Learn everything about authorization mechanism in Total.js

Tutorial series - #6 Authorization in Total.js
In this tutorial i try to explain a very important concept of application development: authorization. Authorization in application is simply the function of specifying access rights/privileges to resources of the application. The approches we can use to implement auth system are different from framework to another. Total.js framework supports a very simple authorization mechanism. It's a one delegate function system via AUTH(function($)) that i am going to break down for you.
How does it work?
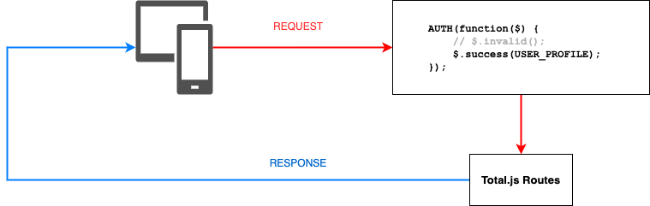
The easierst way to describe the role of AUTH() is to take it like the guard of the gates of your application. AUTH() is there to check the requests that are coming to your application. All requests via HTTP or Websocket protocol are evaluated by AUTH according to your predefined access rights policy. The picture below describes it better.

Example
Before we dive deep into our usual hands-on practice, it is important to keep that AUTH accepts two types of parameters. If typeof parameter is an object AUTH({}), then it will try to use the predifined auth implementation. Learn more about it here. If typeof parameter is a function, then we are able to write our own authorization policy. Let's try that in four steps:
- First, we will start a total.js project from empty project
- Then, we create resource endpoint
- After that, we create a simple login
- Finally we enable our
AUTH(function($))guard;
Start a total.js project
Now you can open your project in your favorite code editor and move to the next step.
Resource endpoint
Output:
If you open your browser you must see Hello world in your screen.
Simple login
We are making some small configurations first.
Now we will update /controllers/default.js file to add a simple login function.
This is usefull for creating a session.
Notice the +/- characters
+character inROUTE('+GET /*', home)means user must be authorized for access everything (/*);-character inROUTE('-GET /*', login)means that all unauthorized requests must open login form;
The AUTH() guard
Now we need to add the AUTH() guard to start checking our requests.
Output:
- Application behavior before login. Whatever you try to visit, the output is like the following:

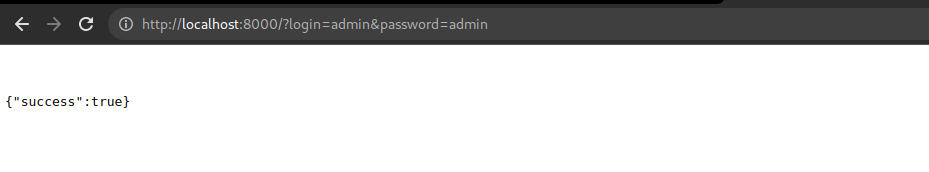
- We signin via
http://localhost:8000/?login=admin&password=admin. The output is awsome:

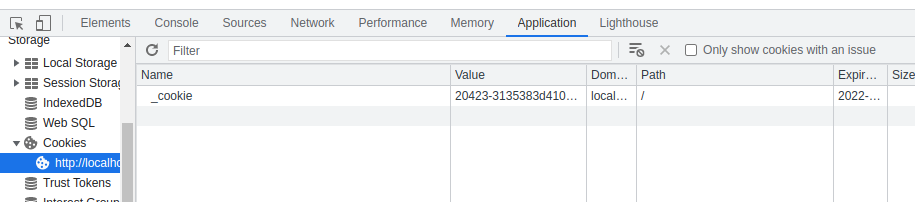
The application has created a cookie and sent it back to the browser. You can check it in browser dev tools via use Option + ⌘ + J (on macOS), or Shift + CTRL + J (on Windows/Linux). You can check.

From now, your browser will attach this cookie in your next requests to server, except if the cookie has expired.
- Now, whatever you try to visit, you will be authorized

Good to know
Total.js doesn't limit you. This tutorial focused on explaining the basic concepts of AUTH. But everything depends on the requerements of your application. Read documentation here to learn more. Alternatively, you can use the predefined auth mechanism. Read about it here
Other posts from Total.js Platform
- 2025-07-01June report 2025
- 2025-06-02May report 2025
- 2025-05-01April report 2025
- 2025-04-24j-Box - Total.js UI component
- 2025-04-14Beekeeping - recording damage caused by a brown bear
- 2025-04-11j-Importer - Total.js
- 2025-04-10The Thurzo House Museum
- 2025-04-02March report 2025
- 2025-03-28j-DataGrid - Total.js UI component part 2
- 2025-03-20j-DataGrid - Total.js part 1

