Import, you will see a Import flow form screen. Here, it is important to have checked Install missing components from CDN. Then, click on IMPORT. This operation may take a few moments.

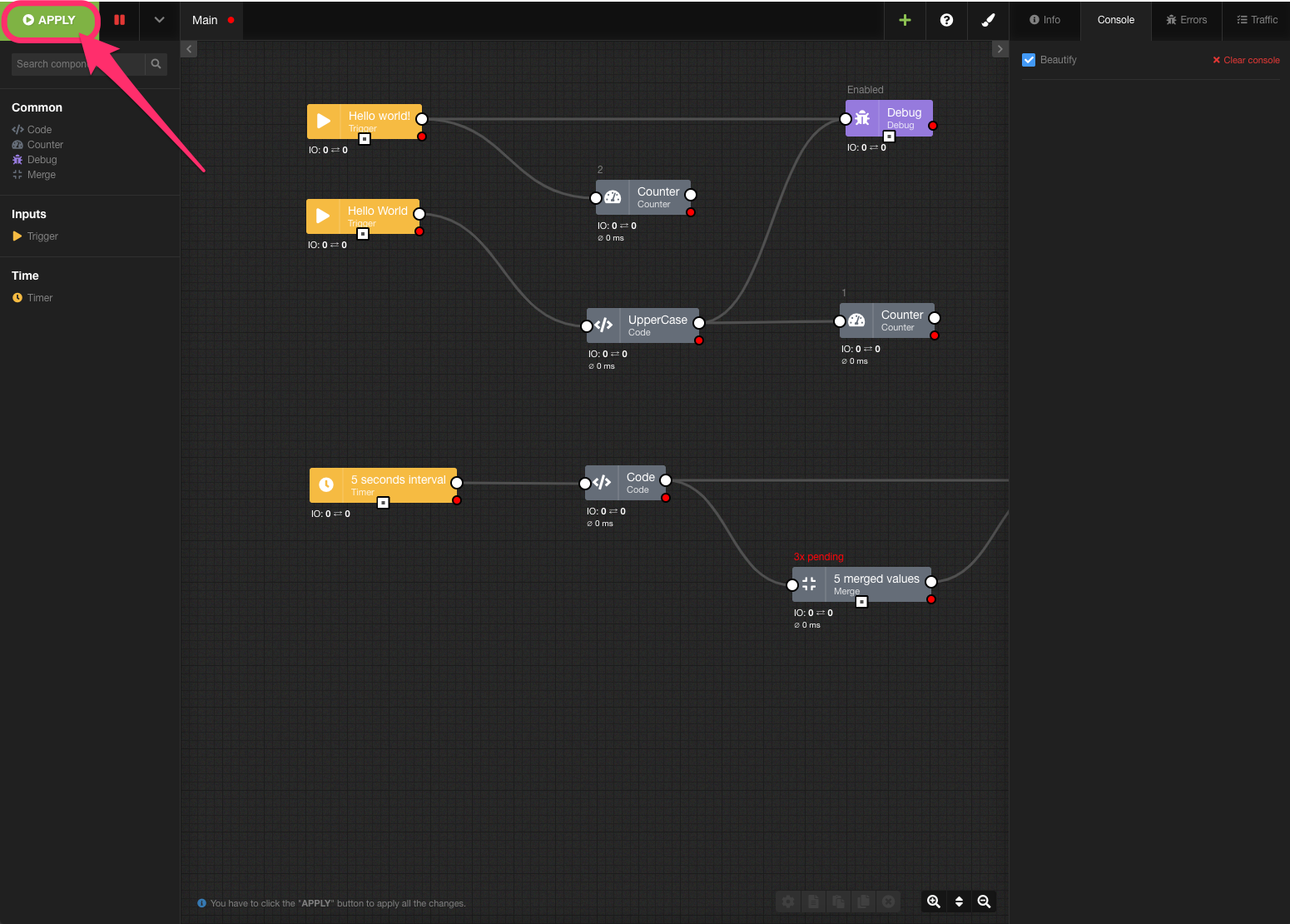
DONE! Your first Flow template is successfully imported and you can try it! Please click on Apply button to launch.
What's next?
In the next episode, I'll show you how you can work with Components and I will explain the types of components in multiple scenarios.
I hope that this article helped you successfully create your first Flow!
Other posts from Total.js Platform
- 2025-07-01June report 2025
- 2025-06-02May report 2025
- 2025-05-01April report 2025
- 2025-04-24j-Box - Total.js UI component
- 2025-04-14Beekeeping - recording damage caused by a brown bear
- 2025-04-11j-Importer - Total.js
- 2025-04-10The Thurzo House Museum
- 2025-04-02March report 2025
- 2025-03-28j-DataGrid - Total.js UI component part 2
- 2025-03-20j-DataGrid - Total.js part 1

