This article helps you start with templates in Total.js Flow designer.

Configure your first Total.js Flow
Welcome to the next article about Total.js Flow. Today, I'll show you how to configure your empty Flow designer. So let's get started!
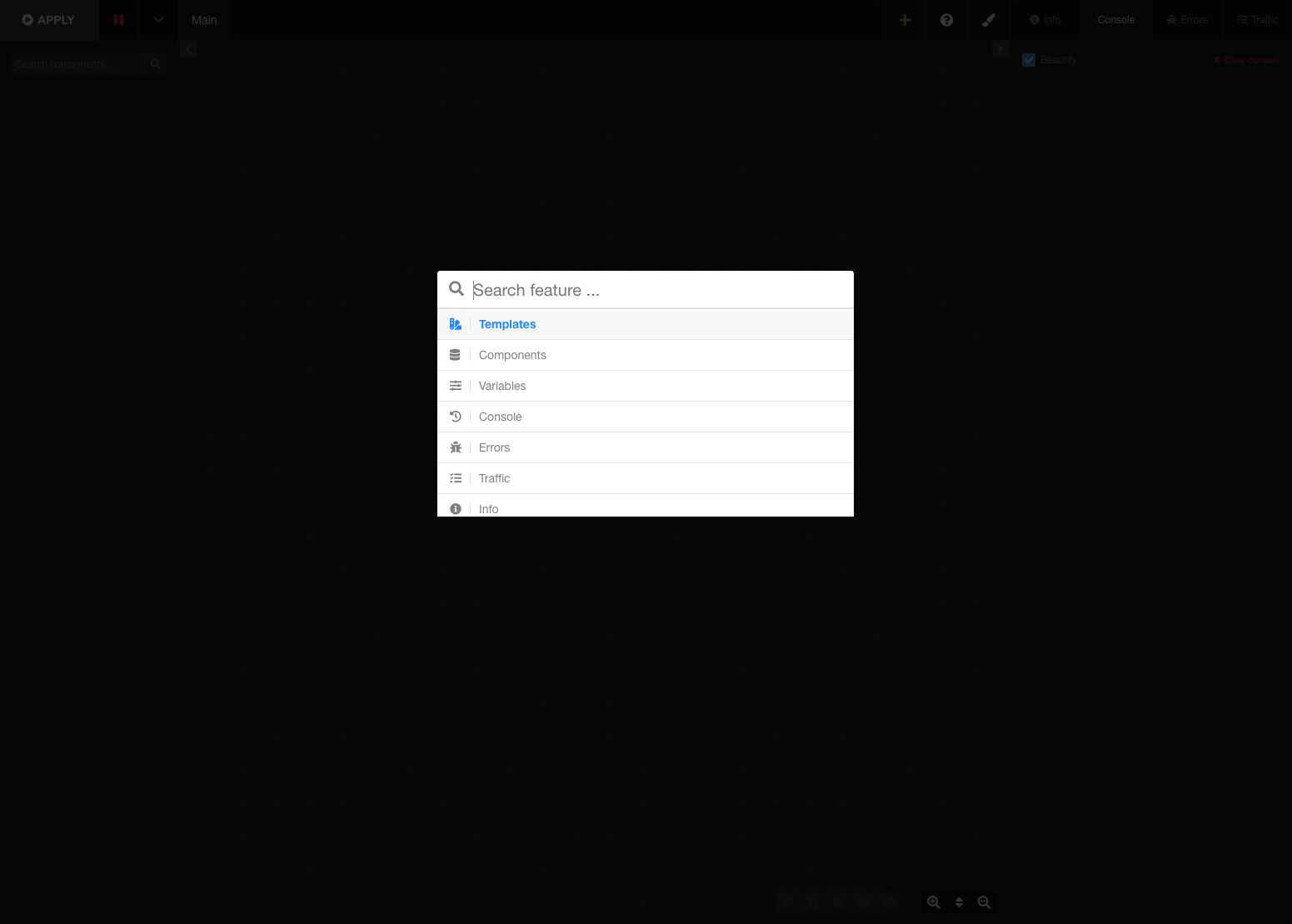
After successful install of your Total.js Flow, you'll see this screen. If not, you can press F1 to open menu.

In this menu, you select Templates or Components. Templates is a better option for beginners, because it's a preconfigured flow design. Regarding Components, we will review in the next episode. So for now, please click on Templates.

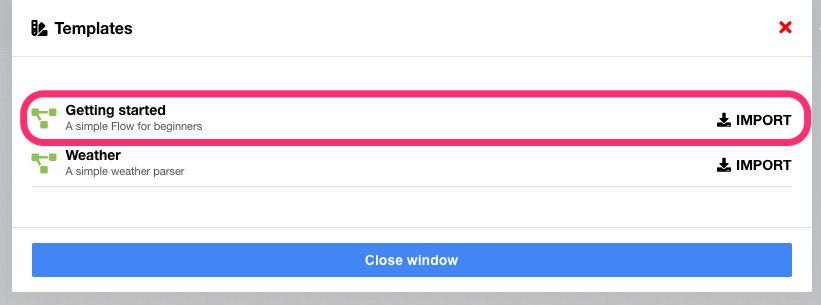
Now you see two predefined templates, 'Getting started' and 'Weather'. For now, please select Getting started.

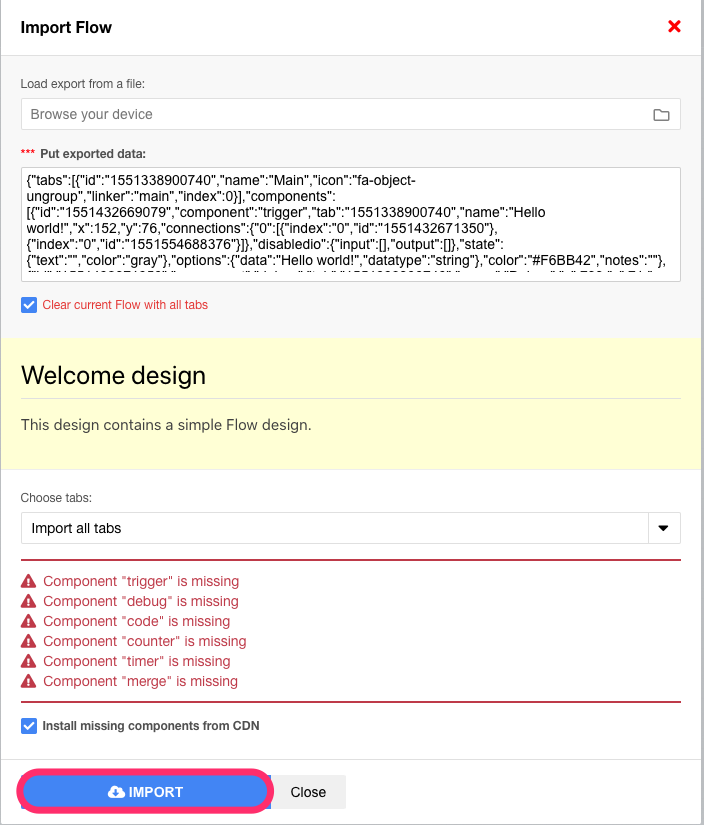
After click on Import, you will see a Import flow form screen. Here, it is important to have checked Install missing components from CDN. Then, click on IMPORT. This operation may take a few moments.

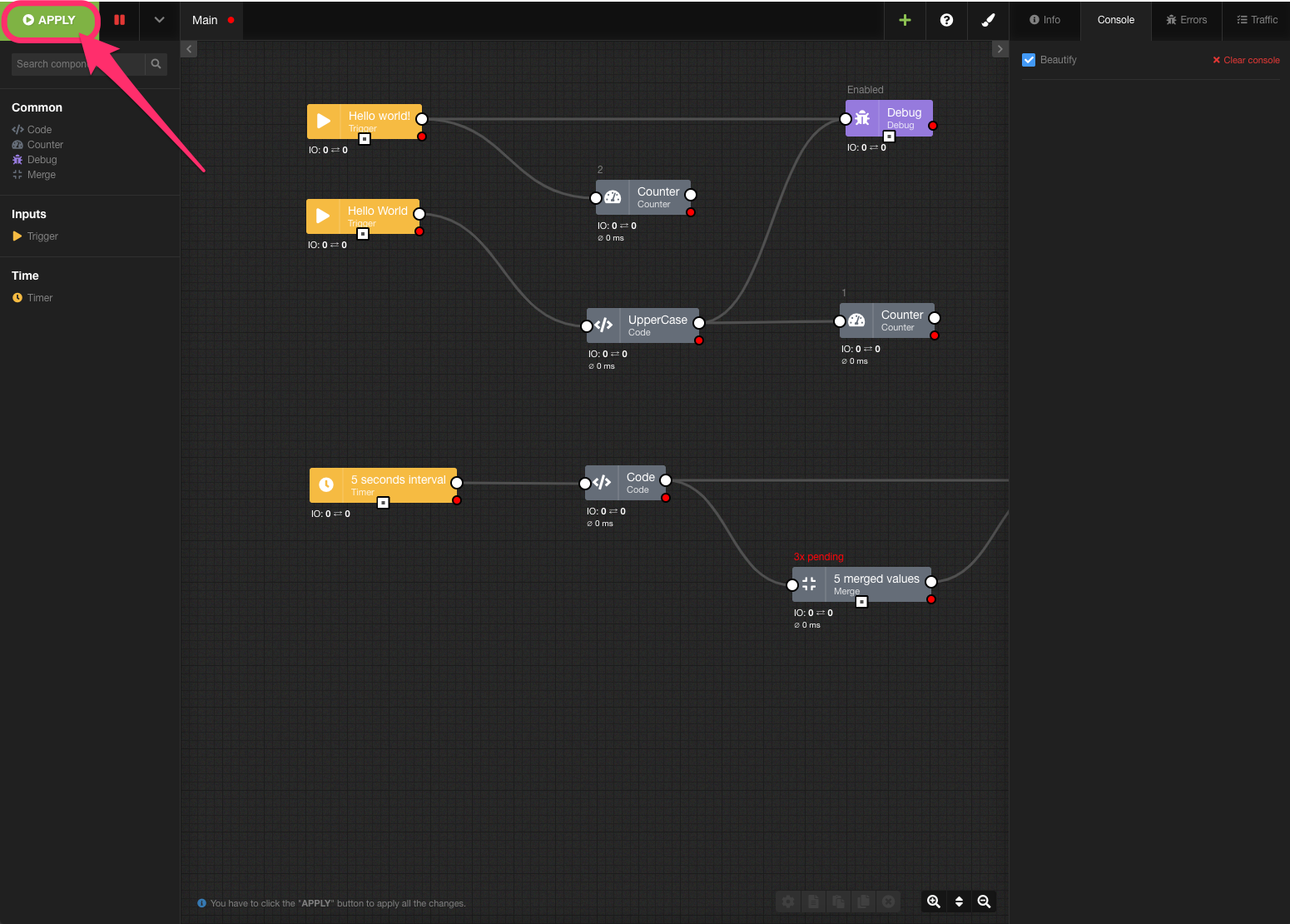
DONE! Your first Flow template is successfully imported and you can try it! Please click on Apply button to launch.
What's next?
In the next episode, I'll show you how you can work with Components and I will explain the types of components in multiple scenarios.
I hope that this article helped you successfully create your first Flow!
Other posts from Total.js Platform
- 2026-01-02December report 2025
- 2025-12-15Totally Merry Christmas and a Happy New Year 2026!
- 2025-12-01November report 2025
- 2025-11-02October report 2025
- 2025-10-22New universal drivers for IoT Platform
- 2025-10-13IoT Platform Update: New Features and Enhancements
- 2025-10-01September report 2025
- 2025-09-05How to create Google Gemini AI component in Total.js Flow
- 2025-09-01August report 2025
- 2025-08-25IoT platform — Total.js

